
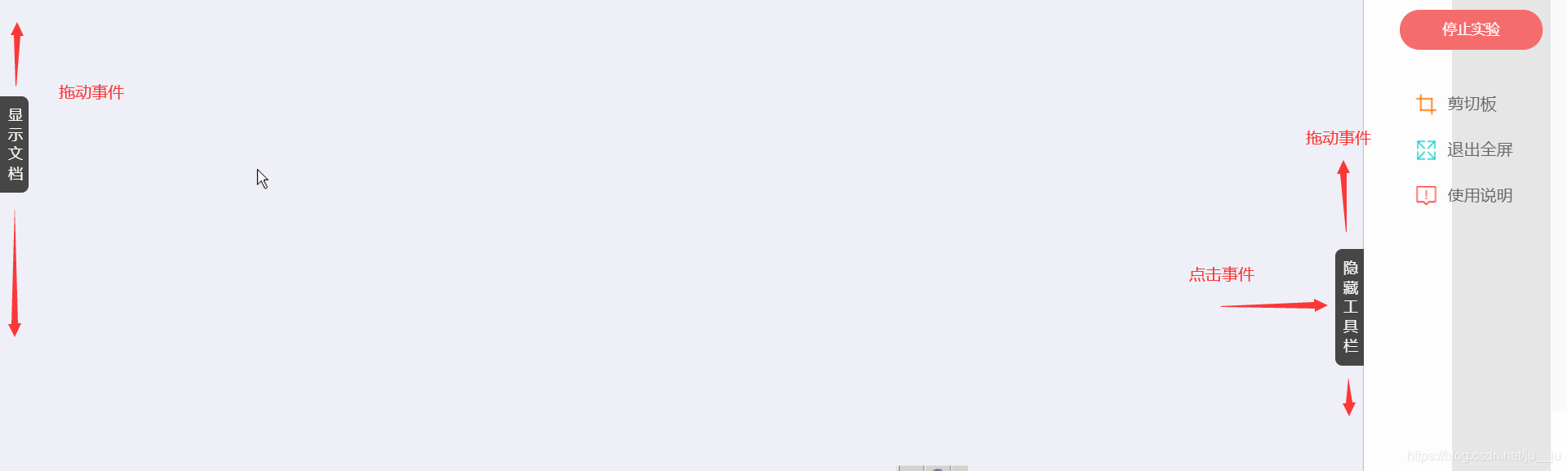
项目需求:使这两个按键可以上下拖动,而且这两个按钮还有点击事件
<span class="action-btn" ref="showDoc" :class="showDoc ? 'hide': 'show'" @click="handShowDoc" @mousedown="mouseDownHandDoc($event)" @mouseup="mouseUpHandDoc($event)">{{ showDoc ? '隐藏' : '显示' }}文档</span>
<span class="action-btn" ref="showTools" :class="showLabTools?'tools-hide': 'tools-show'" @click="handShowTools" @mousedown="mouseDownHandTools($event)" @mouseup="mouseUpHandTools($event)">{{ showLabTools ? '隐藏' : '显示' }}工具栏</span>
export default {
data () {
moveDoc: { //显示文档初始位置
x: null,
y: null
},
moveTools:{ //显示工具栏位置
x: null,
y: null
}
},
methods:{
handShowDoc(){ //判断显示文档是点击事件还是拖拽事件
let isClick = this.$refs.showDoc.getAttribute('flag')
if(isClick ==='true') this.showDoc=!this.showDoc
else return false
},
mouseDownHandDoc(event){//显示文档的鼠标按下事件
this.moveDoc.y = event.pageY - this.$refs.showDoc.offsetTop
event.currentTarget.style.cursor = 'move'
window.onmousemove = this.mouseMoveHandDoc
this.$refs.showDoc.setAttribute('flag', false)
const firstTime = new Date().getTime()
document.onmouseup = () => {
document.onmousemove = null
document.onmouseup = null
// onmouseup 时的时间,并计算差值
const lastTime = new Date().getTime()
if ((lastTime - firstTime) < 200) {
this.$refs.showDoc.setAttribute('flag', true)
}
}
},
mouseMoveHandDoc (event) { //显示文档的鼠标移动事件
let moveTop = event.pageY - this.moveDoc.y + 'px'
this.$refs.showDoc.style.top = moveTop
},
mouseUpHandDoc(event){ //显示文档的鼠标抬起事件
window.onmousemove = null
event.currentTarget.style.cursor = 'move'
},
}
}






















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








