需要额外的插件:edtools,共享下载:http://pan.baidu.com/s/1nuCF8wT
下载后解压
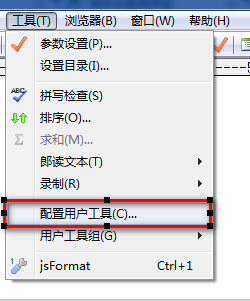
1、打开editplus,选择“工具”-“配置用户工具”
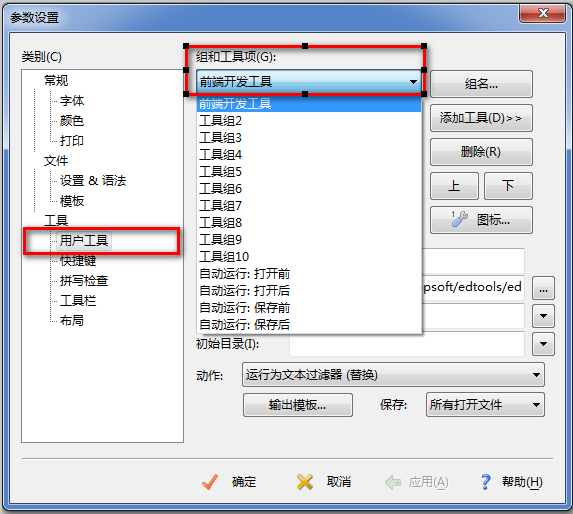
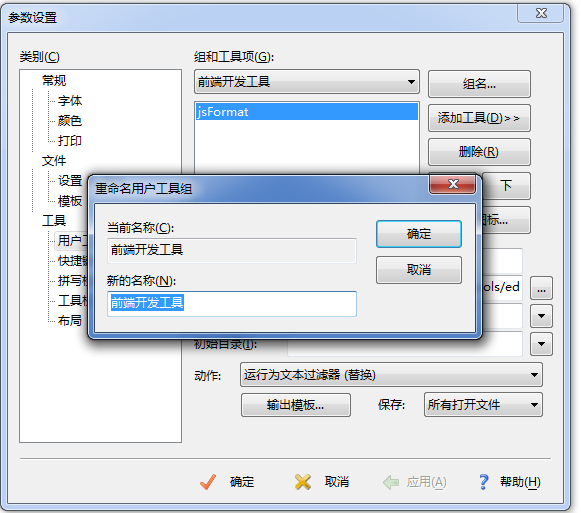
2、选择左侧的“工具”-“用户工具”,再在右侧选择“组和工具项”,选中“工具组1”,再点击右侧的“组名称”,输入新的名称为“前端开发工具”,如下(我的已经改了,所以第一项不是工具组1):
3、开始加入工具,这里以JsFormater为例,其他工具类似
点击“添加工具”-“应用程序”
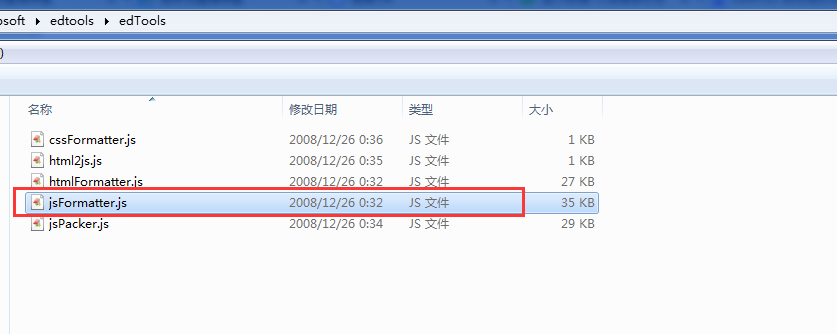
在下方的“菜单文字”输入jsFormat,命令后面输入 cscript /nologo "edtools解压路径/jsFormatter.js"
点击最下方的“应用”,好了,接下来打开一个js文件,然后按ctrl+1组合,js则可以格式化了。



























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








