效果如下:
用于测试的URL:https://www.huodongxing.com/event/3539919032700
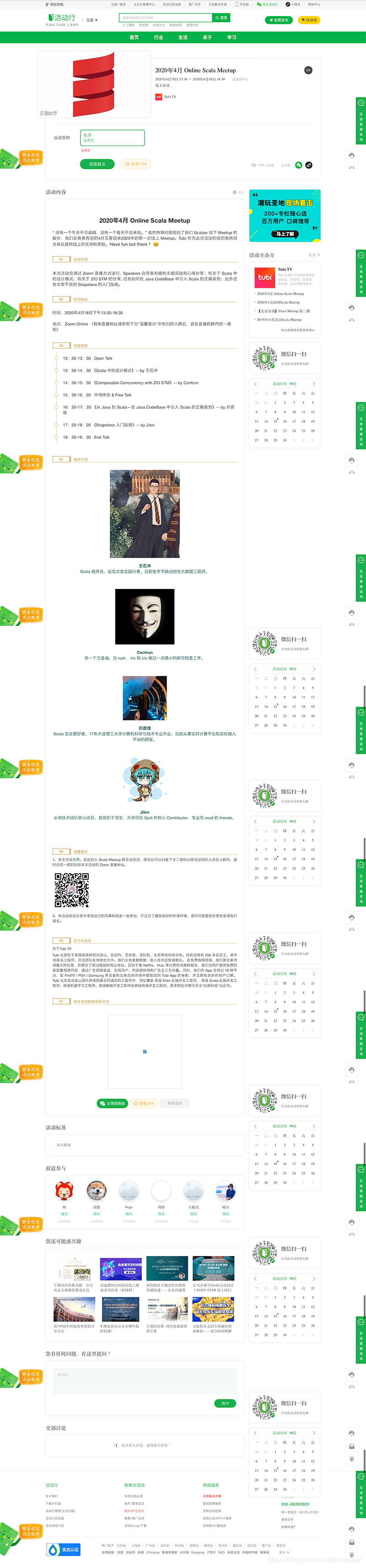
1、PC端效果

2、手机端效果

3、实现方法
//判断是pc浏览器:1、微信浏览器:3、其它浏览器:2
this.visitorType = function()
{
var src = 1;
console.log(navigator.userAgent);
if (this.isWxBrowser()) { src = 3 } else { if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { src = 2 } }
return src
};
//判断是否是微信浏览器
this.isWxBrowser = function()
{
var ua = navigator.userAgent.toLowerCase();
return (/micromessenger/.test(ua)) ? true : false
};
通过visitorType函数先判断是什么类型的浏览器(默认PC浏览器),然后前端代码里面去显示不同的效果。
这样同一个URL,在不同设备打开会显示不同的效果了。
3、补充个例子吧
有人留言看不懂,简单写个Vue的演示代码吧。
有3个文件,分别是:index.vue(访问的页面),pc.vue(PC效果页面),mobile.vue(手机效果页面)。
index.vue的代码:
<template>
<pcLoad v-if="IsPC()"></pcLoad>
<mobileLoad v-else></mobileLoad>
</template>
<script>
import pcLoad from './pc.vue'
import mobileLoad from './mobile.vue'
export default {
components:{
pcLoad,
mobileLoad
},
data(){
return{
}
},
methods:{
IsPC(){
var userAgentInfo = navigator.userAgent;
var Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod");
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; }
}
return flag;
}
},
mounted() {
}
}
</script>
<style>
</style>
OK。






















 1319
1319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










