Android 实现QQ侧滑界面之实现
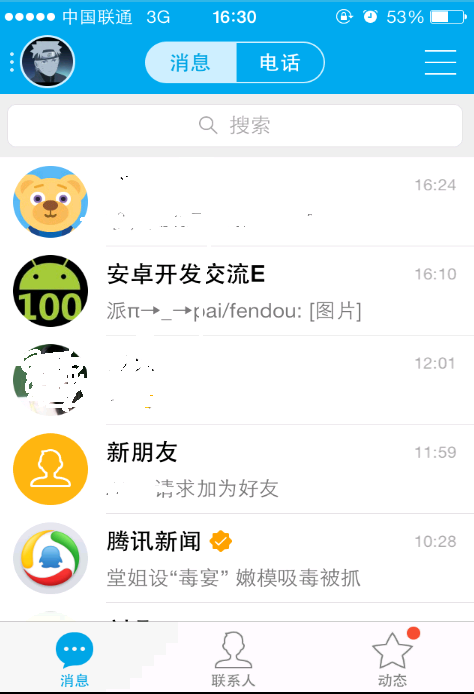
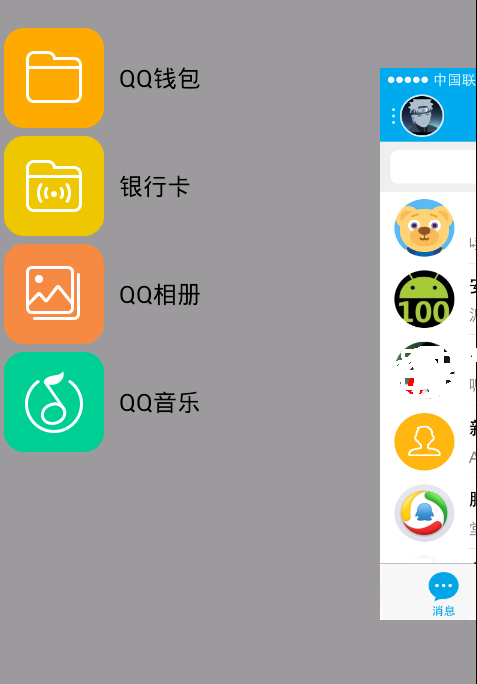
大家使用过QQ的人都知道侧滑这一动态效果,这种效果布局已经被很多app都使用,今天就交大家如何实现这种效果。先看看效果图

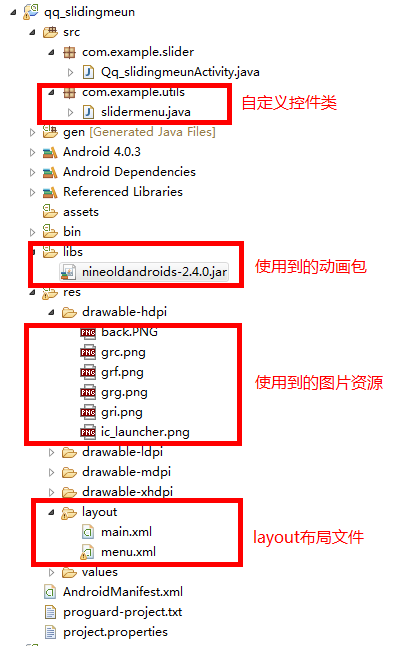
项目整体结构
Layout文件布局
//main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<com.example.utils.slidermenu xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
android:background="#999999" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<include layout="@layout/menu" />
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back" >
</LinearLayout>
</LinearLayout>
</com.example.utils.slidermenu>在上面的布局中使用了自己自定义的布局slidermenu控件,该控件主要继承于HorizontalScrollView控件。详细内容看slidermenu.java解释。
//menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#999999">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="5dip">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:background="@drawable/grc"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dip"
android:textSize="16dip"
android:textColor="#000000"
android:text="QQ钱包"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dip"
android:layout_marginLeft="5dip">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:background="@drawable/grf"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dip"
android:textSize="16dip"
android:textColor="#000000"
android:text="银行卡"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dip"
android:layout_marginLeft="5dip">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:background="@drawable/grg"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dip"
android:textSize="16dip"
android:textColor="#000000"
android:text="QQ相册"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dip"
android:layout_marginLeft="5dip">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:background="@drawable/gri"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dip"
android:textSize="16dip"
android:textColor="#000000"
android:text="QQ音乐"/>
</LinearLayout>
</LinearLayout>以上就是该项目的所有布局文件结构,不算很复杂,基本看下就可以。下面来说下需要注意的一点,在main.xml布局中,使用了一个LinearLayout布局,这个布局中包括了两个View,一个menu.xml及一个直线布局,其中的背景我给设置了一张图片,图片内容就是QQ主界面截图的,好的,下面来看Java代码,这个是主要的。
//slidermenu.java布局
package com.example.utils;
import com.nineoldandroids.view.ViewHelper;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class slidermenu extends HorizontalScrollView{
//屏幕的宽度
private int mwidthPixel;
//左边的menu菜单
private ViewGroup menu;
//内容view
private ViewGroup content;
