1.编写createStore:
在store的index.js中写了getter和set的方法,例如保存token用于用户验证:

但是在登录时能使用set方法保存token到sessionStorage但是却不能在getter中获取,


。发现store.getters.GET_TOKEN得到的值为null。但是使用sessionStorage来查看token的发先已经存在token了,这就导致在页面设置了路由守卫的时候,不能直接登录(需要刷新页面来重新请求,发送token进行登录)。

起初我以为是在stores中的每个方法不一样,有同步和异步的区别,但是将set_token和get_token放在一起发现也是一样的情况。最后只有通过window.sessionStorage.token获取token,
但是又出现新的问题,在执行sessionStorage.clear()。
明明已经没有token了,但是依然能通过拼接地址进入系统,系统中依然有上一个用户的token,F12查看
 ok。没有东西,但是,直接进入:
ok。没有东西,但是,直接进入:
http://localhost:8080/main按理说没有token会跳转到登录,结果直接进入了系统主页。
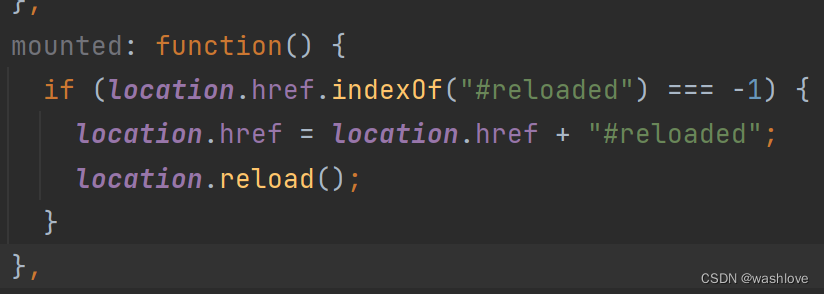
没有好的方法了,最后就在清空session后刷新一次登录页面吧,刚学不想搞了o.0:

经过几小时的debug,我发先原本在Vuex中的getter属于计算属性,在存入session的时候state并没有发生改变,导致getter方法不能直接调用,于是可以在state中初始化token,
state: {
token: "",
}然后在登录时调用异步方法改变state的值:
mutations: {
SET_TOKEN:(state,token)=>{
state.token=token
sessionStorage.setItem("token",token)
},
}这样在getter方法中再去获取sessionStorage或者state中的token值就能获取到了,也不用刷新页面了。




















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








