原文链接
上一篇我们介绍了Drupal博客网站添加代码高亮——GeShi实现,在本文中我们将介绍Syntaxhighlighter的实现方式:
需要模块:
Syntax Highlighter: https://drupal.org/project/syntaxhighlighter
Syntaxhighlighter Insert:https://drupal.org/project/syntaxhighlighter_insert
在这里我们Drupal网站默认已经安装好CKeditor、Wysiwyg profiles。
操作步骤:
1、先后安装上面两个模块之后启用模块。
2、进入配置点击Wysiwyg profiles配置(http://你的域名/#overlay=admin/config/content/wysiwyg),点击Full HTML后面对应的"编辑",点击“BUTTONS AND PLUGINS” 勾选"Insert syntaxhighlighter tag"并保存。
3、进入配置点击文本格式编辑,点击Full HTML后面对应的"配置",勾选启用过滤器下面的"Syntax highlighter"并保存。
4、进入配置点击“Syntax highlighter”,进入高亮设置,勾选需要高亮支持的语言,这里包括java、python、php、Scala、SQL、XML等等,根据自身需要选择并保存。
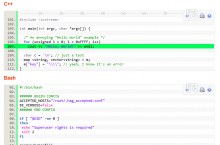
5、这时候需要关闭CKeditor点击添加内容才会看到插入代码的界面如下,这样用起来还是比较别扭。
点击图标就可以设置输入代码,这里输入代码只能够是手动输入,由其他文本编辑器或者是IDE拷贝的代码是要跃出代码编辑框的。这些都感觉不是很人性化,所以也只能别扭的用了!!!























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








