首先,怎么理解脚手架:就是操作系统的一个客户端,一个可执行文件,依靠node来执行,并不是说编写的js文件是客户端,而是因为node本身是一个可执行文件
如何创建别名:通过软连接的方式来创建别名
然后来到主题——脚手架执行的过程:
以vue create vue-project为例
-
输入vue create vue-project,终端会在环境变量$PATH中去查找vue这个命令(环境变量mac中可以通过/usr/bin/env来查看),相当于执行which
vue,或者/usr/bin/env vue -
然后会根据对应的链接(软链接)来查找实际指向的文件,软链接添加方式:ln -s 文件路径 别名
注:
1)过程中包括平时遇到***: command not found,就是没注册,在环境变量中找不到这个命令
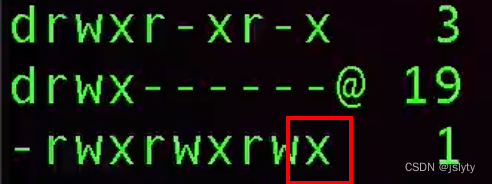
2)ll后看到文件列表如下

最后一位x代表文件是否可执行,没有的话会报错:Permission denied
3)如果是新建的js文件此时可以通过node xx.js执行,还不能直接通过./xx.js执行,因需要在js文件顶部加入:#!/usr/bin/env node,这句话告诉操作系统,执行这个js文件时,到环境变量中找node然后用node来解析这个文件 -
最后通过/usr/bin/env node来执行这个文件


























 4728
4728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








