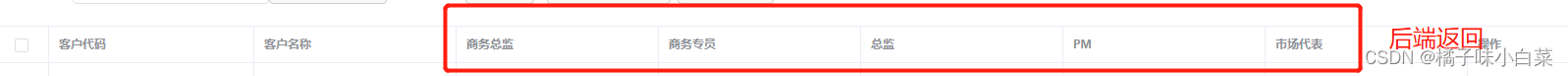
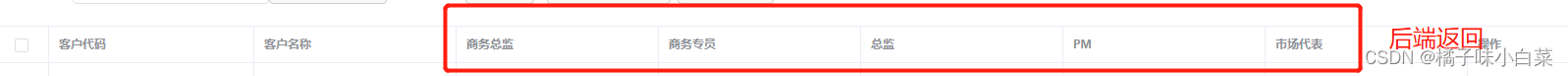
展示效果如图:

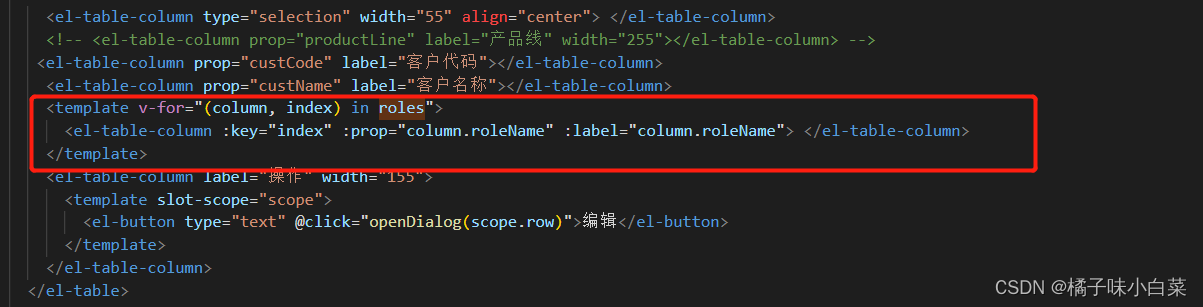
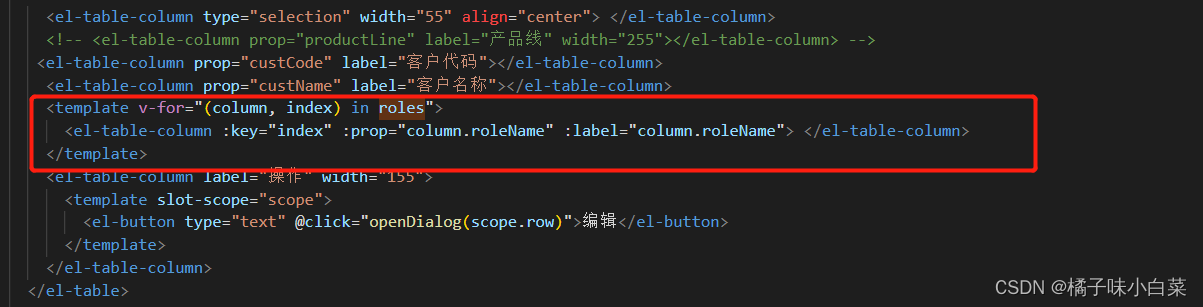
前端代码:

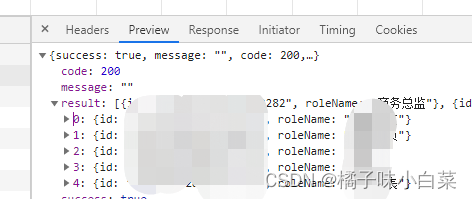
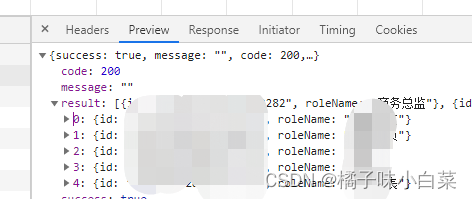
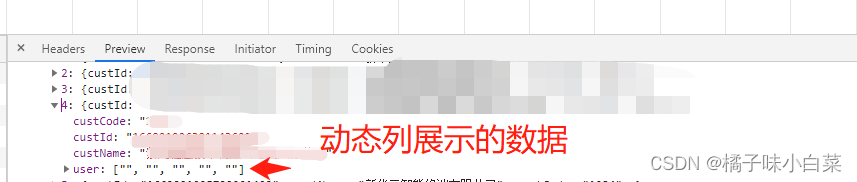
后端接口返回动态列:

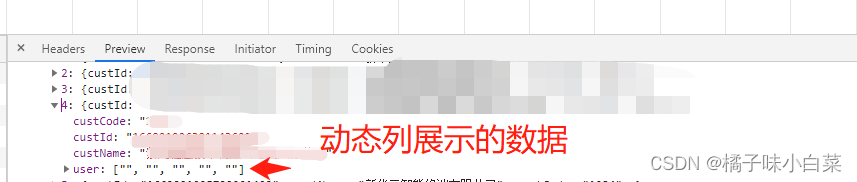
表格渲染数据:
后端接口返回为user数组 每个列为一个“”
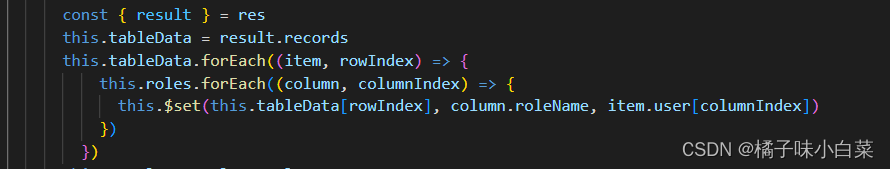
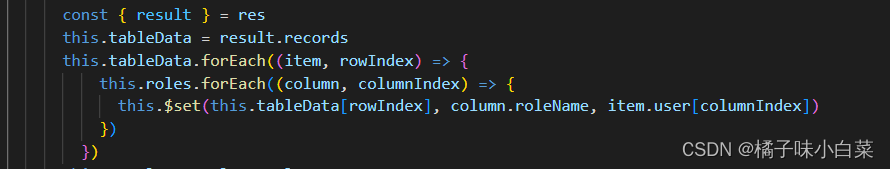
前端赋值:循环遍历:
 本文探讨了如何通过前端代码实现,当后端接口返回一个包含多个用户的数组时,如何循环遍历并动态渲染表格中的列。展示了从后端接口获取数据到前端展示的详细过程。
本文探讨了如何通过前端代码实现,当后端接口返回一个包含多个用户的数组时,如何循环遍历并动态渲染表格中的列。展示了从后端接口获取数据到前端展示的详细过程。
展示效果如图:

前端代码:

后端接口返回动态列:

表格渲染数据:
后端接口返回为user数组 每个列为一个“”
前端赋值:循环遍历:
 2197
2197
 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


