let self;
const app = getApp()
Page({
data: {
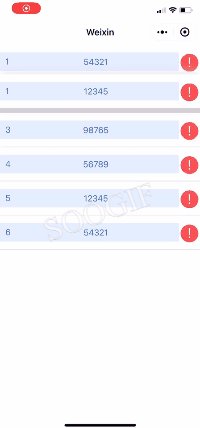
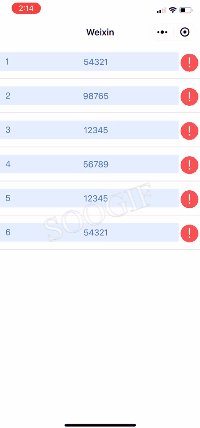
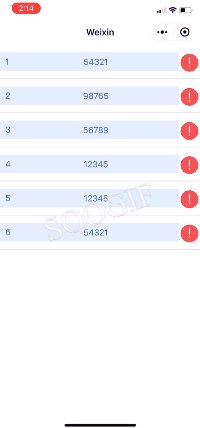
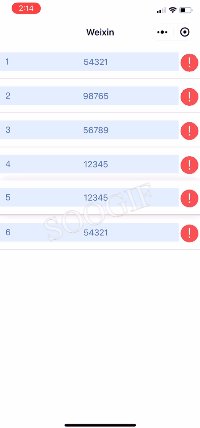
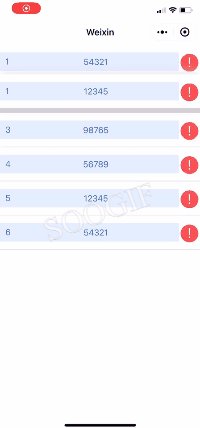
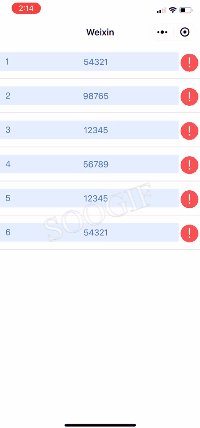
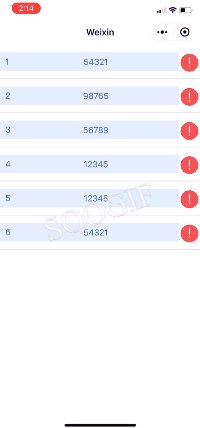
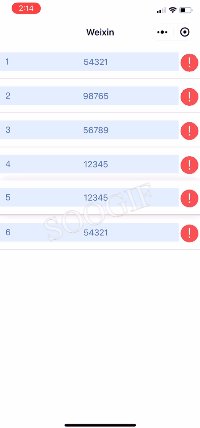
data: [12345,54321,98765,56789,12345,54321],
movableViewInfo: {
y: 0,
showClass: 'none',
data: {}
},
pageInfo: {
rowHeight: 47,
scrollHeight: 90,
startIndex: null,
scrollY: true,
readyPlaceIndex: null,
startY: 0,
selectedIndex: null,
}
},
onLoad: function (options) {
self = this;
},
onShow: function () {
var self = this
var pages = getCurrentPages();
var currPage = pages[pages.length - 1];
console.log(currPage.data.imgUrl);
if (currPage.data.imgUrl) {
this.setData({
imgUrl: currPage.data.imgUrl
})
self.requestOcrZJH(self.data.imgUrl);
this.setData({ imgUrl: '' })
}
},
bindInput: function (e, index) {
this.setData({
[`data[${e.target.dataset.index}]`]: e.detail.value
})
},
dragStart: function (event) {
var startIndex = event.target.dataset.index
console.log('获取到的元素为', this.data.data[startIndex])
var pageInfo = this.data.pageInfo
pageInfo.startY = event.touches[0].clientY
pageInfo.readyPlaceIndex = startIndex
pageInfo.selectedIndex = startIndex
pageInfo.scrollY = false
pageInfo.startIndex = startIndex
this.setData({
'movableViewInfo.y': pageInfo.startY - (pageInfo.rowHeight / 2)
})
var movableViewInfo = this.data.movableViewInfo
movableViewInfo.data = this.data.data[startIndex]
movableViewInfo.showClass = "inline"
console.log(movableViewInfo);
this.setData({
movableViewInfo: movableViewInfo,
pageInfo: pageInfo
})
},
dragMove: function (event) {
var optionList = this.data.data
var pageInfo = this.data.pageInfo
var movableViewInfo = this.data.movableViewInfo
var movedDistance = event.touches[0].clientY - pageInfo.startY
movableViewInfo.y = pageInfo.startY - (pageInfo.rowHeight / 2) + movedDistance
console.log('移动的距离为', movedDistance)
var movedIndex = parseInt(movedDistance / pageInfo.rowHeight)
var readyPlaceIndex = pageInfo.startIndex + movedIndex
if (readyPlaceIndex < 0 ) {
readyPlaceIndex = 0
}
else if (readyPlaceIndex >= optionList.length){
readyPlaceIndex = optionList.length - 1
}
if (readyPlaceIndex != pageInfo.selectedIndex ) {
var selectedData = optionList[pageInfo.selectedIndex]
optionList.splice(pageInfo.selectedIndex, 1)
optionList.splice(readyPlaceIndex, 0, selectedData)
pageInfo.selectedIndex = readyPlaceIndex
}
pageInfo.readyPlaceIndex = readyPlaceIndex
console.log(movableViewInfo);
this.setData({
movableViewInfo: movableViewInfo,
data: optionList,
pageInfo: pageInfo
