首先在项目的终端下执行以下命令
npm install @fortawesome/fontawesome-free
# 或者
yarn add @fortawesome/fontawesome-free
这样子可以把fontawsome的图标给下载到项目的对应文件中
一般都是在node_modules中
在@fontawsome/fontawesome-free中就可以看到很多文件夹了
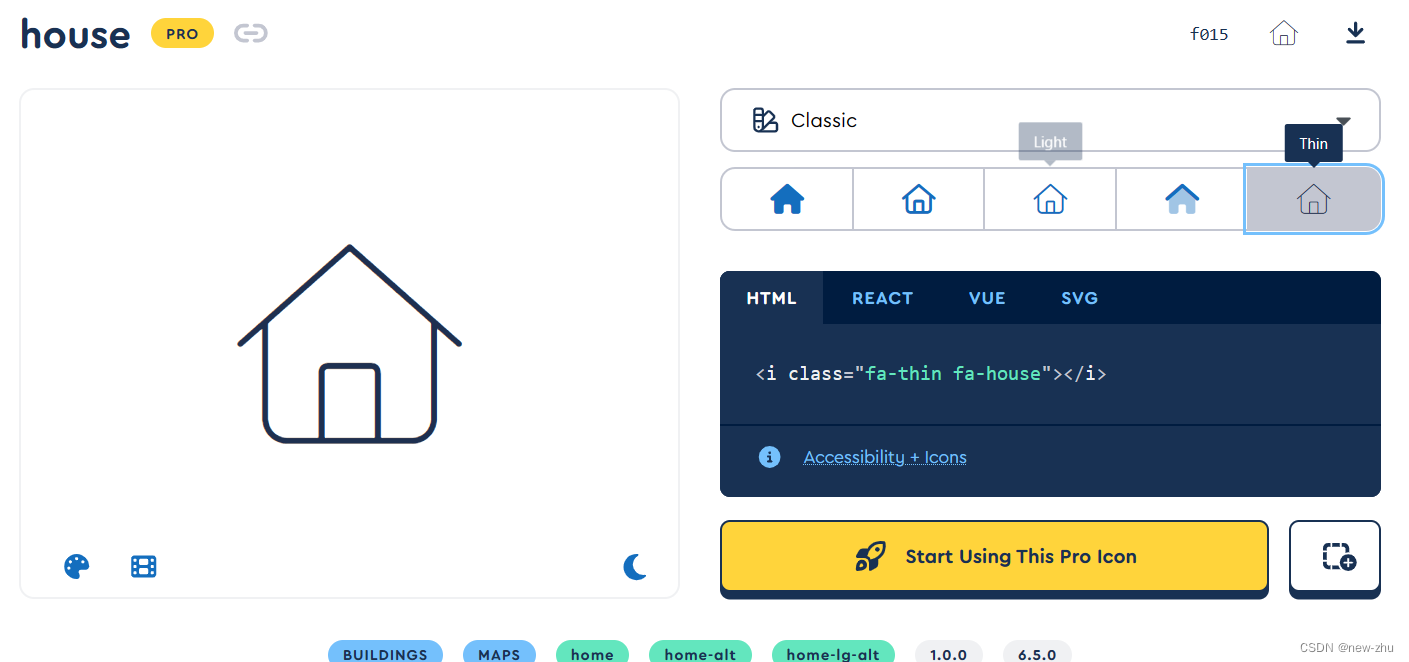
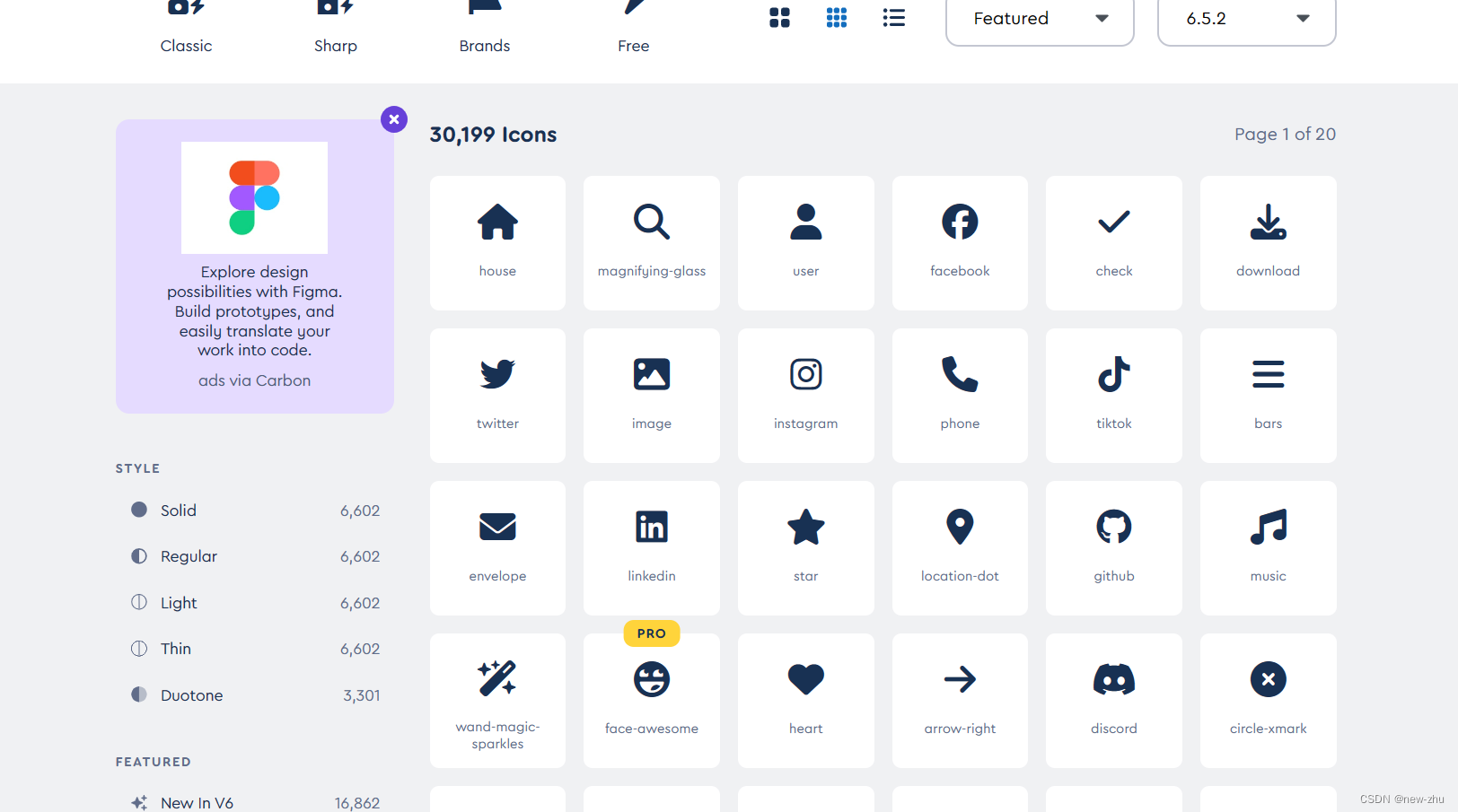
Chevron Down Sharp Regular Icon | Font Awesome
在这里可以慢慢看自己需要什么样子的图标

这里可以可以看,有两个class类,其中前面的fa-thin表示图标的样式,就比如什么暗,亮,瘦之类的,后面的fa-house就是图标的类型吧,比如有很多房子,箭头巴拉巴拉

下面是使用示例
<span class="icon-text">
<span class="icon">
<i class="fas fa-home"></i>
</span>
<span>Home</span>
</span>
<style>
@import 'bulma/css/bulma.css';
@import '@fortawesome/fontawesome-free/css/all.min.css';
</style>其实上面的代码同时用到了bulma
Icon | Bulma: Free, open source, and modern CSS framework based on Flexbox
npm install bulma
具体可以在上面的网站去了解





















 1433
1433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








