我们在开发的时候,是不是有这样的需求呢?
1.xxxLayout是个正方形;
2.xxxView是个正方形;
我们下面就以具体的情景来做一次简单的开发来满足我们的需求
情景1
创建一个RelativeLayout,满足高度等于宽度,宽度是填充父容器,这样来满足我们不论在何种屏幕尺寸下面,都能很好的适配,下面贴代码
我们先自定义一个 class SquareRelativeLayout extends RelativeLayout
<code class="language-ruby hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">SquareRelativeLayout</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">RelativeLayout</span> {</span> public <span class="hljs-constant" style="box-sizing: border-box;">SquareRelativeLayout</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context); } public <span class="hljs-constant" style="box-sizing: border-box;">SquareRelativeLayout</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context, <span class="hljs-constant" style="box-sizing: border-box;">AttributeSet</span> attrs) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context, attrs); } public <span class="hljs-constant" style="box-sizing: border-box;">SquareRelativeLayout</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context, <span class="hljs-constant" style="box-sizing: border-box;">AttributeSet</span> attrs, int defStyleAttr) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context, attrs, defStyleAttr); } <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@Override</span> protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onMeasure(widthMeasureSpec, widthMeasureSpec); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/重写此方法后默认调用父类的onMeasure方法,分别将宽度测量空间与高度测量空间传入 super.onMeasure(widthMeasureSpec, heightMeasureSpec);/</span> } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>这里其实我只是简单的重写了onMeasure()方法,要求是高度要等于宽度,所以我们就直接在调用父类的onMeasure()方法时把宽度的测量空间直接传值给了高度的测量空间参数
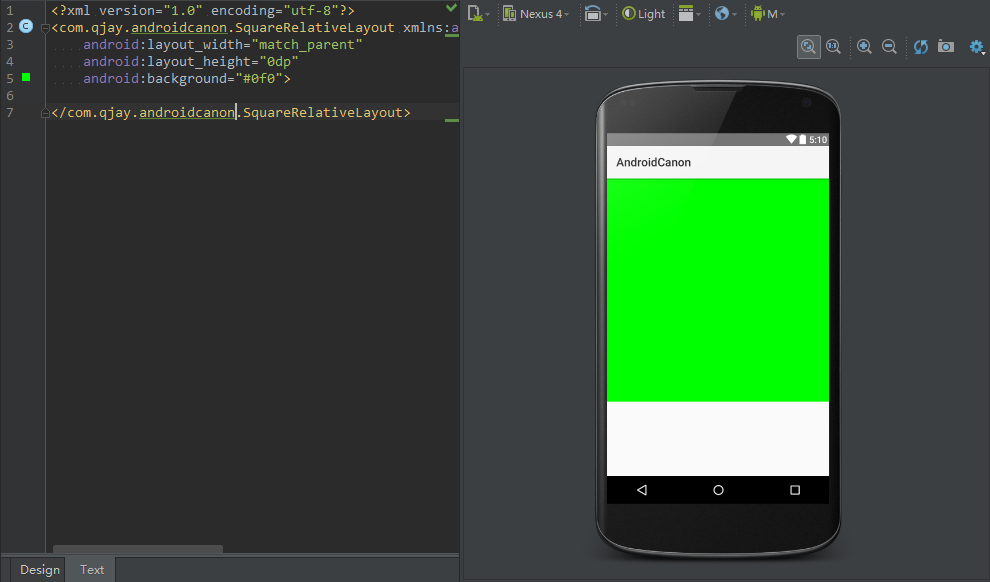
效果图1(宽度=”match_parent”,高度就算我们在布局时写0dp,照样可以使高度等于宽度):
