SpinnerActivity.java 代码。
- package cn.com;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.ArrayAdapter;
- import android.widget.Spinner;
- import android.widget.TextView;
- public class SpinnerActivity extends Activity {
- /** Called when the activity is first created. */
- private List<String> list = new ArrayList<String>();
- private TextView myTextView;
- private Spinner mySpinner;
- private ArrayAdapter<String> adapter;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
- list.add("北京");
- list.add("上海");
- list.add("深圳");
- list.add("福州");
- list.add("厦门");
- myTextView = (TextView)findViewById(R.id.TextView_city);
- mySpinner = (Spinner)findViewById(R.id.Spinner_city);
- //第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。
- adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list);
- //第三步:为适配器设置下拉列表下拉时的菜单样式。
- adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- //第四步:将适配器添加到下拉列表上
- mySpinner.setAdapter(adapter);
- //第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中
- mySpinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
- public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
- // TODO Auto-generated method stub
- /* 将所选mySpinner 的值带入myTextView 中*/
- myTextView.setText("您选择的是:"+ adapter.getItem(arg2));
- /* 将mySpinner 显示*/
- arg0.setVisibility(View.VISIBLE);
- }
- public void onNothingSelected(AdapterView<?> arg0) {
- // TODO Auto-generated method stub
- myTextView.setText("NONE");
- arg0.setVisibility(View.VISIBLE);
- }
- });
- /*下拉菜单弹出的内容选项触屏事件处理*/
- mySpinner.setOnTouchListener(new Spinner.OnTouchListener(){
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- /**
- *
- */
- return false;
- }
- });
- /*下拉菜单弹出的内容选项焦点改变事件处理*/
- mySpinner.setOnFocusChangeListener(new Spinner.OnFocusChangeListener(){
- public void onFocusChange(View v, boolean hasFocus) {
- // TODO Auto-generated method stub
- }
- });
- }
- }
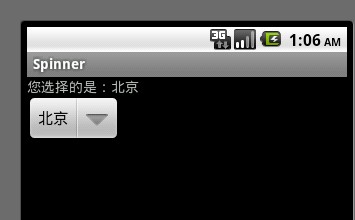
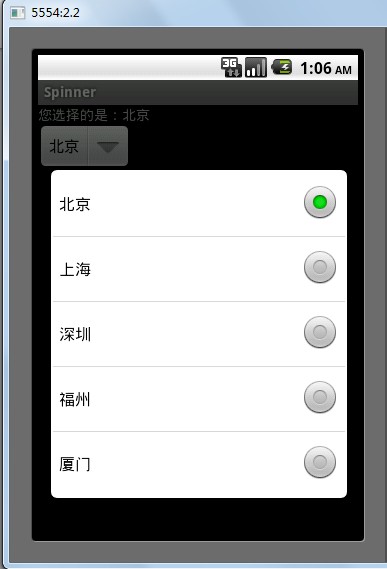
运行结果如下图所示:


今天学习了Spinner组件,使用Spinner相当于从下拉列表中选择项目,下面演示一下Spinner的使用(分别使用ArrayAdapter和自定义Adapter实现)
(一):使用ArrayAdapter进行适配数据:
①:首先定义一个布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<
span
style
=
"font-size:16px;"
><?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:layout_width
=
"fill_parent"
android:layout_height
=
"fill_parent"
android:orientation
=
"vertical"
>
<
Spinner
android:id
=
"@+id/spinner1"
android:layout_width
=
"match_parent"
android:layout_height
=
"wrap_content"
/>
</
LinearLayout
></
span
>
|
②:建立数据源,使用数组,这些数据将会在Spinner下来列表中进行显示:
|
1
2
3
4
5
6
7
8
9
|
<
span
style
=
"font-size:16px;"
><?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
string-array
name
=
"spinnername"
>
<
item
>北京</
item
>
<
item
>上海 </
item
>
<
item
>广州</
item
>
<
item
>深圳</
item
>
</
string-array
>
</
resources
></
span
>
|
③:接着在Activity中加入如下的代码(使用了系统定义的下拉列表的布局文件,当然也可以自定义)
|
1
2
3
4
5
6
7
8
|
// 初始化控件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立数据源
String[] mItems = getResources().getStringArray(R.array.spinnername);
// 建立Adapter并且绑定数据源
ArrayAdapter<String> _Adapter=
new
ArrayAdapter<String>(
this
,android.R.layout.simple_spinner_item, mItems);
//绑定 Adapter到控件
mSpinner.setAdapter(_Adapter);
|
以上代码初步完成,看下运行效果:



