一、Vue中watch用法
当data中的数据变化时,watch监听到并且执行
<template>
<div>
<p>大名: {{fullName}}</p>
<p>名称: <input type="text" v-model="firstName"></p>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
firstName: '张震',
lastName: '整个',
fullName: ''
}
},
computed: {},
watch: {
firstName(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
}
},
created() {
},
mounted() {
},
beforeCreate() {}, // 生命周期 - 创建之前
beforeMount() {}, // 生命周期 - 挂载之前
beforeUpdate() {}, // 生命周期 - 更新之前
updated() {}, // 生命周期 - 更新之后
beforeDestroy() {}, // 生命周期 - 销毁之前
destroyed() {}, // 生命周期 - 销毁完成
activated() {},
methods: {
}
}
</script>
二、handler方法和immediate属性
基本用法是是值变化时候,watch才执行,想让值最初时候watch就执行用到了handler和immediate属性
watch: {
firstName: {
handler(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法,如果设置了false,那么效果和上边例子一样
immediate: true
}
}
三、deep属性(深度监听,常用语对象下面属性的改变)
deep属性(深度监听,常用语对象下面属性的改变)
<template>
<div class="a">
<p>obj.lable: {{obj.lable}}</p>
<p>obj.lable: <input type="text" v-model="obj.lable"></p>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
obj: {
lable: "哈哈"
}
}
},
computed: {},
watch: {
obj: {
handler(newName, oldName) {
console.log('obj.lable changed');
},
immediate: true
}
},
created() {
},
mounted() {
},
beforeCreate() {}, // 生命周期 - 创建之前
beforeMount() {}, // 生命周期 - 挂载之前
beforeUpdate() {}, // 生命周期 - 更新之前
updated() {}, // 生命周期 - 更新之后
beforeDestroy() {}, // 生命周期 - 销毁之前
destroyed() {}, // 生命周期 - 销毁完成
activated() {},
methods: {
}
}
</script>
输入数据改变obj.lable的值时,发现是无效的。因为vue受现代 JavaScript 的限制 ,Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
watch: {
obj: {
handler(new, old) {
console.log('obj.lable changed');
},
immediate: true,
deep: true
}
}
监听obj里的属性就加上deep属性,上面是监听obj整个对象的属性
watch: {
'obj.lable': {
handler(newName, oldName) {
console.log('obj.a changed');
},
immediate: true,
// deep: true
}
}
监听obj的一个属性
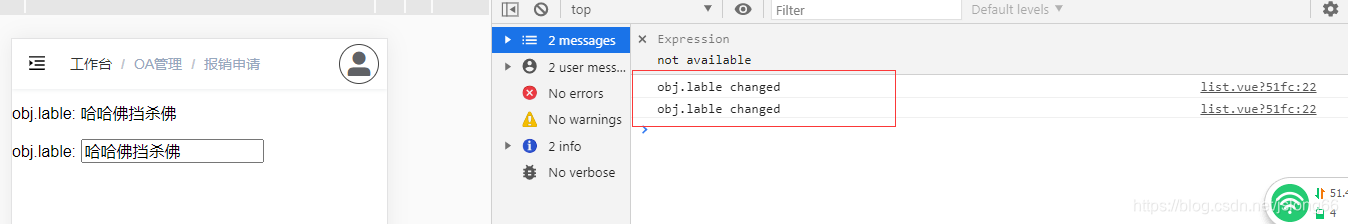
如图所示























 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








