Egg.js快速搭建项目
//推荐使用cnpm
//创建文件夹egg-example,到egg-example的目录
mkdir egg-example && cd egg-example
//全局安装egg的脚手脚
npm i egg-init -g
//初始化项目为eggDemo的项目,下面出现的填写,直接按空格即可,后续可以在package.json里面修改
npm init eggDemo --type=simple
//安装依赖
npm i
//启动项目后直接打开http://127.0.0.1:7001
npm run dev
Egg.js官方地址:https://eggjs.org/zh-cn/intro/quickstart.html
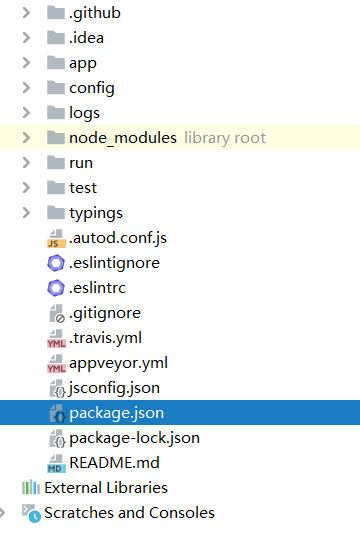
生成好的目录应该是下面这样的:

























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








