✌网站介绍:✌10年+项目辅导经验、专注于计算机技术领域学生项目实战辅导。
✌服务范围:Java(SpringBoo/SSM)、Python、PHP、Nodejs、爬虫、数据可视化、小程序、安卓app、大数据等设计与开发。
✌服务内容:免费功能设计、免费提供开题答辩PPT模版。可辅导各类文档的编写、系统功能实现、代码编写、免费答疑辅导。
🍅--------------------------左上角我的名字-----或-----文末获取源码联系----------------------------🍅
✅优秀相关专栏推荐✅
ASP.NET项目文档
Python项目文档
微信小程序项目文档
APP项目文档
Java项目文档
Node.js项目文档
《[含文档+PPT+源码等]精品基于Uniapp+SSM实现的公园植物介绍APP[包运行成功]》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等
软件开发环境及开发工具:
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat9.0
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
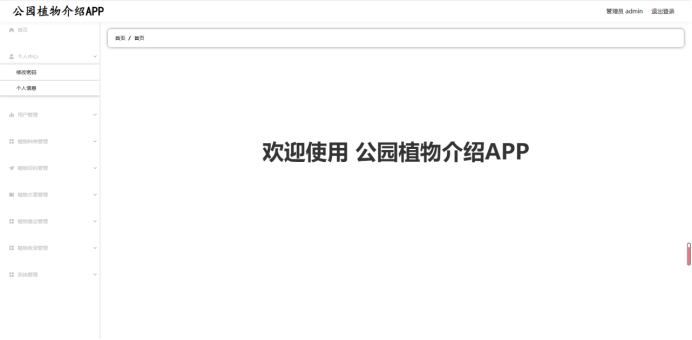
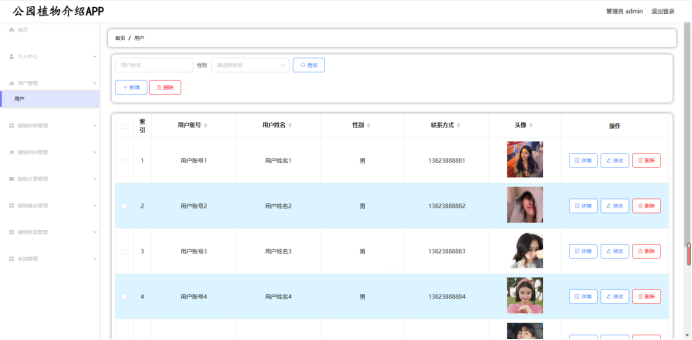
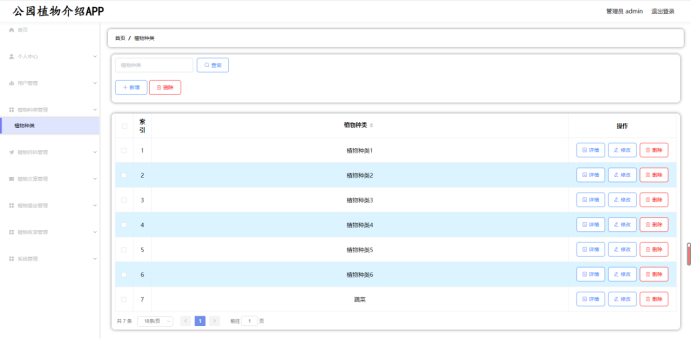
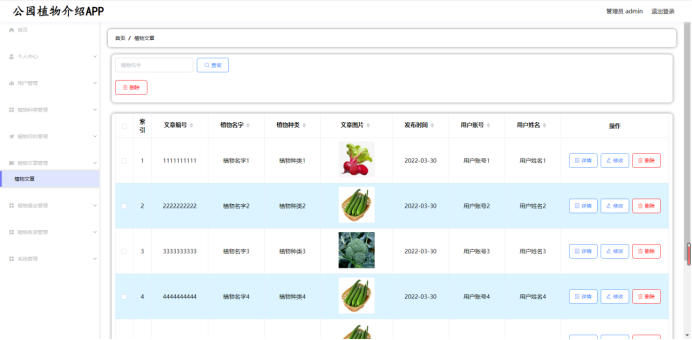
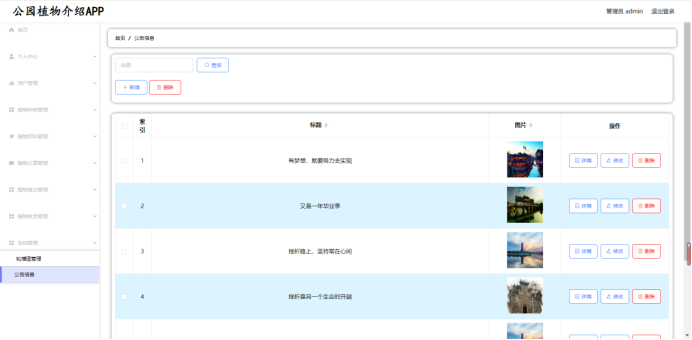
管理员:首页、个人中心、用户管理、植物种类管理、植物百科管理、植物文章管理、植物鉴定管理、植物收录管理、系统管理等
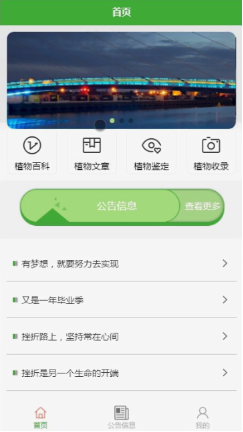
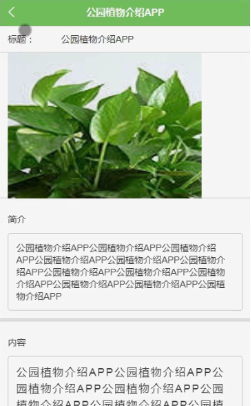
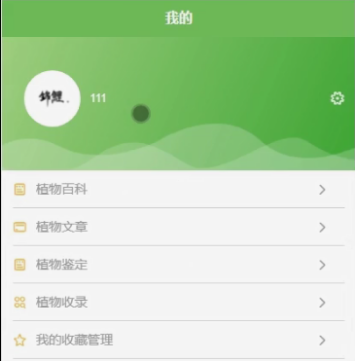
普通用户:首页,植物百科,植物文章,植物鉴定,植物收录,公告信息,我的等


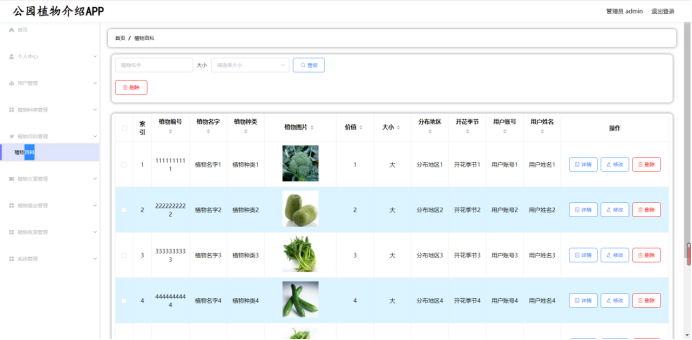
下面是系统运行起来后的一些截图:













✅源码获取:
文末👇🏻获取联系方式👇🏻 获取免费开题,PPT模版微信小程序项目文档
APP项目文档
Java项目文档
Node.js项目文档
Python项目文档

























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








