最近在使用Pyhon写一些爬虫的时候,因为是临时作为服务使用的,就选了Flask一个轻量级的 Python web 框架,然后前端使用vue编写了一个单页。
这是项目结构:

就一个home页面,引入的自己本地的Vue.js文件,app.py是项目的启动文件。
先看Python代码:总的来说,这段代码定义了一个非常简单的 Flask web 应用,当用户访问网站的主页时,它会返回名为 ‘home.html’ 的模板文件的内容。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html');
if __name__ == '__main__':
app.run(debug=True)
home.html文件代码:
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
<script type="text/javascript" src="./../static/vue.js"></script>
</head>
<body>
<div id="app">
<div>Hello:{{helloWord}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
helloWord: '张三',
},
mounted(){
console.log('========================');
},
methods: {
}
})
</script>
</body>
</html>
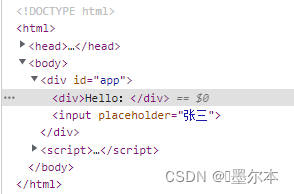
首先这段Vue代码是没有问题的,可以看到input输入框绑定的placeholder属性可以正常显示,但是Hello:后面却没有展示

检查页面元素也是没有内容的,控制台并没有报错

这是因为 Flask 会尝试渲染模板中的变量,而 Vue 也使用类似的语法(双大括号 {{ }})来绑定数据。这会导致 Flask 试图渲染 Vue 的绑定表达式,从而破坏了 Vue 的代码。可以改一下delimiters属性,将vue的插值表达式的分隔符从默认的 {{ }} 改为 [[ ]]。
<div id="app">
<p>[[ helloWord]]</p>
</div>
<script>
new Vue({
el: '#app',
delimiters: ['[[', ']]'],
data: {
helloWord: '张三'
}
});
</script>
即可正常展示啦

注意:在实际生产环境中,通常不会使用 Flask 的内置开发服务器,而是会选择一个更强大、更安全的服务器,如 Gunicorn 或 WSGI。






















 2294
2294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








