最近几天忙着写项目,就没有时间来写文字了,今天抽点点空来记录这两天写的一个轮播图,说实在的真的很受伤,还是技术太差劲了!!!一个简单小小的轮播图写了几天,写出来全是bug,不是点点移动对不上就是不能向右滑动,最后可以向右滑动之后又出现没图片,我把bug一一贴出来,希望能帮助到看客。说明一下,最后还是用别人写好的现成代码修改一下用上了,不过在解决bug的过程中确实学到不少知识。
先贴上现在运行正常可用的代码:
导包省略。。。。。。
public class HomeFragment extends Fragment implements ViewPager.OnPageChangeListener {
public static final String URL = “http://spark.api.xiami.com/sdk?v=sdk&method=mobile.sdk-image&device_id=de717e77-6330-3c13-b601-e3c6228d4f16&api_key=bbf59448b1d2a0254d033bfe3b4d8a30&call_id=1443063251736&api_sig=5c29b6c2ffed24d7f5b481d7deb0511e“;
private ViewPager viewPager;
private LinearLayout linearLayout;
private List imageViewList;
private int currentIndex = 600-1; //初始值
private long lastTime;
private boolean isCyclical = true;
private Handler handler = new Handler();
Runnable r = new Runnable() {
@Override
public void run() {
if (isCyclical) {
if (System.currentTimeMillis() - lastTime > 2000) {
currentIndex++;
viewPager.setCurrentItem(currentIndex);
lastTime = System.currentTimeMillis();
}
//递归循环,图片切换速度3秒一张
handler.postDelayed(r, 3000);
}
}
};
private Gson gson;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View inflate = inflater.inflate(R.layout.home_fragment, null);
viewPager = (ViewPager) inflate.findViewById(R.id.home_viewpager);
linearLayout = (LinearLayout) inflate.findViewById(R.id.ll_home_points);
gson = new Gson();
imageViewList = new ArrayList<>();
OkHttpUtils
.get()
.url(URL)
.build()
.execute(new StringCallback() {
@Override
public void onError(Call call, Exception e) {
}
@Override
public void onResponse(String response) {
//拿到网络请求的数据
doSomething(response);
}
});
return inflate;
}
private List<DataInfo.DataEntity.ImgsEntity> imgs;
private void doSomething(String s) {
DataInfo info = gson.fromJson(s, DataInfo.class);
DataInfo.DataEntity entity = info.getData();
imgs = entity.getImgs();
for (int i = 0; i < imgs.size(); i++) {
ImageView imageView = new ImageView(getActivity());
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
Glide.with(this)
.load(imgs.get(i).getPic_url_yasha())
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(imageView);
imageViewList.add(imageView);
ImageView dot = new ImageView(getActivity());
dot.setImageResource(R.drawable.point_selector1);
dot.setPadding(10, 5, 10, 5);
linearLayout.addView(dot);
}
gatData();
}
private void gatData() {
MyAdapter adapter = new MyAdapter();
viewPager.setAdapter(adapter);
viewPager.setCurrentItem(currentIndex);
viewPager.setOnPageChangeListener(this);
handler.post(r);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(final int position) {
Log.e("位置:", position + "");
currentIndex = position;
int index = position % imageViewList.size();
setCurrentSelector(index);
lastTime = System.currentTimeMillis();
}
@Override
public void onPageScrollStateChanged(int state) {
}
private void setCurrentSelector(int index) {
for (int i = 0; i < linearLayout.getChildCount(); i++) {
ImageView child = (ImageView) linearLayout.getChildAt(i);
if (i == index) {
child.setImageResource(R.drawable.point_selector);
} else {
child.setImageResource(R.drawable.point_selector1);
}
}
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE; //最大值,可以认为无限大
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
//在0~imageViewList.size()之间循环
int index = position % imageViewList.size();
if (imageViewList.size() > 0) {
View view = imageViewList.get(index);
if (container.equals(view.getParent())) {
// container.removeView(view);
}
container.addView(view);
return view;
}
return null;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
int index = position % imageViewList.size();
container.removeView(imageViewList.get(index));
}
}
@Override
public void onDestroy() {
super.onDestroy();
handler.removeCallbacks(r);
}
}
下面就把出现的bug贴一下,
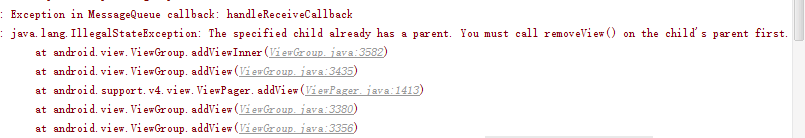
项目框架是用fragment搭建的,加上轮播图后切换页面再回来就会出现崩溃,报的异常是:
问题原因:viewpager会有预加载的设置,切换的时候已经加载了一个父组件,不把以前的移除就回崩溃:
把instantiateItem方法里面改成这样bug就解决了:
position %= datas.size();
if (position<0){
position = datas.size()+position;
}
ImageView view = datas.get(position);
ViewParent vp =view.getParent();
if (vp!=null){
ViewGroup parent = (ViewGroup)vp;
parent.removeView(view);
}
container.addView(view);
return view;
下面开始贴出第二个神奇bug:
解决方法很简单,就是把destroyItem方法里代码去掉,什么都不写,完美解决!
public void destroyItem(ViewGroup container, int position, Object object) {
}
由于我们在instantiateItem()方法中已经处理了remove的逻辑,因此这里并不需要处理。如果加上了remove的调用,则会出现ViewPager的内容为空的情况。
好了,纠结几天的轮播图终于写好了,可以开心的过十一了,大家十一快乐!























 198
198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








