
let datas=[];
for(let i in this.chartData){
datas.push({
value:this.chartData[i],
label: {
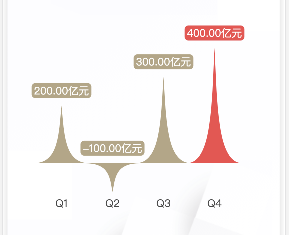
show: true,//显示小山顶部的数字
position: labelPosition[index],//数字显示位置
padding: 3,
color: '#fff',
offset: [0, -5],
backgroundColor: this.hillsColor[i],
borderRadius:[5,5,5,5],
// fontWeight: 'bold',
fontSize: 14,
formatter: (params)=>{
// console.log(this.isIncome);
if (this.isIncome) {
return this.convertUnitNewline(params.value,'',4) + '\n' + this.hillsUnit;
}
return this.convertUnitNewline(params.value) + this.hillsUnit;
}
}
});
}<template>
<div ref="hills" style="width: 100%; height: 100%"></div>
</template>
<script >
import echarts from 'echarts'
import "echarts/lib/chart/bar"
import "echarts/lib/component/tooltip"
import "echarts/lib/component/grid"
import {convertUnit,convertUnitNewline,getChartLabel} from "../../lib/tools"
export default {//小山,柱状图,圆点
name: "hillsChart",
data () {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








