- 浮动是相对于父元素浮动的。
- 浮动后父元素高度会塌陷为0,被浮动的元素display属性会变为inline-block,想要让父元素高度正常,需要在浮动元素的下面清除浮动,变通方法是在浮动元素的父元素添加如下class。
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
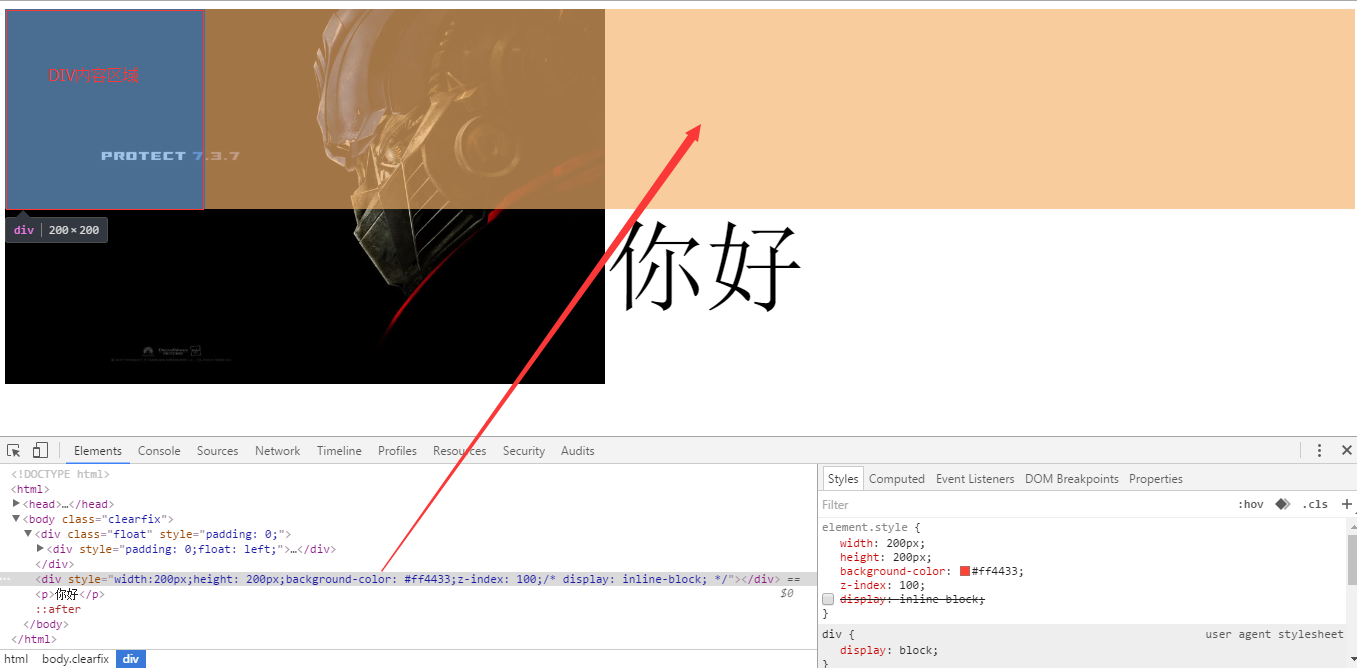
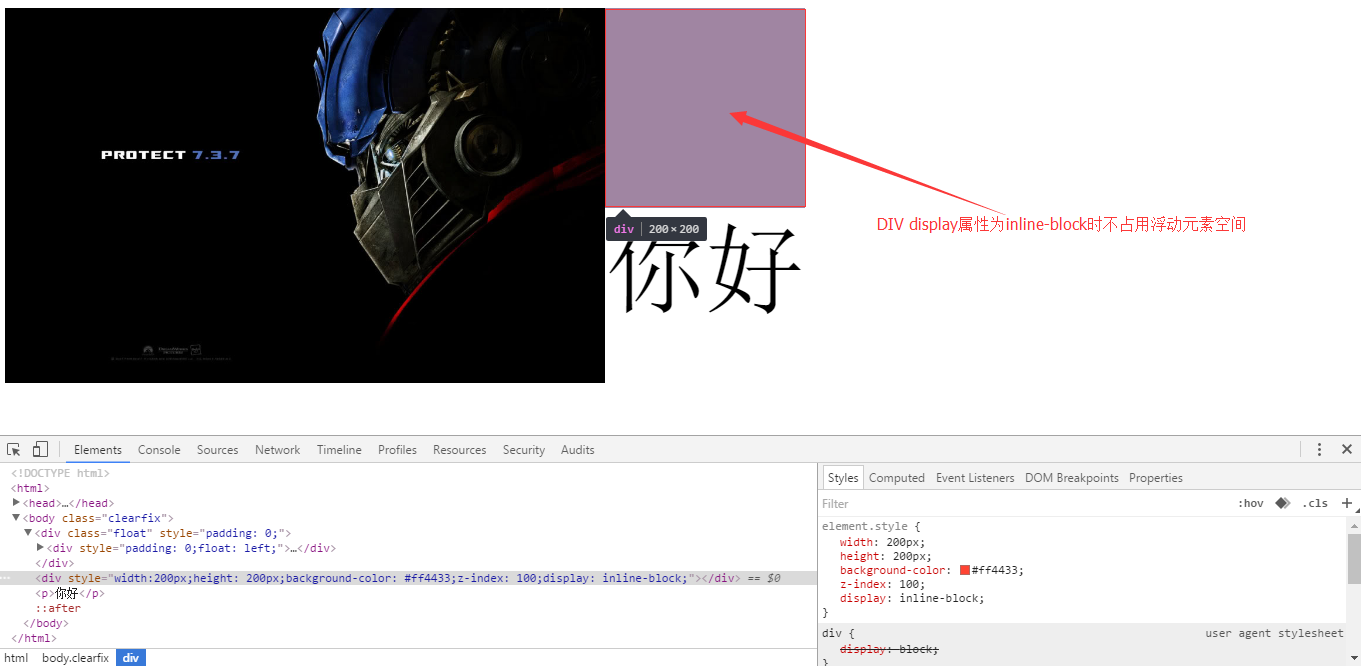