下面是关于Spinner的点击事件(效果图如上图):
|
1
2
3
4
5
6
7
8
9
10
11
12
|
mSpinner.setOnItemSelectedListener(
new
OnItemSelectedListener() {
@Override
public
void
onItemSelected(AdapterView<?> parent, View view,
int
position,
long
id) {
String str=parent.getItemAtPosition(position).toString();
Toast.makeText(SpinnerActivity.
this
,
"你点击的是:"
+str,
2000
).show();
}
@Override
public
void
onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
|
(二)使用自定义的Adapter(重点)
①:定义每一个Item的布局文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
android:orientation
=
"horizontal"
>
<
TextView
android:id
=
"@+id/textView1"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:drawableLeft
=
"@drawable/ic_launcher"
android:paddingRight
=
"8dip"
android:paddingTop
=
"8dip"
android:text
=
"TextView"
android:textSize
=
"25sp"
/>
<
TextView
android:id
=
"@+id/textView2"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:paddingLeft
=
"8dip"
android:paddingTop
=
"8dip"
android:text
=
"TextView"
android:textSize
=
"25sp"
/>
</
LinearLayout
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package
com.jiangqq.csdn;
public
class
Person {
private
String personName;
private
String personAddress;
public
Person(String personName, String personAddress) {
super
();
this
.personName = personName;
this
.personAddress = personAddress;
}
public
String getPersonName() {
return
personName;
}
public
void
setPersonName(String personName) {
this
.personName = personName;
}
public
String getPersonAddress() {
return
personAddress;
}
public
void
setPersonAddress(String personAddress) {
this
.personAddress = personAddress;
}
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
package
com.jiangqq.csdn;
import
java.util.List;
import
android.content.Context;
import
android.view.LayoutInflater;
import
android.view.View;
import
android.view.ViewGroup;
import
android.widget.BaseAdapter;
import
android.widget.TextView;
/**
* 自定义适配器类
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public
class
MyAdapter
extends
BaseAdapter {
private
List<Person> mList;
private
Context mContext;
public
MyAdapter(Context pContext, List<Person> pList) {
this
.mContext = pContext;
this
.mList = pList;
}
@Override
public
int
getCount() {
return
mList.size();
}
@Override
public
Object getItem(
int
position) {
return
mList.get(position);
}
@Override
public
long
getItemId(
int
position) {
return
position;
}
/**
* 下面是重要代码
*/
@Override
public
View getView(
int
position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item,
null
);
if
(convertView!=
null
)
{
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return
convertView;
}
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 初始化控件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立数据源
List<Person> persons=
new
ArrayList<Person>();
persons.add(
new
Person(
"张三"
,
"上海 "
));
persons.add(
new
Person(
"李四"
,
"上海 "
));
persons.add(
new
Person(
"王五"
,
"北京"
));
persons.add(
new
Person(
"赵六"
,
"广州 "
));
// 建立Adapter绑定数据源
MyAdapter _MyAdapter=
new
MyAdapter(
this
, persons);
//绑定Adapter
mSpinner.setAdapter(_MyAdapter);
|


监听事件和第一种方法相同:
转自:http://blog.csdn.net/jiangqq781931404/article/details/7285623





















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