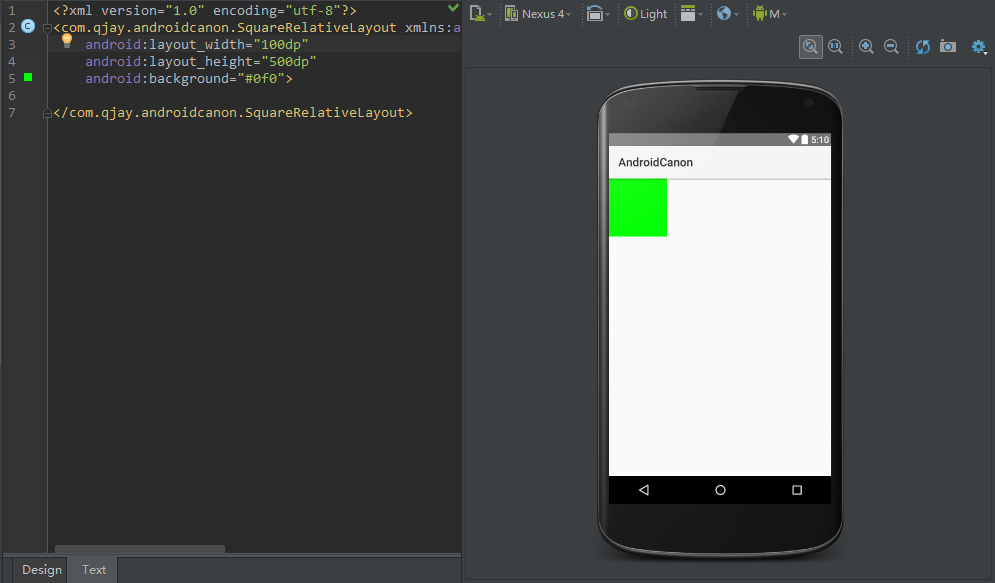
效果图2(宽度=”100dp”,高度就算我们在布局时写500dp,照样可以使高度等于宽度):
情景2
创建一个ImageView,满足宽度等于高度,下面贴代码
<code class="language-ruby hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">SquareImageView</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ImageView</span> {</span> public <span class="hljs-constant" style="box-sizing: border-box;">SquareImageView</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context); } public <span class="hljs-constant" style="box-sizing: border-box;">SquareImageView</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context, <span class="hljs-constant" style="box-sizing: border-box;">AttributeSet</span> attrs) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context, attrs); } public <span class="hljs-constant" style="box-sizing: border-box;">SquareImageView</span>(<span class="hljs-constant" style="box-sizing: border-box;">Context</span> context, <span class="hljs-constant" style="box-sizing: border-box;">AttributeSet</span> attrs, int defStyleAttr) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(context, attrs, defStyleAttr); } <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@Override</span> protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onMeasure(heightMeasureSpec, heightMeasureSpec); } }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>关键代码
<code class="language-ruby hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onMeasure(heightMeasureSpec, heightMeasureSpec); }</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>把高度测量空间传给宽度测量空间
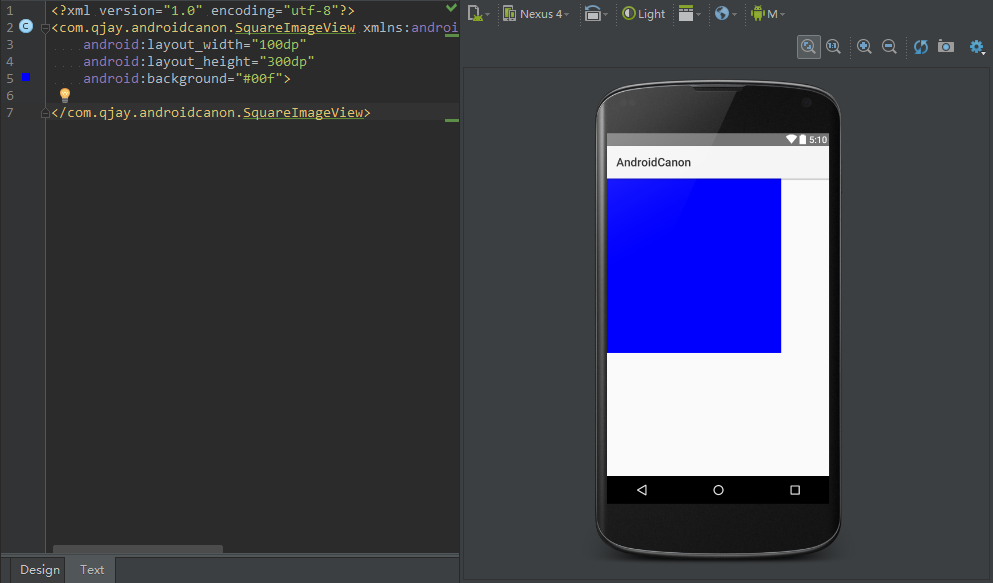
效果图:
PS:实现正方形控件就这么简单,如果我们想实现固定比例控件,也是同样的思路,重写onMeasure()方法,然后在此方法中实现逻辑代码
原文地址:http://blog.csdn.net/qjay_dev/article/details/46852859

























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