})
},
dragEnd: function (event) {
var pageInfo = this.data.pageInfo
pageInfo.readyPlaceIndex = null
pageInfo.startY = null
pageInfo.selectedIndex = null
pageInfo.startIndex = null
pageInfo.scrollY = true
var movableViewInfo = this.data.movableViewInfo
movableViewInfo.showClass = 'none'
this.setData({
pageInfo: pageInfo,
movableViewInfo: movableViewInfo
})
console.log(this.data.data);
},
})
<view class='home'>
<movable-area class='movable-area' style='display:{{movableViewInfo.showClass}}; height:{{pageInfo.scrollHeight}}vh;'>
<movable-view class='row list-row movable-row' out-of-bounds='true' damping='999'
style='height:{{pageInfo.rowHeight}}px;' direction="vertical" y="{{movableViewInfo.y}}">
<view
style="display: flex;flex-direction: row;color:#396CD0; width:100%; line-height:35px;background-color:#E2EDFF ;">
<view style="margin-left:10px;width:10px;">{{pageInfo.startIndex+1}}</view>
<input style="margin-left:20%; width:55%;height:35px;" value='{{movableViewInfo.data}}' class="input"
data-index='{{index}}' bindinput="bindInput" />
</view>
<view >
<icon type='warn' size='40'
data-index='{{index}}'
bindtouchstart='dragStart'
bindtouchmove='dragMove'
bindtouchend='dragEnd'
style="margin-top:10px"
/>
</view>
</movable-view>
</movable-area>
<scroll-view scroll-y='{{pageInfo.scrollY}}' style='height: {{pageInfo.scrollHeight}}vh'>
<block wx:for='{{data}}'>
<view class='row list-row {{pageInfo.readyPlaceIndex == index ? "ready-place" : ""}}'
style='height: {{pageInfo.rowHeight}}px;'>
<view
style="display: flex;flex-direction: row;color:#396CD0; width:100%; line-height:35px;background-color:#E2EDFF ;">
<view style="margin-left:10px;width:10px;">{{index + 1}}</view>
<input style="margin-left:20%; width:55%;height:35px;" value='{{item}}' class="input"
data-index='{{index}}' bindinput="bindInput" />
</view>
<view >
<icon type='warn' size='40'
data-index='{{index}}'
bindtouchstart='dragStart'
bindtouchmove='dragMove'
bindtouchend='dragEnd'
style="margin-top:10px"
/>
</view>
</view>
</block>
</scroll-view>
</view>
.input{
text-align: center;
}
page {
height: 100%;
width: 100%;
overflow: hidden;
}
.home {
height: 100%;
width: 100%;
position: relative;
}
.row {
height: 47px;
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
.list-row {
padding: 8px 0px;
border-bottom: 1px solid #D9D9D9;
background-color: white;
}
.movable-area {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 100%;
}
.movable-row {
box-shadow: #D9D9D9 0px 0px 20px;
}
.ready-place {
background-color: #CCCCCC;
}
.content {
font-size: 17px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}























 3798
3798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








