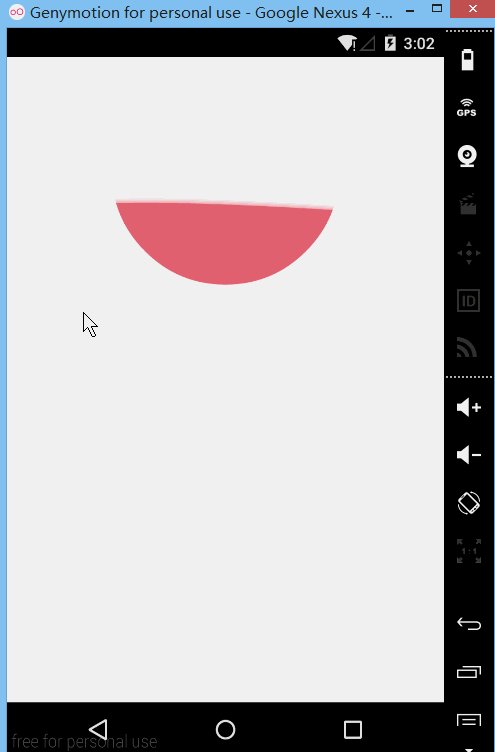
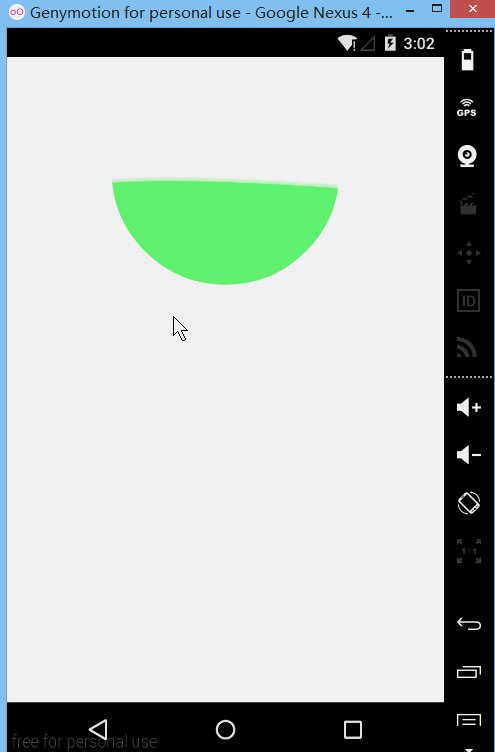
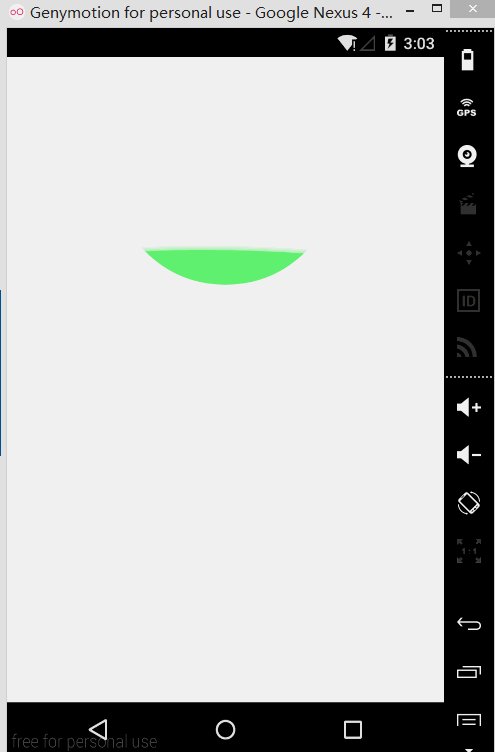
先看下效果,离我的想达到的效果还比较远
主要是原理是不断改变贝塞尔曲线的控制点(改变path即可)
效果为从百分之0到百分70然后改变颜色,水最终停留在 百分之20,百分比计算不准确的,只是大概而已
下面是源码,但是没有完善
package com.example.myapp;
import android.content.Context;
import android.graphics.*;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import java.lang.ref.WeakReference;
/**
* Created by jiangwj on 2015/3/18.
*/
public class WaveView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private float waveY;//起始点以及重点的y
private float ctrolX,ctrolY;//控制点的y
private float mWidth,mHeight;
private Path mPath;// 路径对象
private boolean isAdd;//水平增加
private boolean isUp;//向上增加
private Bitm







 这篇博客展示了如何在Android中创建一个模拟圆形水杯倒水效果的动画。通过调整贝塞尔曲线的控制点来实现水位的变化,从0%逐渐增加到70%,然后改变颜色,最终水位稳定在20%左右。代码实现虽然未完全完善,但已呈现出基本效果。
这篇博客展示了如何在Android中创建一个模拟圆形水杯倒水效果的动画。通过调整贝塞尔曲线的控制点来实现水位的变化,从0%逐渐增加到70%,然后改变颜色,最终水位稳定在20%左右。代码实现虽然未完全完善,但已呈现出基本效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








