
项目中有正常字体和特殊字体,但是导出成图片时特殊字体无法正常显示
下图为导出的截图:

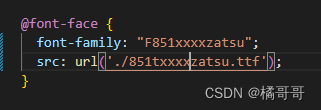
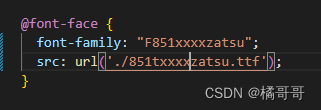
原因: 特殊字体的名称定义

因为之前特殊字体的font-family,是以数字开头,放在html中被转义了,所以一直出不来,前面改成英文后可以正常显示
 在项目中,正常字体可以导出,但特殊字体因HTML中的font-family属性以数字开头被转义,导致导出图片时无法正常显示。解决方案是将字体名改为英文。
在项目中,正常字体可以导出,但特殊字体因HTML中的font-family属性以数字开头被转义,导致导出图片时无法正常显示。解决方案是将字体名改为英文。

项目中有正常字体和特殊字体,但是导出成图片时特殊字体无法正常显示
下图为导出的截图:

原因: 特殊字体的名称定义

因为之前特殊字体的font-family,是以数字开头,放在html中被转义了,所以一直出不来,前面改成英文后可以正常显示
 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


