主旨:一切都是为了提高开发效率。
子曰:工欲善其事,必先利其器
1. vscode 配置
设置搜索下面的关键字 ctrl +,
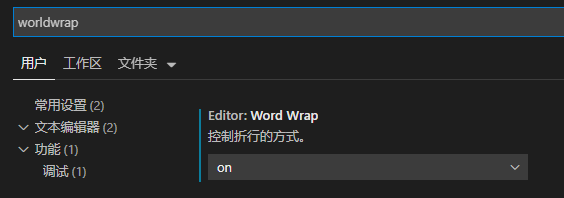
1.1 尾部换行:worldwrap
设置on开启。

1.2 新打开文件不要覆盖原来的文件:preview 
1.3 设置鼠标滚动调整字体大小:Mouse Wheel Zoom 打勾
1.4 设置命令行滚动行数: Persistent Session Scrollback 1000
2. 安装sublime hotkey插件(我是sublime转过来的,习惯sublime的快捷键。
使用技巧:
2.1 window版本
- ctrl+点击:进入函数源文件
- ctrl+p,ctrl+e:直接贴地址回车打开文件
- ctrl+shift+d:复制当前行
- alt+f3:选中所有当前选中的词,重写或替换,方便重构和查找。
- ctrl+m: 转到括号,查看整体,方便阅读和编写。
- ctrl+shift+上下:将当前行上下移动
- ctrl+shift+enter:在上面插入一行,快速插入编写。
- ctrl+j: 往下折叠代码,方便调试代码。
- ctrl+l: 选中当前行,复制和删除都方便
- ctrl+k,ctrl+k:删除当前位置到行尾,方便的删除快捷方式
- ctrl+[,ctrl+]: 往前往后缩减代码,比shift+tab或者tab方便,是整块移动的,不需要将光标移动到代码前面。
- ctrl+shift+p:命令板块,可以做的事情就多了。
- shift+alt+f: 格式化代码。
- ctrl+b: 打开关闭侧边栏
- ctrl+g: 输入移动到第几行。
- ctrl+shift+2:多开横向栏目。以前是开2栏目(3是三栏目)的设置,现在改了。
- ctrl+shift+1:关闭栏目。
- ctrl+shift+8:切换栏目配列方向。以前是开2栏竖向栏目,9是三栏,现在改了。
- ctrl+n:多栏编辑时切换窗口。不同类型文件同时编辑很有用
- ctrl+pgup/pgdn:切换当前栏下的不同文件。快速切换不同文件。
- ctrl+d: 选中当前单词,很方便快速的重写变量
- ctrl+k+k:快速的删除当前行。
2.2 Mac版本
。。。
3. 插件
code-translate: 划词翻译,阅读源码注册的时候可以用上。快捷键鼠标放在单词上+alt按下即可,巴适的很。
live-Serve: 自动更新
open in browser: 快速打开浏览器
prettier - code formatter: 格式化代码
sublime text keymap and settings importer: 改为sublime快捷键。
path intellisense: 路径提示。
npm intellisense: 包提示以及快速插入
npm: npm快速执行命令
local History: 本地文件记录,可以帮助找回文件。
import cost: 计较引入的包大小,方便判断是否引入。
chinese: 中文化vscode。
[Deprecated] Debugger for Chrome: 配合谷歌调试代码工具。
eslint: 代码检查,规范化
gitlens: git各种操作
git history: git的各个版本文件列表。
Bracket Pair Colorizer:括号加颜色方便识别。
highlight-icemode:高亮选中代码
bracket jumper: alt+ctrl+← 可以跳出括号
Bookmarks: 书签跳转,设置某一行,然后去别的地方编码后可以快速切回来。sublime自带,vscode得安装插件。
JavaScript Debugger (Nightly): node调试工具
划分的话,可以按照vscode基础设置,html,css,js,版本管理,代码协助,优化,规范,工具等来分类。
另外根据框架可以安装vue相关的插件,react相关的插件。看项目框架来。
又根据语言来又可以分不同语言去安装对应的插件。
4. 快速生成代码块
按table切换光标位置
anfn: 快速生成箭头函数:
(params) => {
}
clo:生成打印对象的快捷写法
console.log('光标1', 光标1)。// 光标同时出现,可同时编辑。
注:后续有其他设置持续更新。






















 2016
2016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








