说在前头的话:北风吹,秋风凉,谁家…,什么鬼,说好的心灵鸡汤呢!嗯
以前一直想做一个类似于支付宝的dialog,却没有去做,学习技术最好的做法之一:动手敲Demo,在百度贴吧看了有人问怎么实现支付宝的diolg的,于是自己就写了个demo.再看这篇文章之前,建议你先去看看详解Dialog(三)——自定义对话框视图及参数传递
这是支付宝截图

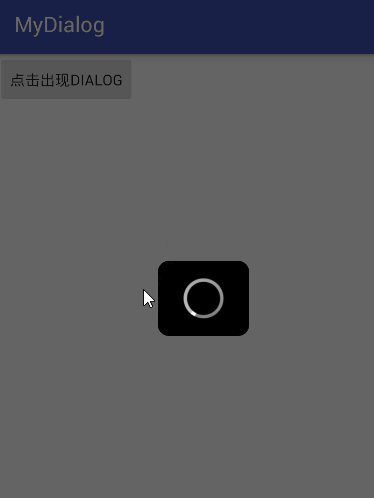
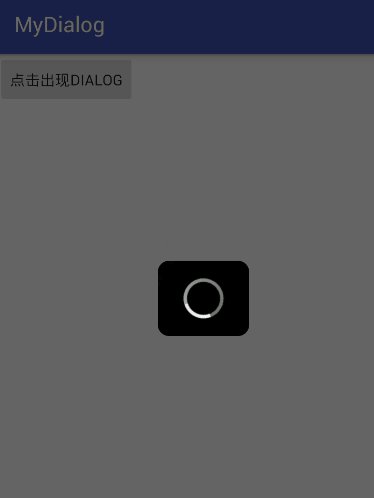
这是实现的效果
一、分析
其实,想实现这个效果很简单,因为dialog可以添加view,因此我们新建一个这一就这样的布局文件,
1.圆角矩形,背景半透明(居中),宽度85dp,高度70dp
2.progressbar(居中)
最后把它添加到dialog里就可以了,
二、实现
步骤:
1.定义布局文件
2.定义主题样式
3.自定义一个MyDialog,继承 Dialog
1.定义布局文件
- 实现圆角矩形,背景半透明
在res/drawable下,新建一个circle_bg.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--填充-->
<solid android:color="#000000"/>
<!--边框-->
<stroke android:color="#000000" android:width="1dp"/>
<!--圆角-->
<corners android:radius="10dp"/>
</shape>- 在res/layout下,新建一个dialog.xml文件,加入上面我们定义好的背景
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--圆角矩形-->
<View
android:layout_width="85dp"
android:layout_height="70dp"
android:background="@drawable/circle_bg"
android:layout_centerInParent="true"/>
<!--ProgressBar-->
<ProgressBar
android:id="@+id/pb"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
</RelativeLayout>2.定义主题样式
在res/value下,打开style文件,添加以下代码
<resources>
<style name="dialog" parent="android:Theme.Dialog">
<!--设置背景透明,解决出现的四个小角问题-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--表示浮在屏幕上的-->
<item name="android:windowIsFloating">true</item>
<!--标题栏是否隐藏-->
<item name="android:windowNoTitle">true</item>
</style>
</resources>3.自定义一个MyDialog,继承 Dialog
public class MyDialog extends Dialog {
private Context mContext;
public MyDialog(Context context) {
//引用我们自定义的样式
this(context,R.style.dialog);
mContext = context;
}
public MyDialog(Context context, int themeResId) {
