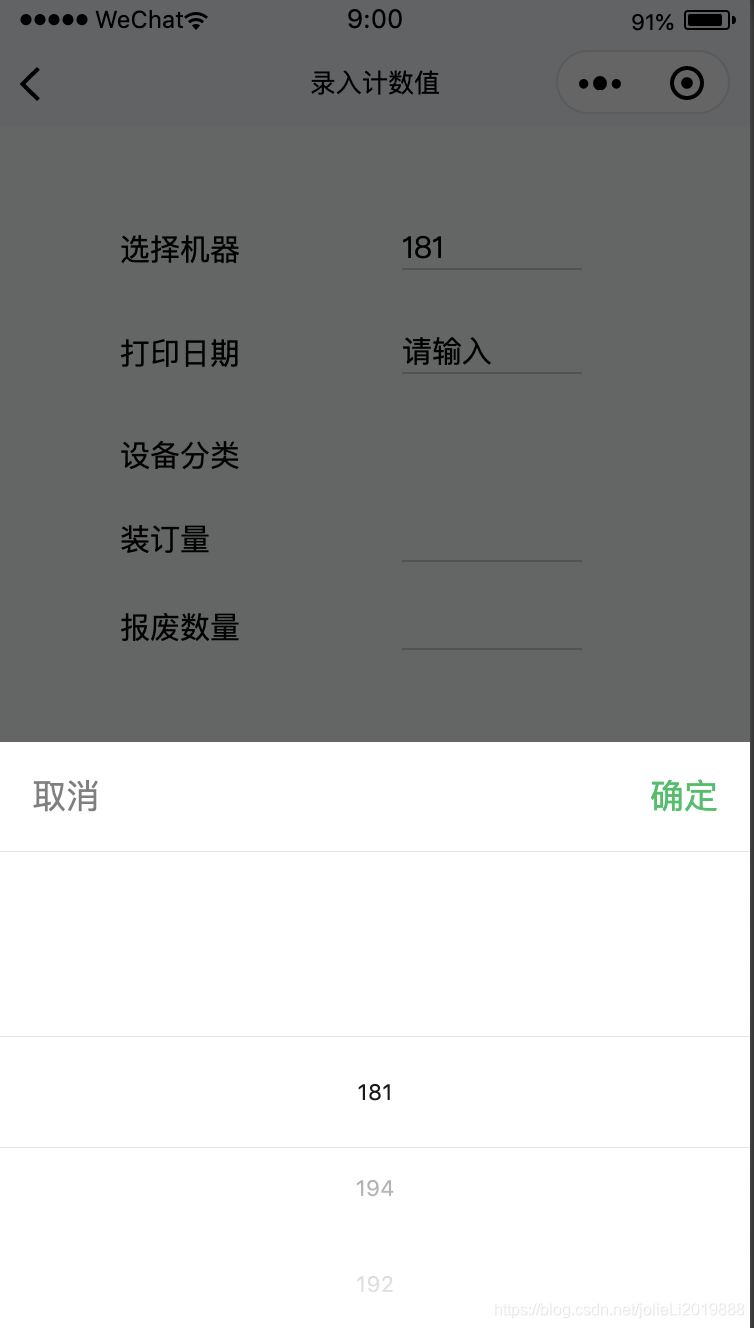
最近项目中使用了picker组件,需要将后台返回的数据显示在picker中,如下图所示:
 而后端返回数据以数组格式传过来,里面是多项json结构的数据,在picker中显示的只是每项json结构数据中的某一项。
而后端返回数据以数组格式传过来,里面是多项json结构的数据,在picker中显示的只是每项json结构数据中的某一项。
这时候,就要用到 r a n g e \color{red}{range} range和 r a n g e − k e y \color{red}{range-key} range−key这两个参数。
- range 是你要显示的数组
- range-key 是数组中你要显示的那一项,
⚠️ 注意的是 r a n g e = " a r r a y \color{red}{range="{{array}}} range="array“,range-key=”{{‘nickName’}}" , r a n g e − k e y 中 的 数 据 要 加 引 号 ! ! 才 生 效 ! \color{red}{range-key中的数据要加引号!!才生效!} range−key中的数据要加引号!!才生效!

























 4397
4397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








