ng2项目部署
1、ng build;

2、打包完成后项目根目录下出现dist文件夹;
复制dist到tomcat文件夹下;

修改配置文件;

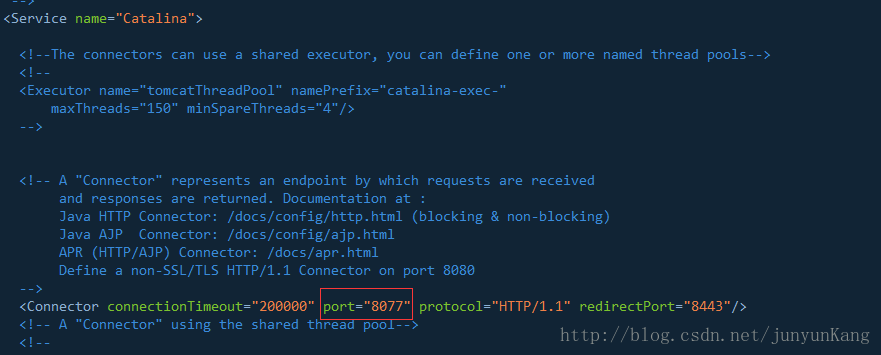
文件里面默认有一个 <Service name="Catalina"></Service >标签;
这里是两个,可以把 前后台部署到同一个tomcat;
(1)将后台项目端口修改为8077。
*这里修改端口与打包前没有关系,不用重新打包。

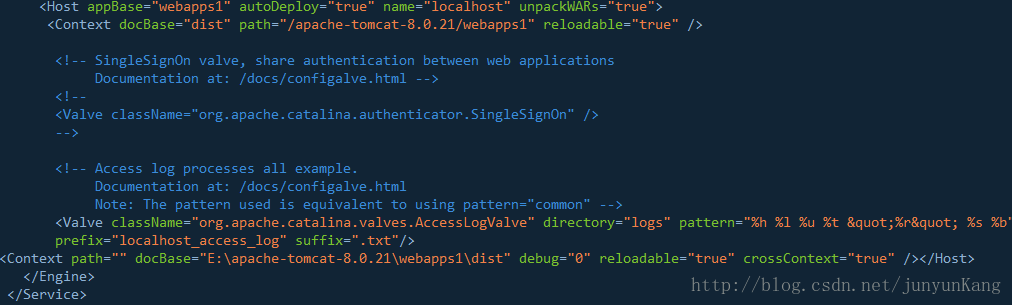
指定后台项目的war包地址,tomcat启动时自动解压;

配置文件地址与实际路径一致。

(2)将ng2项目端口修改为8081。
*这里修改端口与打包前没有关系,不用重新打包

指定前台项目dist地址;

server.xml文件的配置要与实际项目地址保持一致;

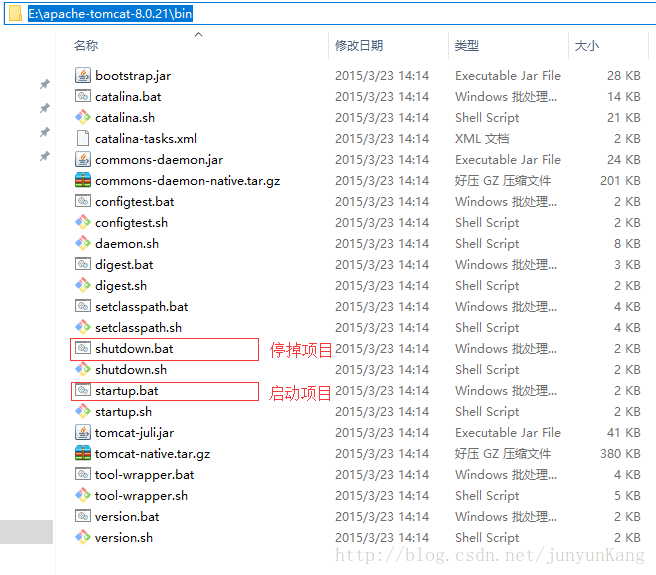
最终使用tomcat启动项目;

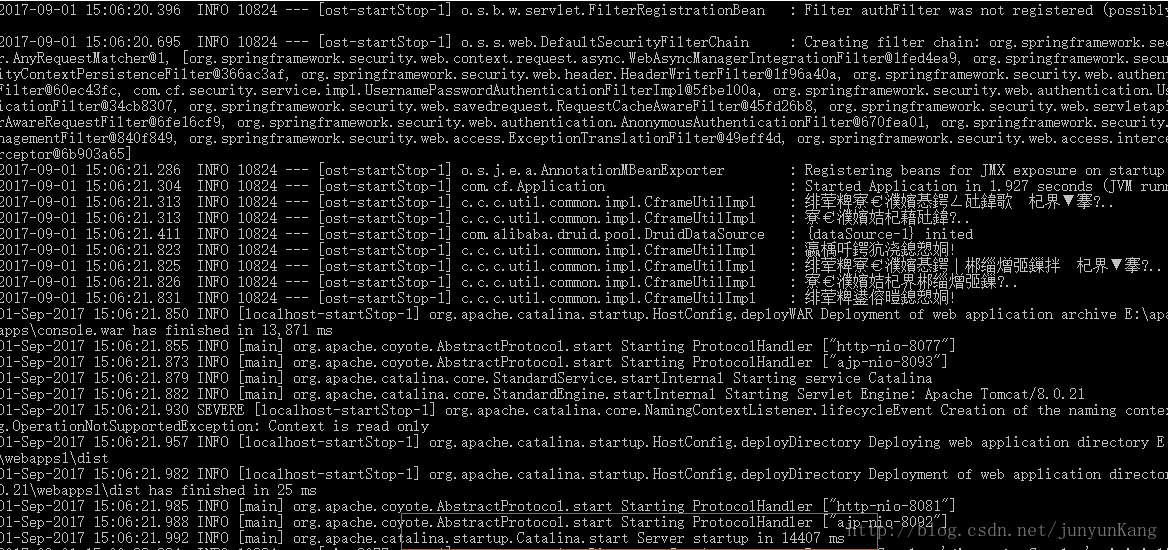
启动成功;

访问已部署的项目;
另外,前台webapps1不需要修改已打包文件
但是在打包前需要将后台链接的url中的localhost改为ip,端口需要跟配置文件一致




 本文详细介绍了如何将Angular2项目部署到Tomcat服务器。首先通过ng build进行项目打包,然后将dist文件夹复制到Tomcat的webapps目录下。接着,分别修改后台(端口8077)和Angular2项目(端口8081)的配置,确保端口设置与打包前无关。在server.xml中指定后台WAR包和Angular2项目dist路径,保持配置与实际路径一致。最后,使用Tomcat启动项目,通过http://192.168.100.113:8081/#/index访问已部署的应用。
本文详细介绍了如何将Angular2项目部署到Tomcat服务器。首先通过ng build进行项目打包,然后将dist文件夹复制到Tomcat的webapps目录下。接着,分别修改后台(端口8077)和Angular2项目(端口8081)的配置,确保端口设置与打包前无关。在server.xml中指定后台WAR包和Angular2项目dist路径,保持配置与实际路径一致。最后,使用Tomcat启动项目,通过http://192.168.100.113:8081/#/index访问已部署的应用。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








