125-VsCode用户片段提供-输入vue回车即可带出其本组件代码
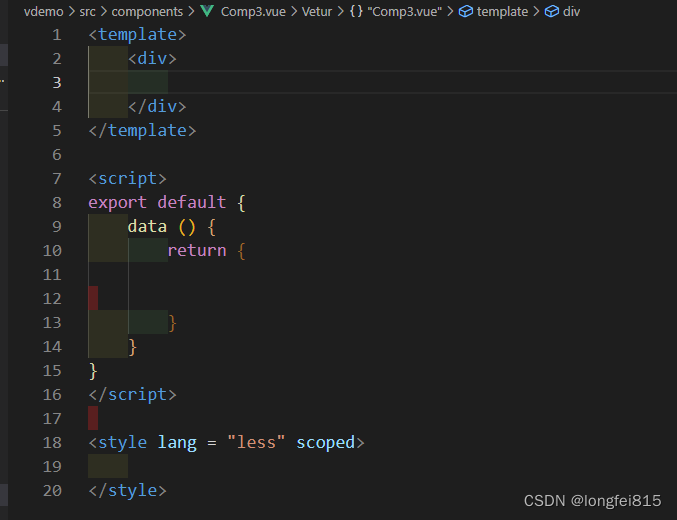
效果如下:

回车后的基础代码片段:

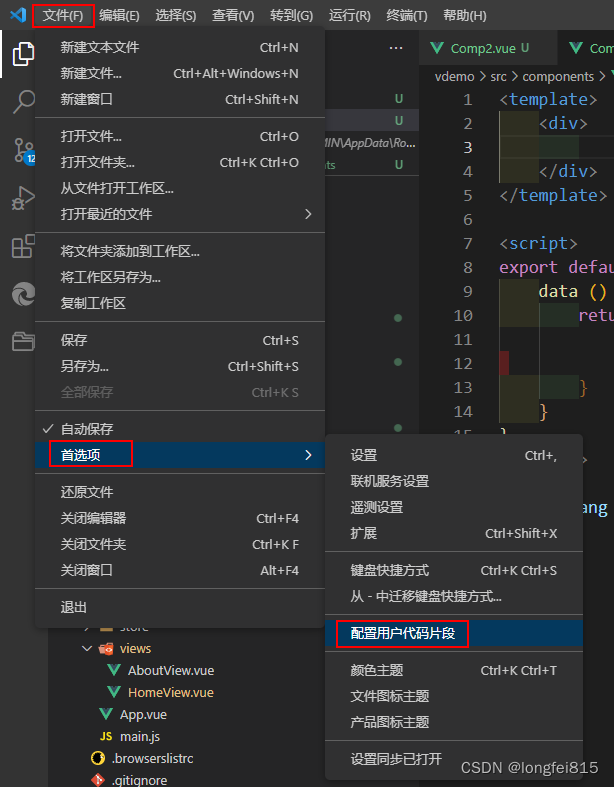
设置的步骤如下:


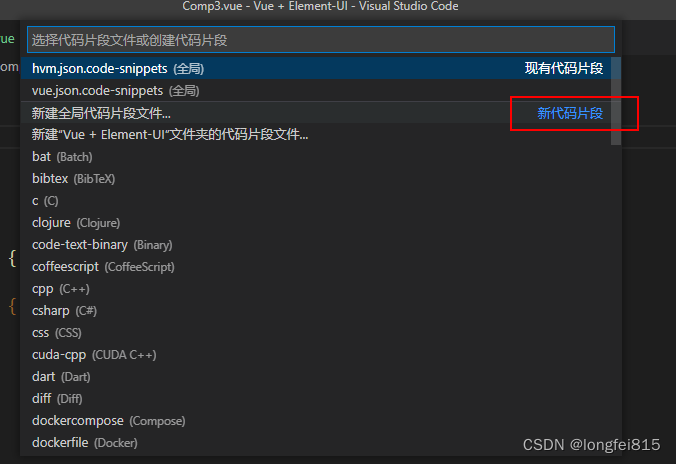
在输入框内输入名称:vue.json回车
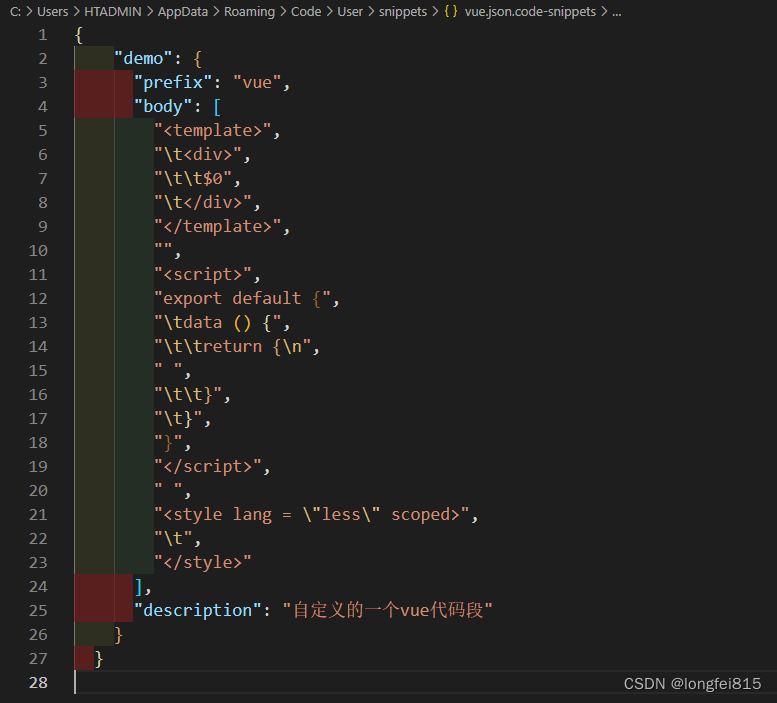
在打开的窗口中ctrl+A全选,粘贴如下代码:
{
"demo": {
"prefix": "vue",
"body": [
"<template>",
"\t<div>",
"\t\t$0",
"\t</div>",
"</template>",
"",
"<script>",
"export default {",
"\tdata () {",
"\t\treturn {\n",
" ",
"\t\t}",
"\t}",
"}",
"</script>",
" ",
"<style lang = \"less\" scoped>",
"\t",
"</style>"
],
"description": "自定义的一个vue代码段"
}
}
然后关闭窗口即可。

以后再需要创建组件的时候,直接输入vue回车即可。






















 1509
1509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








