map()方法可以创建一个新数组,其结果是该数组中的每个元素都是调用一个提供的函数后返回的结果
var newArra=[1,3,6,12,54];
var newArrays=newArra.map((index)=>{
return index*index
})
// console.log(newArra);
// console.log(newArrays);
let newArrobj=[
{
name:"账单",
age:12,
sex:"女"
},
{
name:"李四",
age:22,
sex:"男"
},
{
name:"王二",
age:122,
sex:"女"
}
];
let newArrobjArr=newArrobj.map((item,index,array)=>{
var newobj={};
if(item.sex=="女"){
newobj=item;
newobj.sex="美女"
}
else{
newobj=item;
newobj.sex="帅男"
}
return newobj;
});
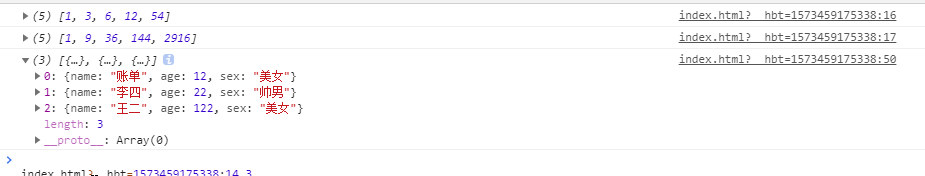
console.log(newArrobjArr);
// item 数组中正在处理的当前元素。
// index 数组中正在处理的当前元素的索引。
// array map()方法被调用的数组。
//控制台结果






















 2343
2343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








