本文转自:http://www.apkbus.com/forum.php?mod=viewthread&tid=72694
以前我们展示图片,很多时候都用Gallery,但是Gallery每次切换图片时都要新建视图,造成太多的资源浪费
所以细心的同志们可能已发现,当新建项目的API最低为8,其实Gallery这个类已经过期。
曾经大家的最爱的android源生的Gallery类因为自身原因已被放弃了,你是否还在用?
The type Gallery is deprecated.This widget is no longer supported.
ther horizontally scrolling widgets include HorizontalScrollView and ViewPager from the support library.
官方sdk文档提示用HSV和VP代替
但是我一直没有找到使用HorizontalScrollview来解决问题的实例
自已花了一个下午,整出实例来,希望对同志们有帮助,也欢迎讨论。
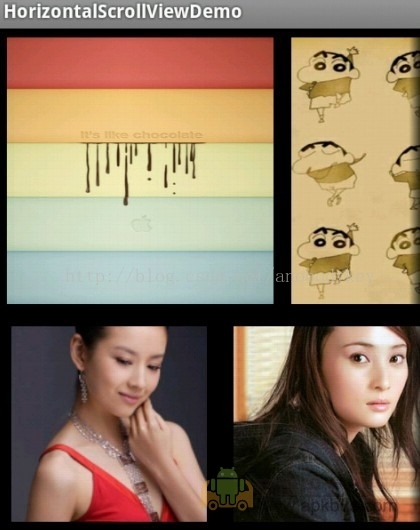
图片中使用了两个HorizontalScrollView,排成上下两行,每行均类似于之前gallery的效果
数据源一行在App的drawable包中,一行在sdcard中,sdk中的图片要自己找了拷进去,你懂的
附件是源码
布局文件如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <HorizontalScrollView
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <LinearLayout
- android:orientation="horizontal"
- android:id="@+id/mygallery"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- </HorizontalScrollView>
- <HorizontalScrollView
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <LinearLayout
- android:orientation="horizontal"
- android:id="@+id/yourgallery"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- </HorizontalScrollView>
- </LinearLayout>
activity代码如下
- package com.example.HSVdemo;
- import java.io.File;
- import com.example.galleydemo.R;
- import android.os.Bundle;
- import android.os.Environment;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.BitmapFactory.Options;
- import android.util.Log;
- import android.view.Gravity;
- import android.view.Menu;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.ImageView;
- import android.widget.ImageView.ScaleType;
- import android.widget.LinearLayout;
- import android.widget.Toast;
- /**
- * HorizontalScrollView in place of the Type Gallery
- * @author Administrator
- *
- */
- public class HSVDemoActivity extends Activity {
- private static final String tag="GH";
- private static final String path="/mnt/sdcard";
- private LinearLayout myGallery;
- private LinearLayout yourGallery;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_hsv_demo);
- myGallery=(LinearLayout) findViewById(R.id.mygallery);
- yourGallery=(LinearLayout) findViewById(R.id.yourgallery);
- //pic in the drawable
- Integer[] images = { R.drawable.img0001, R.drawable.img0030,
- R.drawable.img0100, R.drawable.img0130, R.drawable.img0200,
- R.drawable.img0230, R.drawable.img0300, R.drawable.img0330,
- R.drawable.img0354 };
- for(Integer id:images){
- myGallery.addView(insertImage(id));
- }
- //pic in the sdcard
- String targetPath=path+"/test/";
- Log.d(tag,targetPath);
- Toast.makeText(getApplicationContext(), targetPath,Toast.LENGTH_LONG).show();
- File targetDirector=new File(targetPath);
- File[] files=targetDirector.listFiles();
- Log.d(tag,files.length+"");
- for(File file:files){
- yourGallery.addView(insertPhoto(file.getAbsolutePath()));
- }
- }
- private View insertImage(Integer id) {
- LinearLayout layout=new LinearLayout(getApplicationContext());
- layout.setLayoutParams(new LayoutParams(320,320));
- layout.setGravity(Gravity.CENTER);
- ImageView imageView=new ImageView(getApplicationContext());
- imageView.setLayoutParams(new LayoutParams(300,300));
- imageView.setBackgroundResource(id);
- layout.addView(imageView);
- return layout;
- }
- private View insertPhoto(String absolutePath) {
- // TODO Auto-generated method stub
- Bitmap bm=decodeSampleBitmapFromUri(absolutePath,200,200);
- LinearLayout layout=new LinearLayout(getApplicationContext());
- layout.setLayoutParams(new LayoutParams(250,250));
- layout.setGravity(Gravity.CENTER);
- ImageView imageView=new ImageView(getApplicationContext());
- imageView.setLayoutParams(new LayoutParams(220,220));
- imageView.setScaleType(ScaleType.CENTER_CROP);
- imageView.setImageBitmap(bm);
- layout.addView(imageView);
- return layout;
- }
- private Bitmap decodeSampleBitmapFromUri(String absolutePath, int reqWidth, int reqHeight) {
- // TODO Auto-generated method stub
- Bitmap bm=null;
- // First decode with inJustDecodeBounds=true to check dimensions
- final Options options=new Options();
- options.inJustDecodeBounds=true;
- BitmapFactory.decodeFile(absolutePath,options);
- // Calculate inSampleSize
- options.inSampleSize=calculateInSampleSize(options,reqWidth,reqHeight);
- // Decode bitmap with inSampleSize set
- options.inJustDecodeBounds=false;
- bm=BitmapFactory.decodeFile(absolutePath,options);
- return bm;
- }
- private int calculateInSampleSize(Options options, int reqWidth,
- int reqHeight) {
- // TODO Auto-generated method stub
- // Raw height and width of image
- final int height=options.outHeight;
- final int width=options.outWidth;
- int inSampleSize=1;
- if(height>reqHeight||width>reqWidth){
- if(width>height){
- inSampleSize=Math.round((float)height/(float)reqHeight);
- }else{
- inSampleSize = Math.round((float)width / (float)reqWidth);
- }
- }
- return inSampleSize;
- }
- }
在使用HorizontalScrollView时需注意,它必须有一个子控件用于显示,在本文中是线性布局,在该线性布局中添加View即可。。。























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








