参考网站:
dpr:https://blog.csdn.net/a419419/article/details/79295799 (DPR = 设备像素 / CSS像素(某一方向上,也可以理解为屏幕大小))
浏览器默认字体大小是16px,rem与px关系为:1rem = 10px,10/16=0.625=62.5%,为了子元素相关尺寸计算方便,这样写最合适不过了。只要将设计稿中量到的px尺寸除以10就得到了相应的rem尺寸,
1为什么一般多是 html{font-size:62.5%;} 而不是 html{font-size:10px;}呢?
因为有些浏览器默认的不是16px,或者用户修改了浏览器默认的字体大小(因浏览器分辨率大小,视力,习惯等因素)。如果我们将其设置为10px,一定会影响在这些浏览器上的效果,所以最好用绝大多数用户默认的16作为基数 * 62.5% 得到我们需要的10px。
2chrome在字体小于12px时都当12px 处理,也就是设置62.5%相当于设置成了75.0%。但是在除的时候又是除的10得到rem值,怎么办
可以尝试设置html字体为625%,即100px(正常视图基font-size大小),body 修正为16px,这样 0.1rem 就是 10px,而body的字体仍然是默认大小,不影响未设置大小的元素的默认字体的大小。
3ui转前端页面字体计算公式
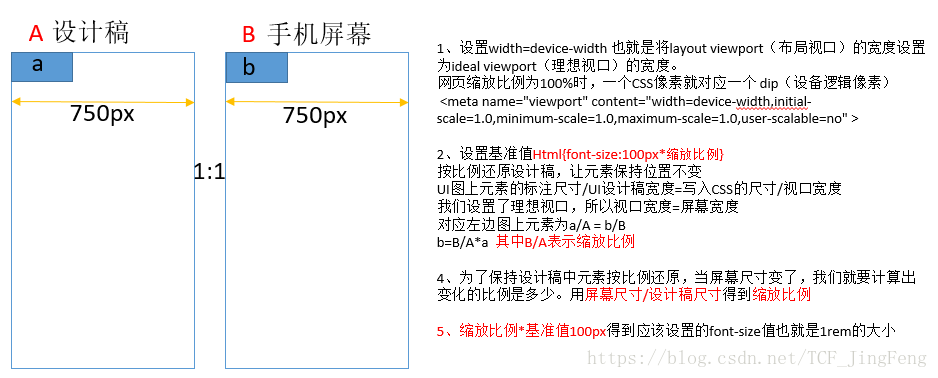
根字体大小 = (屏幕宽度/UI图宽度)*100px(基字体大小)
前端开发工程师根据UI设计师给的设计稿进行开发。
为了保证在各种屏幕上的不失真,就要根据实际屏幕宽度做等比例换算,才能写进CSS:需要满足
1、写入CSS的尺寸/屏幕宽度 = UI图标注的尺寸/UI图宽度 (由于设置了理想视口,所以视口宽度=屏幕宽度,这里在比值的时候就直接用屏幕宽度)
即:写入CSS的尺寸 = (UI图标注的尺寸*屏幕宽度)/UI图宽度
2、我们将根元素基准值设置为100px
然而为了不失真要计算出对应的比例,于是1rem = 屏幕宽度/UI设计图宽度*100px
即:屏幕640px,给的设计稿宽640px,那么这种情况下1rem就表示100px
如果屏幕320px,给的设计稿宽640px,那么这种情况下1rem就表示50px
要想做成响应式,只需要配合@media计算好对应屏幕下html font-size的值。
3、于是:写入CSS的尺寸 = UI图标注的尺寸/100px*1rem






















 2256
2256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








