最近在做分页查询的功能,在网上也翻看了不少,但是自己的吸收能力就差了好多,而且当时最大的想法就是,怎么就没有我想要的那种,既是easyui的,又要用mvc的架构,还要能够实现底层的分页传值,用.net平台写的demo,那时就想,等我做出来了,我也要写一篇分页查询的博客,专门为了实现这种需求来做的demo。
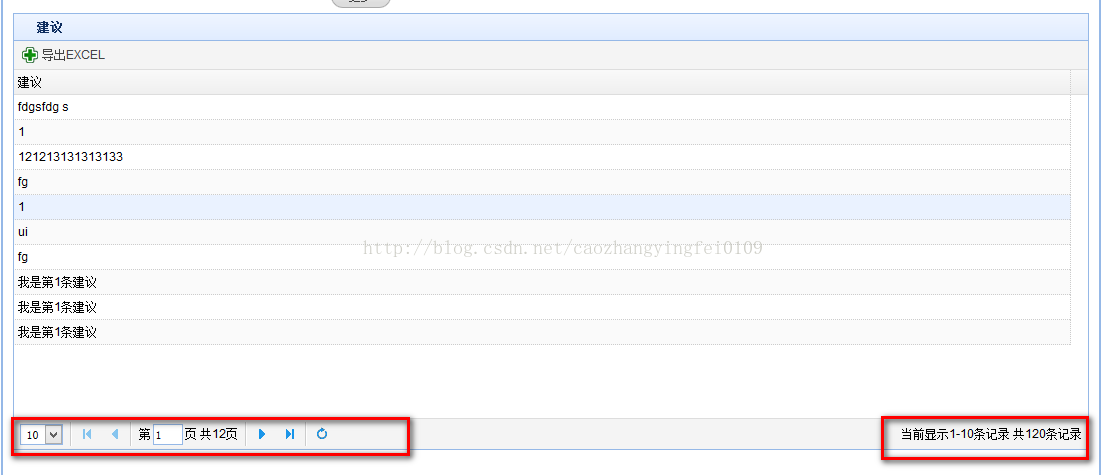
效果图
前台view
- <table id="list_data" class="easyui-datagrid" style="width:1075px;height:300px" cellpascing="0" cellpadding="0" ></table>
- <script type="text/javascript">
- //表格的样式
- $(function(){
- $('#list_data').datagrid({
- title: '建议',
- iconCls: 'icon-view', //图标
- loadMsg:"数据加载中,请稍后......",
- width:1056,
- height:'auto',
- nowrap:false,
- striped:true,
- border:true,
- collapsible:false, //是否可折叠
- fit:true, //自动大小
- url: "/EvaluationSuggestion/GetData", //controller的地址,controller的名字+返回json的方法
- remoteSort:false,
- singleSelect:true, //是否单选
- pagination:true, //分页控件
- rownumbers: false, //行号
- columns: [[
- { field: 'SuggestionContent', title: '建议', width: '1056' }, //选择
- ]],
- });
- //设置分页控件
- var p=$('#list_data').datagrid('getPager');
- $(p).pagination({
- pageNumber:1, //默认显示第几页
- pageSize:10,
- pageList:[5,10,15],
- beforePageText:'第',
- afterPageText:'页 共{pages}页',
- displayMsg:'当前显示{from}-{to}条记录 共{total}条记录'
- });
- });
- </script>
解说:如果想要进行分页,首先就必须将datagrid的属性pagination设置为true。
pager是分页栏,这个标签用来设置分页的总体参数,
url是链接的重要根地址,pager标签会在这个链接的基础上附加分页参数。
Controller.cs
- #region 查询建议的controller
- /// <summary>
- /// 查询建议的controller
- /// </summary>
- /// <returns>返回值action,用于与view层交互</returns>
- public ActionResult SuggestionIndex()
- {
- return View();
- }
- #endregion
- #region 将建议数据转换成json字符串
- /// <summary>
- /// 将建议数据转换成json字符串
- /// </summary>
- /// <returns>返回json字符串</returns>
- public JsonResult GetData()
- {
- IEvaluationSuggestionWCF suggestion = ServiceFactory.GetEvaluationSuggestion();
- List<EvaluationSuggestion> lstResut = new List<EvaluationSuggestion>();
- //接收datagrid传来的参数
- var pageIndex = int.Parse(Request["page"]); //当前页
- var pageSize = int.Parse(Request["rows"]); //页面行数
- var total = 0;
- lstResut = suggestion.QuerySuggestionbyPage(pageSize, pageIndex, out total);
- var data = new
- {
- total,
- rows = lstResut
- };
- return Json(data, JsonRequestBehavior.AllowGet);
- }
- #endregion
解说:page和rows是直接可以从前台获取的。data设置数据格式,转换成Json字符串后,能够在分页中正确获取。
服务端
- #region 分页查询 + 排序:
- /// <summary>
- /// 分页查询 + 排序
- /// </summary>
- /// <typeparam name="Tkey">泛型</typeparam>
- /// <param name="pageSize">每页大小</param>
- /// <param name="pageIndex">当前页码</param>
- /// <param name="total">总数量</param>
- /// <param name="orderbyLambda">排序条件</param>
- /// <param name="isAsc">是否升序</param>
- /// <returns>IQueryable 泛型集合</returns>
- public IQueryable<T> LoadPageItems<Tkey>(int pageSize, int pageIndex, out int total, Func<T, Tkey> orderbyLambda, bool isAsc)
- {
- total = MyBaseDbContext.Set<T>().Count();
- if (isAsc)
- {
- var temp = MyBaseDbContext.Set<T>().OrderBy<T, Tkey>(orderbyLambda)
- .Skip(pageSize * (pageIndex - 1))
- .Take(pageSize);
- return temp.AsQueryable();
- }
- else
- {
- var temp = MyBaseDbContext.Set<T>().OrderByDescending<T, Tkey>(orderbyLambda)
- .Skip(pageSize * (pageIndex - 1))
- .Take(pageSize);
- return temp.AsQueryable();
- }
- }
- #endregion
解说:这个是我们底层的类库,我直接贴过来的,底层使用EF,涉及到lambda表达式。不过除去形式,分页查询的思想都是一样的,真分页,根据记录总数,每页记录数和当前页码,获取当前页码的数据集合。页数=总记录数/每页记录数。当前页码的数据集合,向数据库传递条件筛选,from(当前页码-1)*每页记录数 to当前页码*每页记录数获取当前页码数据集合。具体实现自己来做吧。























 4291
4291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