private int menuWidth; //菜单的宽度
private int downX; //按下时x的坐标
public slidermenu(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
//获取屏幕的宽度
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); //获取WindowManager对象
DisplayMetrics metrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(metrics); //获取屏幕的对象
mwidthPixel = metrics.widthPixels; //得到屏幕的宽度
}
//确定子视图位置
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
if(changed){
this.scrollTo(menuWidth, 0); //如果有变化,则隐藏菜单
}
}
//计算视图的大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
LinearLayout mLinearLayout = (LinearLayout) this.getChildAt(0); //当前活动的视图
menu = (ViewGroup) mLinearLayout.getChildAt(0); //获取该视图中的子视图
content = (ViewGroup) mLinearLayout.getChildAt(1); //获取该视图中的子视图
//设置子视图的宽度
menu.getLayoutParams().width = (int) (mwidthPixel*0.7);
menuWidth=(int) (mwidthPixel*0.7);
content.getLayoutParams().width = mwidthPixel;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
switch (ev.getAction()) {
//按下
case MotionEvent.ACTION_DOWN:
downX = (int) ev.getX();
break;
case MotionEvent.ACTION_UP:
int locationX = (int) (ev.getX()-downX); //移动的位移量;
if(locationX>0){ //表示向右边滑动
this.smoothScrollTo(0, 0); //显示侧边菜单
}else{
this.smoothScrollTo(menuWidth, 0); //隐藏左边的菜单
}
return true;
}
return super.onTouchEvent(ev);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
//l为相对于左边的位移
float scale = (float)l/menuWidth; //缩放比例
float leftScale = (1-scale*0.3f); //左边菜单缩放比例 1-0.7范围
//menn缩放
ViewHelper.setScaleX(menu,leftScale);
ViewHelper.setScaleY(menu,leftScale);
//透明度变化 范围为1-0.3
float leftAlpha = (float) (1-scale*0.7f);
ViewHelper.setAlpha(menu,leftAlpha);
//menu位移变化
ViewHelper.setTranslationX(menu,l*0.7f);
//主视图content缩放功能实现 缩放范围为0.8~1
float rightScale = 0.8f+scale*0.2f;
ViewHelper.setScaleX(content, rightScale);
ViewHelper.setScaleY(content, rightScale);
super.onScrollChanged(l, t, oldl, oldt);
}
}**protected void onScrollChanged(int l, int t, int oldl, int oldt)
参数说明:l表示位移量,举例说明就是当你手点击手机屏幕向左滑动时,l的位移量为你手开始点击屏幕时的那点坐标的x位置与你滑动后x位置之差。t 表示的是向上的位移量,oldl原来的水平位移量,oldt为原来的垂直位移量**
//slidingmeunActivity .xml布局
package com.example.slider;
import android.app.Activity;
import android.os.Bundle;
public class Qq_slidingmeunActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}以上就是实现该效果的全部实现过程,不写了,有什么问题还望大家指教,能做出这种效果在这里也得感谢潭州学院的Alex老师的视屏解说。加班写的博客,希望对大家有点用处,谢谢
























 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








