1、在项目仪表盘中选择“插件”

2、在“插件”页面点击“添加插件”
3、在弹出页面中,搜索要添加的插件,进行“安装”

4、搜索vue-cli-plugin-element,选中,点击“安装”

5、 配置插件

6、点击“完成安装”
7、项目中引用
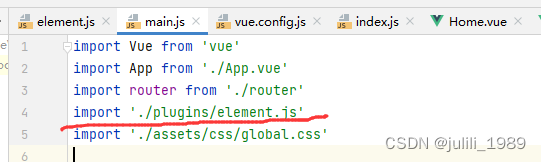
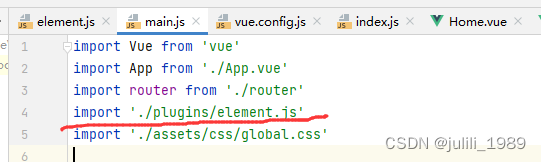
main.js中添加引用

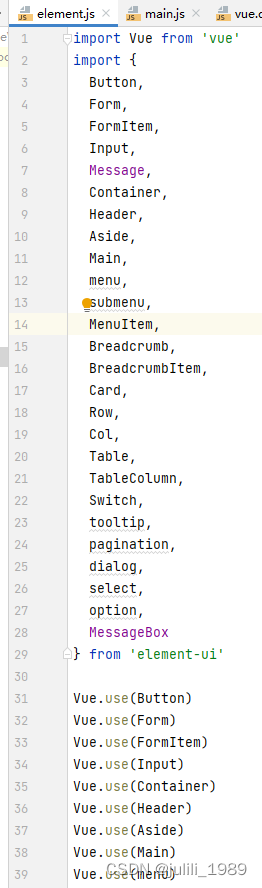
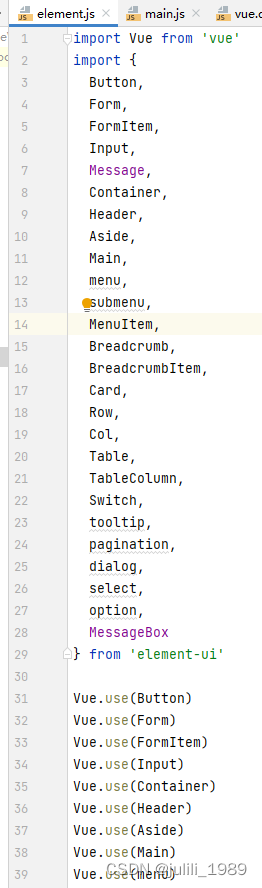
8、在plugins文件夹下的element.js文件中,添加组件的具体项引用,用到哪个功能添加那个功能

或者在plugins文件夹下的element.js文件中全部引用:

在页面中的应用:

1、在项目仪表盘中选择“插件”

2、在“插件”页面点击“添加插件”
3、在弹出页面中,搜索要添加的插件,进行“安装”

4、搜索vue-cli-plugin-element,选中,点击“安装”

5、 配置插件

6、点击“完成安装”
7、项目中引用
main.js中添加引用

8、在plugins文件夹下的element.js文件中,添加组件的具体项引用,用到哪个功能添加那个功能

或者在plugins文件夹下的element.js文件中全部引用:

在页面中的应用:

 2214
2214
 414
414
 598
598
 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


