一、DOM简述
DOM—Document Object Model, 它是 W3C 国际组织的一套 Web 标准。它定义了访问 HTML 文档对象的一套习属性、方法和事件。
DOM 是以层次结构组织的节点或信息片断的集合。文档对象模型( Document Object Model )是给 HTML 与 XML 文件使用的一组 API 。 DOM 的本质是建立网页与脚本语言或程序语言沟通的桥梁。
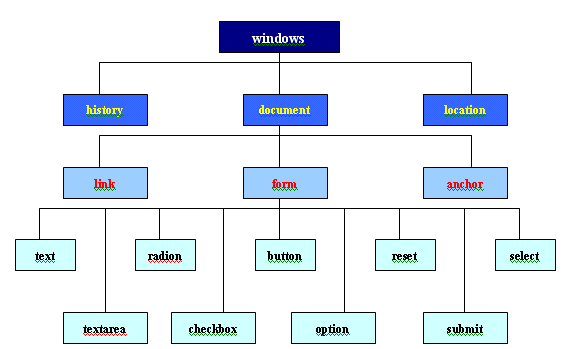
浏览器对象是一个分层结构,也称为文档对象模型,如下图所示:
8 窗口大小控制的两个方法:
DOM—Document Object Model, 它是 W3C 国际组织的一套 Web 标准。它定义了访问 HTML 文档对象的一套习属性、方法和事件。
DOM 是以层次结构组织的节点或信息片断的集合。文档对象模型( Document Object Model )是给 HTML 与 XML 文件使用的一组 API 。 DOM 的本质是建立网页与脚本语言或程序语言沟通的桥梁。
浏览器对象是一个分层结构,也称为文档对象模型,如下图所示:

从上图可以看出:
(1)打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
(2)其次,看到的是网页文档的内容,即document文档。
(3)定位对象:
window.document.myform.text1
或
document.myform.text1
因为window窗口对象是所有页面的根对象,所以常常省略。
(4)地址对象location和历史对象history,它他对应IE浏览器中的地址栏和前进/后退按钮。
(1)打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
(2)其次,看到的是网页文档的内容,即document文档。
(3)定位对象:
window.document.myform.text1
或
document.myform.text1
因为window窗口对象是所有页面的根对象,所以常常省略。
(4)地址对象location和历史对象history,它他对应IE浏览器中的地址栏和前进/后退按钮。
二、窗口
window
常用属性:
1 window.clesed :指明窗口是否关闭。
2 window.defaultValue :窗口状态栏的默认信息。
3 window.docement :表示浏览器窗口中的 HTML 文档。
4 window.location :表示有关当前 URL 的信息。
5 window.history :表示有关当前访问过的 RUL 的信息。
6 window.name :设置或检索窗口或框架的名称。
7 window.screen :包含有关客户的屏幕和显示性能的信息。
8 window.screenX :窗口 X 坐标
9 window.screenY :窗口 Y 坐标
10 window.status :设置或检索窗口状态栏中的信息。
11 window.title :设置或检索窗口顶部标题栏中的信息。
12 window.self :当前窗口。
13 window.parent :当前窗口的最上层窗口。
14 window.top :当前显示的窗口的最上层窗口。
15 window.opener :所打开“子窗口”的“父窗口”的名称 。
常用属性:
1 window.clesed :指明窗口是否关闭。
2 window.defaultValue :窗口状态栏的默认信息。
3 window.docement :表示浏览器窗口中的 HTML 文档。
4 window.location :表示有关当前 URL 的信息。
5 window.history :表示有关当前访问过的 RUL 的信息。
6 window.name :设置或检索窗口或框架的名称。
7 window.screen :包含有关客户的屏幕和显示性能的信息。
8 window.screenX :窗口 X 坐标
9 window.screenY :窗口 Y 坐标
10 window.status :设置或检索窗口状态栏中的信息。
11 window.title :设置或检索窗口顶部标题栏中的信息。
12 window.self :当前窗口。
13 window.parent :当前窗口的最上层窗口。
14 window.top :当前显示的窗口的最上层窗口。
15 window.opener :所打开“子窗口”的“父窗口”的名称 。
得到当前窗口的详细信息:
<
head
>
<title>JavaScript</title>
</
head
>
<
body
>
<script language="javascript" type="text/javascript">
window.document.writeln("
当前位置:"
+window.location+"</br>");
window.document.writeln("
包含窗口个数:"
+window.length+"</br>");
window.document.writeln("
当前状态栏的信息:"
+window.status+"</br>");
window.document.writeln("
当前窗口的名称:"