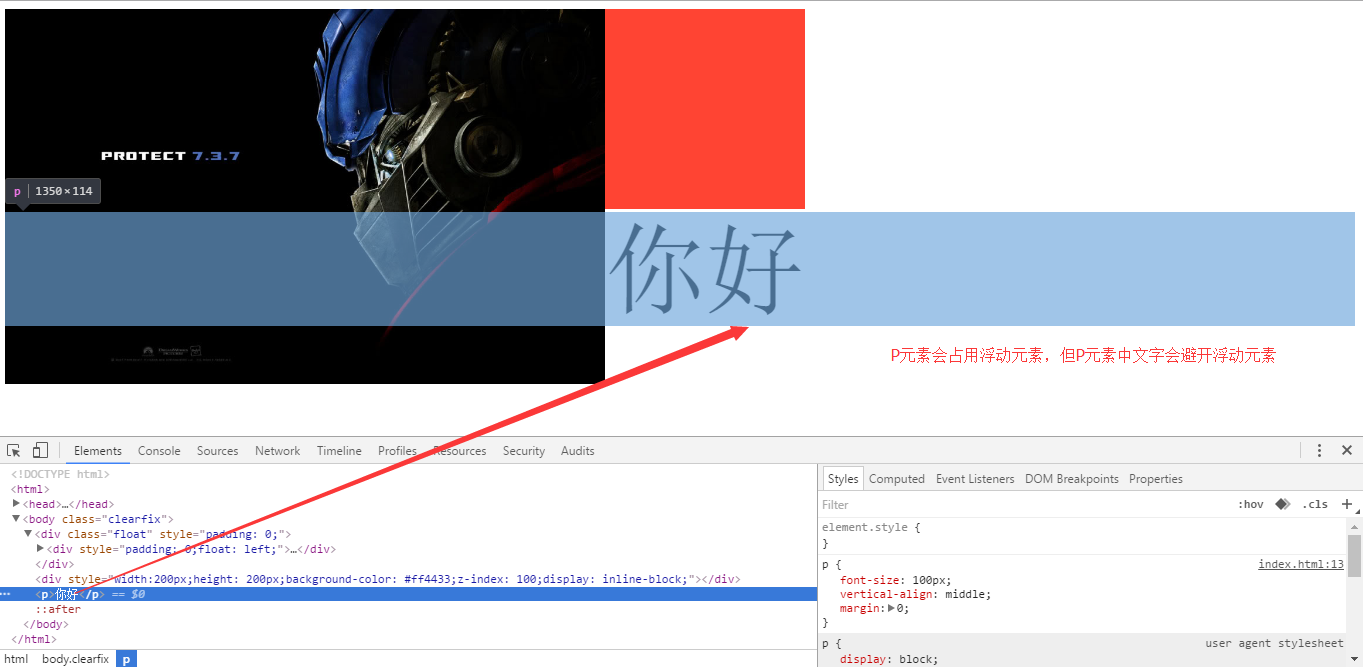
}- 浮动元素会脱离文档流,后面的元素如果是块级元素如div在排版时会无视浮动元素的存在,可能直接和浮动元素重叠。如果块级元素是p,也会无视浮动元素的存在,但p中的文字不会和浮动元素重叠,而是自动避开。如果是内联元素inline或者inline-block,都不会和浮动元素重叠,自动避开浮动元素。

























 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