super(context, themeResId);
mContext = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//inflater 用于加载布局
LayoutInflater inflater = LayoutInflater.from(mContext);
View view =inflater.inflate(R.layout.dialog,null);
setContentView(view);
}上面的代码很简单,就定义了两个构造方法,传入参数mContext,
然后再onCreate()里加载我们的布局,
多说一句:
加载我们自定义的布局有两种方式
//方式1
LayoutInflater inflater = LayoutInflater.from(mContext);
inflater.inflate(R.layout.dialog,null);//方式2
LayoutInflater inflater = (LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.dialog,null);inflate()方法一般接收两个参数,第一个参数就是要加载的布局id,第二个参数是指给该布局的外部再嵌套一层父布局,如果不需要就直接传null。想了解更多的可以 Android LayoutInflater原理分析,带你一步步深入了解View(一)
三、使用
activity_main布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击出现dialog" />
</RelativeLayout>
MainActivity.java文件
在MainActivity中new出一个实例,调用show()方法即可
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new MyDialog(MainActivity.this).show();
}
});
}
}注意
在步骤2中
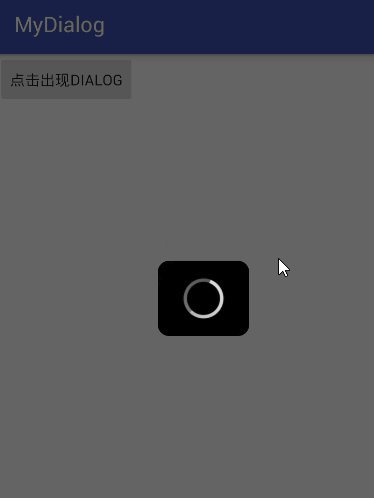
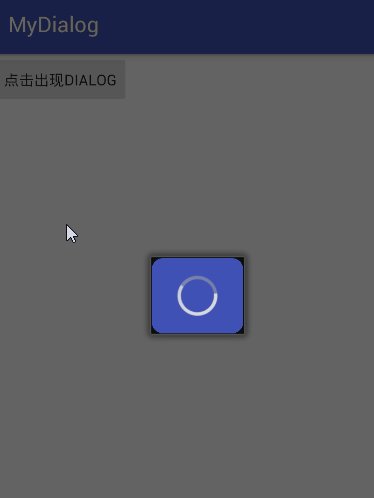
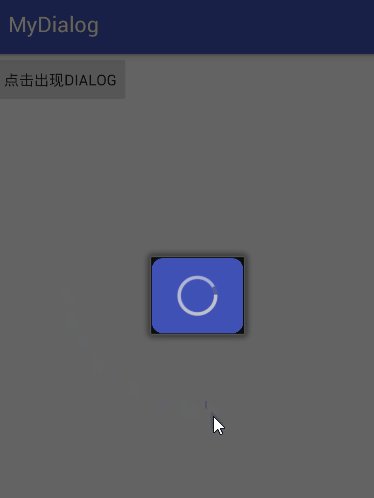
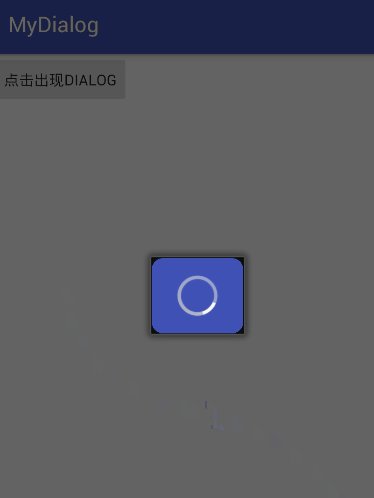
<item name="android:windowBackground">@android:color/transparent</item>这里是把背景设置透明,如果不设置的话,会出现以下四个小角
我们先把在res/drawable下的circle_bg.xml文件的背景换成蓝色,观察效果,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--填充 换成蓝色-->
<solid android:color="#000000"/>
<!--边框 换成蓝色-->
<stroke android:color="#000000" android:width="1dp"/>
<!--圆角-->
<corners android:radius="10dp"/>
</shape>并且把下面这个属性删掉
<item name="android:windowBackground">@android:color/transparent</item>好了,就到这里,have a nice night!
























 1405
1405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








