1、v-if和v-else-if组合在微信小程序下报错
<view v-if="goodsList.length == 0">购物车是空的哦~</view>
<view v-else-if="goodsList.length > 10">商品数量大于10了哟</view>
解决方案:
<view v-if="goodsList.length == 0">购物车是空的哦~</view>
<view v-if="goodsList.length > 10">商品数量大于10了哟</view>
2、使用模板字符串报错(微信小程序)
<view>
{{orderDetail.orderDes.payAmount > 0 ? `¥${orderDetail.orderDes.payAmount}` : ''}}
</view>
解决方案:
老老实实字符串拼接吧
<view>
{{orderDetail.orderDes.payAmount > 0 ? '¥'+orderDetail.orderDes.payAmount : ''}}
</view>
3、@tap直接使用“局部变量”报错(微信小程序)
<view v-for="(item, index) in [1,2,3,4,5]" :key="index">
<view @tap="test = index">
{{item}}
</view>
</view>
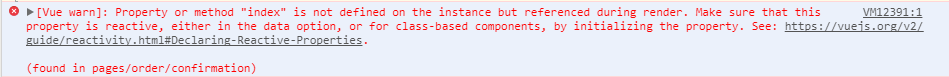
报错信息: 解决方案:
解决方案:
不要使用“局部变量”(非data、methods等声明的变量,比如这里的index),改用方法调用
<view v-for="(item, index) in [1,2,3,4,5]" :key="index">
<view @tap="setTest(index)">
{{item}}
</view>
</view>
export default {
//...
data(){
return {
test: ''
}
},
methods: {
setTest: function(val){
this.test = val
}
}
//...
}
欢迎评论区留下您遇到的uni-app报错





















 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