+window.name+"</br>");
window.document.writeln("
当前窗口的X、Y坐标是:"
+window.screenX+","+window.screenY);
</script>
</
body
>
常用方法:
1 window.alert(“ 提示信息 ”) : 显示一个包含确定按钮的对话框。
2 window.blur() : 使对象失去焦点并激发 onblur 事件。
3 window.close() : 关闭窗口。
4 window.open(“ 打开窗口的 url”,” 窗口名 ”,” 窗口特征 ”) : 按指定特征打开窗口。
窗口特征参数如下 :
height :窗口高度
width :窗口宽度
top :窗口距屏幕上方的象素值
left :窗口跟屏幕左侧的象素值
toolbar :是否显示工具栏, yes 或 1 表示显示, no 或 0 表示不显示。
menubar :是否显示菜单栏, yes 或 1 表示显示, no 或 0 表示不显示。
scrollbars :是否显示滚动栏, yes 或 1 表示显示, no 或 0 表示不显示。
resizable :是否允许改变窗口大小, yes 或 1 表示否允, no 或 0 表示不否允示。
location :是否显示地址栏, yes 或 1 表示显示, no 或 0 表示不显示。
status :是否显示状态栏, yes 或 1 表示显示, no 或 0 表示不显示。
5 window.confirm(“ 提示信息 ”) : 显示一个确认对话框,包括确定和取消按钮。当点确定按钮时返回的是 true, 点取消按钮时返回的是 false 。
6 window.prompt(“ 提示信息 ”, 显示在 text 中的默认值 ) : 显示带输入框提示对话框,主要用来收集信息。当点确定按钮时返回的是 true, 点取消按钮时返回的是 false 。
7 窗口定位的方法:
( 1 ) window.moveBy(x,y) : 实现窗口的定向、定量移动。两个参数分别表示 x 方向移动的距离和 y 方向移动的距离。
( 2 ) window.moveTo(x,y) : 把窗口移动到指定坐标位置。两个参数 分别 表示横坐标、纵坐标。
常用方法:
1 window.alert(“ 提示信息 ”) : 显示一个包含确定按钮的对话框。
2 window.blur() : 使对象失去焦点并激发 onblur 事件。
3 window.close() : 关闭窗口。
4 window.open(“ 打开窗口的 url”,” 窗口名 ”,” 窗口特征 ”) : 按指定特征打开窗口。
窗口特征参数如下 :
height :窗口高度
width :窗口宽度
top :窗口距屏幕上方的象素值
left :窗口跟屏幕左侧的象素值
toolbar :是否显示工具栏, yes 或 1 表示显示, no 或 0 表示不显示。
menubar :是否显示菜单栏, yes 或 1 表示显示, no 或 0 表示不显示。
scrollbars :是否显示滚动栏, yes 或 1 表示显示, no 或 0 表示不显示。
resizable :是否允许改变窗口大小, yes 或 1 表示否允, no 或 0 表示不否允示。
location :是否显示地址栏, yes 或 1 表示显示, no 或 0 表示不显示。
status :是否显示状态栏, yes 或 1 表示显示, no 或 0 表示不显示。
5 window.confirm(“ 提示信息 ”) : 显示一个确认对话框,包括确定和取消按钮。当点确定按钮时返回的是 true, 点取消按钮时返回的是 false 。
6 window.prompt(“ 提示信息 ”, 显示在 text 中的默认值 ) : 显示带输入框提示对话框,主要用来收集信息。当点确定按钮时返回的是 true, 点取消按钮时返回的是 false 。
7 窗口定位的方法:
( 1 ) window.moveBy(x,y) : 实现窗口的定向、定量移动。两个参数分别表示 x 方向移动的距离和 y 方向移动的距离。
( 2 ) window.moveTo(x,y) : 把窗口移动到指定坐标位置。两个参数 分别 表示横坐标、纵坐标。
8 窗口大小控制的两个方法:
(
1
)
resizeBy(x,y)
:
按指定的尺寸调整窗口的大小。两个参数分别表示在水平方向上的改变量和垂直方向上的改变量。
( 2 ) resizeTo(x,y) : 把窗口调整到指定尺寸。两个参数分别表示浏览器窗口的宽和高。
( 2 ) resizeTo(x,y) : 把窗口调整到指定尺寸。两个参数分别表示浏览器窗口的宽和高。
9
操作定时器的两个方法:
( 1 ) setTimeout(“ 函数 ’, 毫秒数 ) : 设置定时器,经过指定毫秒值后执行某个函数。
( 2 ) clearTimeout( 定时器对象 ) : 取消某个定时器。
( 1 ) setTimeout(“ 函数 ’, 毫秒数 ) : 设置定时器,经过指定毫秒值后执行某个函数。
( 2 ) clearTimeout( 定时器对象 ) : 取消某个定时器。





















 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








