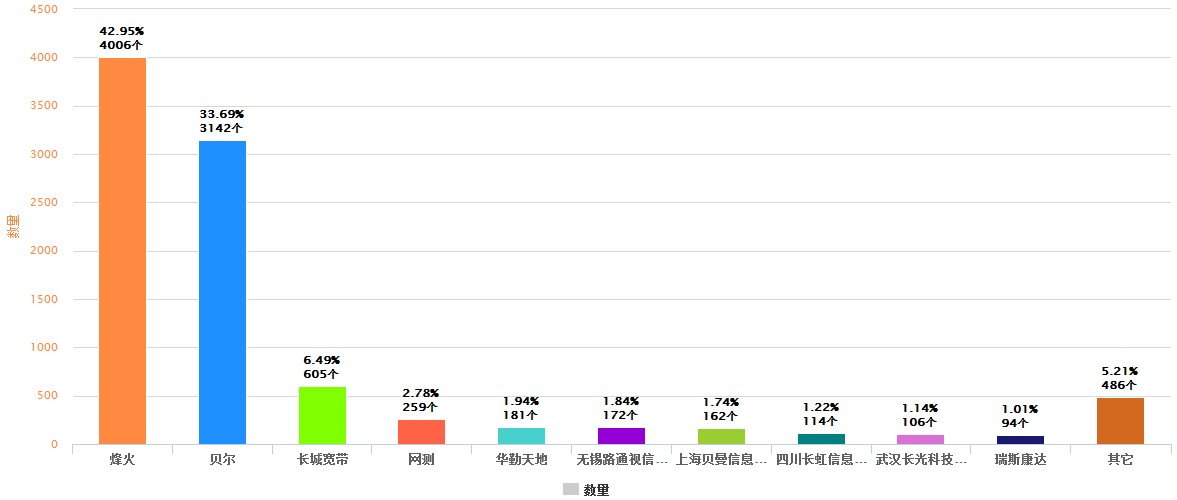
HighCharts柱状图没有提供显示百分比的API,只有饼图和堆叠柱状图能显示,调用接口是this.percentage。普通的柱状图想要在柱状图上面显示百分比需要调用formatter格式化输出百分比。
plotOptions: {
column: {
dataLabels: {
enabled: true, //显示数量提示
color: '#000000',
formatter : function() {
a = this.y/data.total*100; //a为当前柱状图y轴值除以总数然后乘以100
return a.toFixed(2) + "%"+"<br/>"+this.y+"个"; //返回百分比和个数
}
}
}
}






















 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








