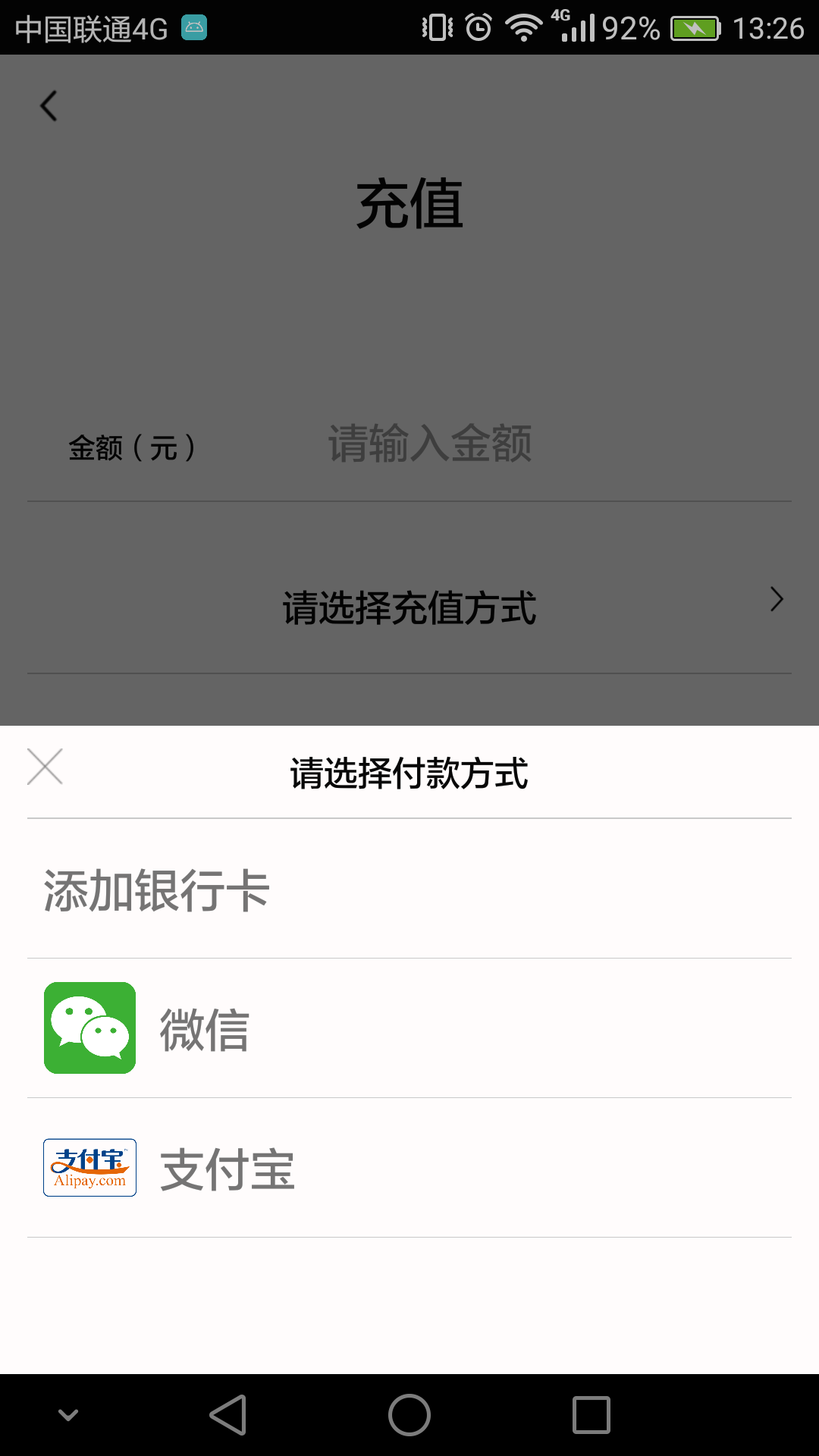
效果图:
1.点击按钮弹出窗口:
private Dialog dialog;
private View inflate;dialog = new Dialog(this, R.style.ActionSheetDialogStyle);
//填充对话框的布局
inflate = LayoutInflater.from(this).inflate(R.layout.dialog_zffs, null);
//获取控件
iv_cancel = inflate.findViewById(R.id.iv_cancel);//取消
ll_zfb = inflate.findViewById(R.id.ll_zfb);//支付宝支付
tv_add_card = inflate.findViewById(R.id.tv_add_card);//添加银行卡
//获取监听
iv_cancel.setOnClickListener(this);
ll_zfb.setOnClickListener(this);
tv_add_card.setOnClickListener(this);
//将布局设置给Dialog
dialog.setContentView(inflate);
//获取当前Activity所在的窗体
Window dialogWindow = dialog.getWindow();
//设置Dialog从窗体底部弹出
dialogWindow.setGravity(Gravity.BOTTOM);
//获得窗体的属性
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.y = 0;//设置Dialog距离底部的距离
//宽度填满
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
//将属性设置给窗体
dialogWindow.setAttributes(lp);
dialog.show();//显示对话框2.style中设置弹窗样式:
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog">
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<!-- 浮于Activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- Dialog以外的区域模糊效果 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- Dialog进入及退出动画 -->
<item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item>
</style>
<!-- ActionSheet进出动画 -->
<style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item>
<item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item>
</style>进动画与出动画:
actionsheet_dialog_in.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:toYDelta="0" />actionsheet_dialog_out.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:toYDelta="100%" />3.自定义弹窗布局:dialog_zffs.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_cancel"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:src="@drawable/iv_cancel" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="20dp"
android:text="请选择付款方式"
android:textColor="@color/black"
android:textSize="15sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/view_color" />
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/view_color" />
<TextView
android:id="@+id/tv_add_card"
android:layout_width="match_parent"
android:layout_height="61dp"
android:layout_marginLeft="19dp"
android:gravity="center_vertical"
android:text="添加银行卡"
android:textSize="20sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/view_color" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="19dp"
android:orientation="horizontal">
<ImageView
android:layout_width="41dp"
android:layout_height="41dp"
android:layout_gravity="center_vertical"
android:src="@drawable/wx" />
<TextView
android:layout_width="wrap_content"
android:layout_height="61dp"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:text="微信"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/view_color" />
<LinearLayout
android:id="@+id/ll_zfb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="19dp"
android:orientation="horizontal">
<ImageView
android:layout_width="41dp"
android:layout_height="41dp"
android:layout_gravity="center_vertical"
android:src="@drawable/zfb" />
<TextView
android:id="@+id/tv_zfb"
android:layout_width="wrap_content"
android:layout_height="61dp"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:text="支付宝"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/view_color" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp" />
</LinearLayout>























 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










