一、安装
在命令提示符中
npm node -v
检测node版本 需要4以上
安装:npm install -g vue-cli
vue init webpack 自命名
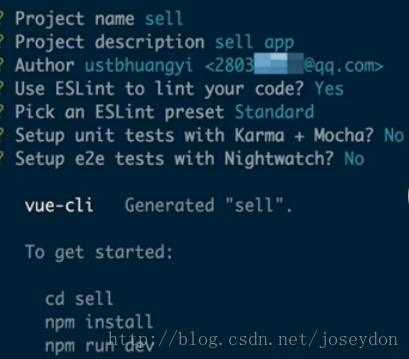
出现Project name 自命名
Project description 描述
Author
成功
8080窗口
二、使用
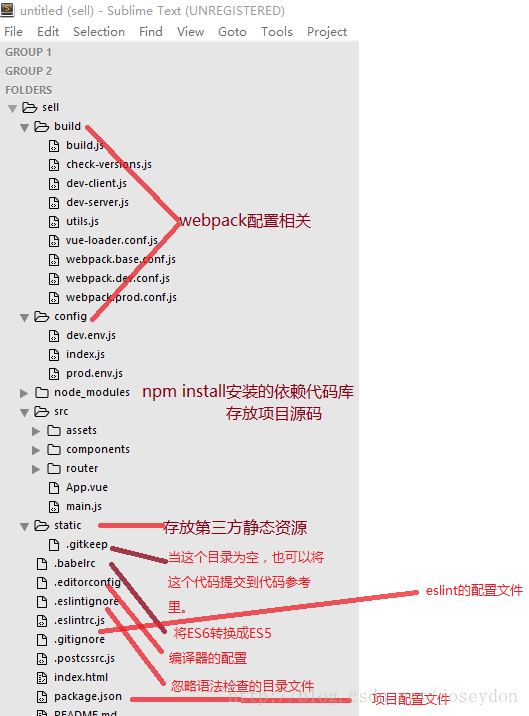
在sublime里面导入sell这个文件夹。
main.js是js的入口文件
sell文件夹打包
链接:http://pan.baidu.com/s/1nv40fzz 密码:593w
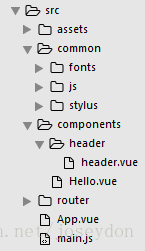
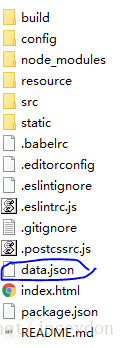
准备工作 新增一些文件夹和文件
方便制作icon的网站:https://icomoon.io/app/#/select
使用方法:左上角紫色的 import Icons把svg文件上传之后,选中所有上传的文件,点击右下角generate Font,再点击下载。
特殊的,需要mock数据模拟后台数据可以在最外层加入一个文件。
然后再build里面进行一些设置。
修改了之后在sell目录下
对修改了的代码进行编译。
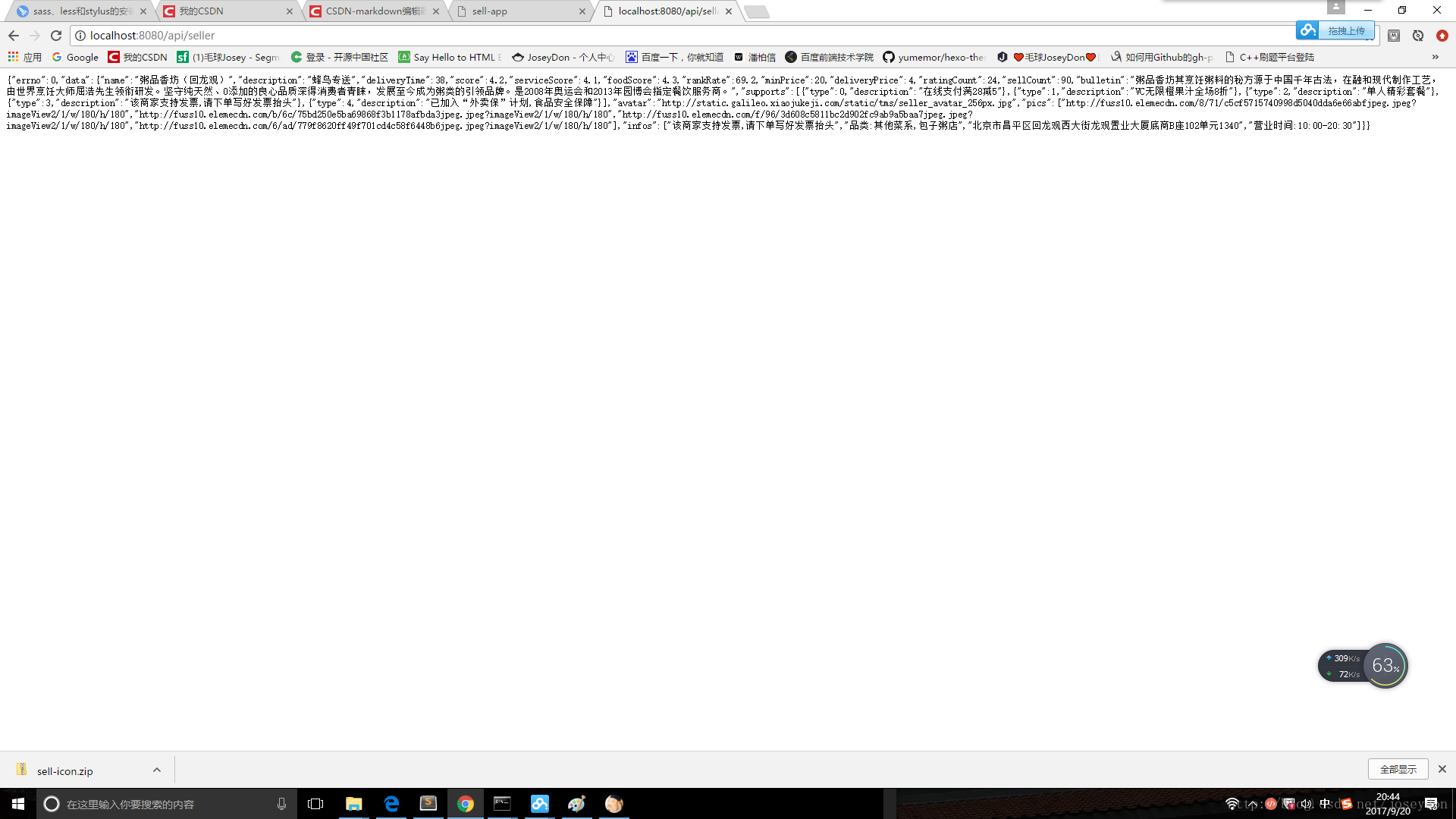
在窗口中可以通过之前的设置方法得到相应的数据。






























 5073
5073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








