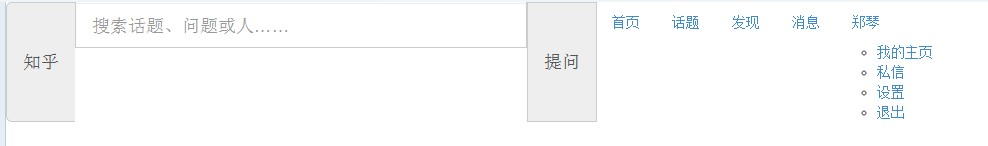
第一次学习前端脚本,花了一上午一下午搞的
<meta charset='utf-8'>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='bootstrap.css' rel='stylesheet' type='text/css'>
<script src='jquery.js'></script><!--名字可能还要改改-->
<script src='bootstrap.js'></script>
</head>
<body>
<div class="input-group input-group-lg">
<span class="input-group-addon">知乎</span>
<input type="text" class="form-control" placeholder="搜索话题、问题或人……">
<span class="input-group-addon">提问</span>
<ul class="nav nav-pills">
<li><a href=" ">首页</a></li>
<li><a href=" ">话题</a></li>
<li><a href=" ">发现</a></li>
<li><a href=" ">消息</a></li>
<li><a href=" ">郑琴</a>
<ul>
<li><a href=" ">我的主页</a></li>
<li><a href=" ">私信</a></li>
<li><a href=" ">设置</a></li>
<li><a href=" ">退出</a></li>
</ul></ul>
</li>
</div>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








