获取url里面的参数,主要是使用了字符串方法split的特性,首先将URL“?”的后半部分拿到,然后还是通过split方法对后半部分(参数)进行再次分割,而这一次分割的字符就是等于号“=”,这时候就已经清楚的拿到了key和value,只需要循环一下 push到一个数组里面。下面上代码:
<script>
let url = "https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu";
let parames = url.split("?")[1].split("&");
let arr = [];
for (let i = 0; i < parames.length; i++) {
let person = {
key : parames[i].split("=")[0],
value: parames[i].split("=")[1],
}
arr.push(person);
}
console.log(arr)
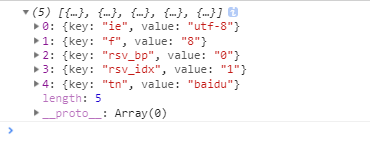
</script>打印结果如下:























 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








