介绍:A easy way to use pull-to-refresh、用法简单的下拉刷新框架:一行代码搞定
支持控件刷新:UIScrollView、UITableView、UICollectionView、UIWebView
如何使用:手动导入:①将MJRefresh文件夹中的所有文件拽入项目中 ,②导入主头文件:#import “MJRefresh.h”
//包含:
Base Custom
MJRefresh.bundle MJRefresh.h
MJRefreshConst.h MJRefreshConst.m
UIScrollView+MJExtension.h UIScrollView+MJExtension.m
UIScrollView+MJRefresh.h UIScrollView+MJRefresh.m
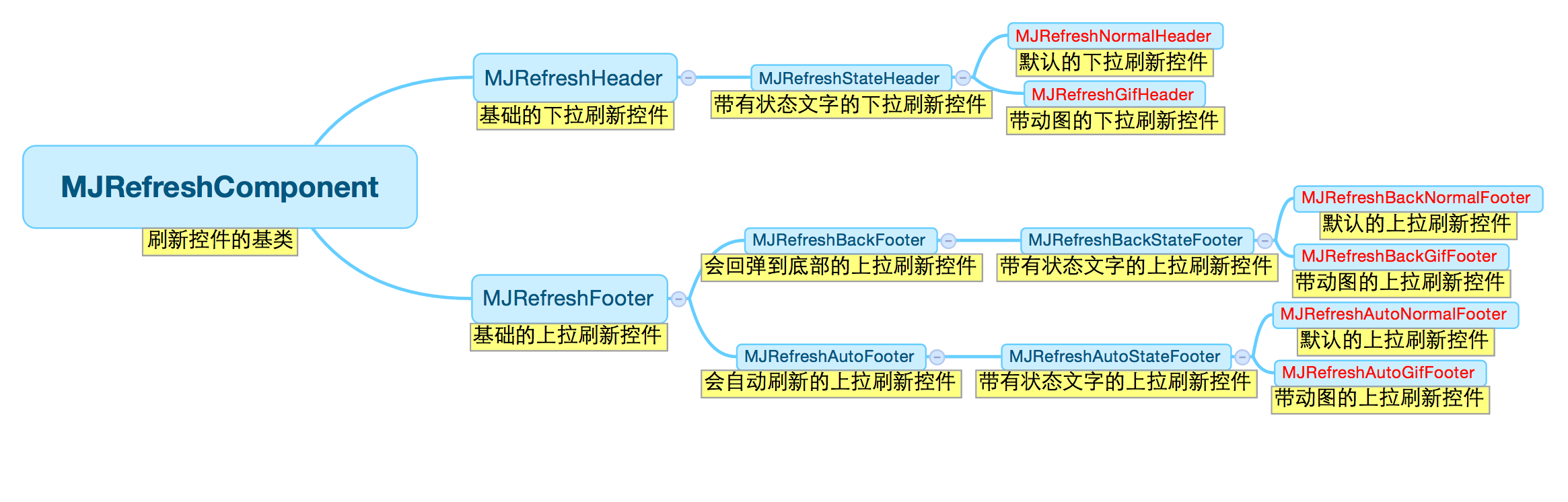
UIView+MJExtension.h UIView+MJExtension.m结构图:
<1.>MJRefreshComponent.h
/** 刷新控件的基类 */
@interface MJRefreshComponent : UIView
#pragma mark - 刷新状态控制
/** 进入刷新状态 */
- (void)beginRefreshing;
/** 结束刷新状态 */
- (void)endRefreshing;
/** 是否正在刷新 */
- (BOOL)isRefreshing;
-
#pragma mark - 其他
/** 根据拖拽比例自动切换透明度 */
@property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha;
@end<2.>MJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent
/** 创建header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** 这个key用来存储上一次下拉刷新成功的时间 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
/** 忽略多少scrollView的contentInset的top */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop;
@end<3.>MJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent
/** 创建footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** 提示没有更多的数据 */
- (void)noticeNoMoreData;
/** 重置没有更多的数据(消除没有更多数据的状态) */
- (void)resetNoMoreData;
/** 忽略多少scrollView的contentInset的bottom */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom;
/** 自动根据有无数据来显示和隐藏(有数据就显示,没有数据隐藏) */
@property (assign, nonatomic) BOOL automaticallyHidden;
@end<4.>MJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter
/** 是否自动刷新(默认为YES) */
@property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh;
/** 当底部控件出现多少时就自动刷新(默认为1.0,也就是底部控件完全出现时,才会自动刷新) */
@property (assign, nonatomic) CGFloat triggerAutomaticallyRefreshPercent;
@end参考事例————————-
<1.>下拉刷新01-默认
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.header beginRefreshing];<2.>下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
[header setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
[header setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[header setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置header
self.tableView.header = header;<3.>下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;<4.>下拉刷新04-隐藏状态和时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES;<5.>下拉刷新05-自定义文字
// 设置文字
[header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle];
[header setTitle:@"Release to refresh" forState:MJRefreshStatePulling];
[header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing];
// 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];<6.>上拉刷新01-默认
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:<7.>上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置刷新图片
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 隐藏刷新状态的文字
footer.refreshingTitleHidden = YES;
// 如果没有上面的方法,就用footer.stateLabel.hidden = YES;
// 设置尾部
self.tableView.footer = footer;<8.>上拉刷新05-自定义文字
// 设置文字
[footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle];
[footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing];
[footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData];
// 设置字体
footer.stateLabel.font = [UIFont systemFontOfSize:17];
// 设置颜色
footer.stateLabel.textColor = [UIColor blueColor];//测试加载最新数据
- (void)loadNewData
{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.header endRefreshing];
});
}
//测试加载更多
- (void)loadMoreData
{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.footer noticeNoMoreData];// 变为没有更多数据的状态
//self.tableView.footer.hidden = YES;// 隐藏当前的上拉刷新控件
//[footer noticeNoMoreData]; // 变为没有更多数据的状态
[self.tableView.footer endRefreshing];
});
}UICollectionView01-上下拉刷新
// 下拉刷新
self.collectionView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
// 上拉刷新
self.collectionView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];UIWebView01-下拉刷新
// 添加下拉刷新控件
self.webView.scrollView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];Contents:
常见API
MJRefreshComponent.h
MJRefreshHeader.h
MJRefreshFooter.h
MJRefreshAutoFooter.h
Examples
Reference【参考】
下拉刷新01-默认
下拉刷新02-动画图片
下拉刷新03-隐藏时间
下拉刷新04-隐藏状态和时间
下拉刷新05-自定义文字
下拉刷新06-自定义刷新控件
上拉刷新01-默认
上拉刷新02-动画图片
上拉刷新03-隐藏刷新状态的文字
上拉刷新04-全部加载完毕
上拉刷新05-自定义文字
上拉刷新06-加载后隐藏
上拉刷新07-自动回弹的上拉01
上拉刷新08-自动回弹的上拉02
上拉刷新09-自定义刷新控件(自动刷新)
上拉刷新10-自定义刷新控件(自动回弹)
UICollectionView01-上下拉刷新
UIWebView01-下拉刷新
内容转载并整理自MJ:https://github.com/CoderMJLee/MJRefresh
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








