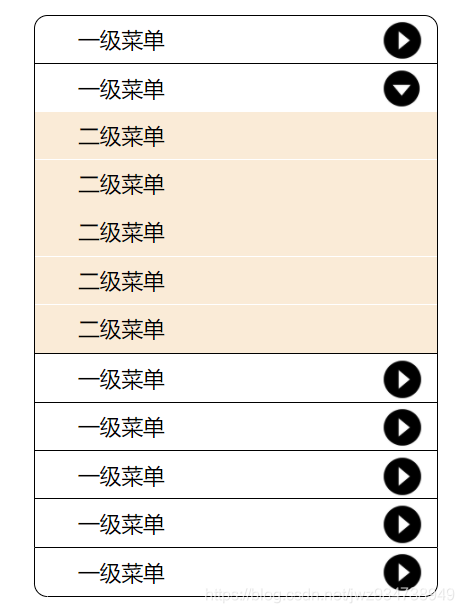
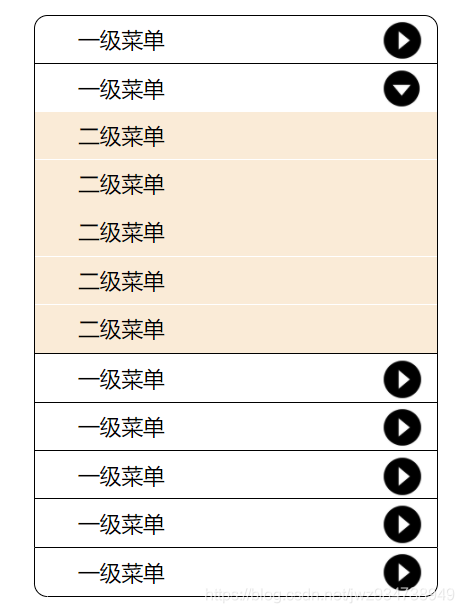
- 点击一级菜单,会弹出二级菜单,并且其他一级菜单会收缩。同时,点击的一级菜单箭头方向会向下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折叠菜单</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
list-style: none;
width: 300px;
margin: 100px auto;
}
.nav > li {
border: 1px solid #000;
line-height: 35px;
border-bottom: none;
text-indent: 2em;
position: relative;
}
.nav > li:first-child {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.nav > li:last-child {
border-bottom: 1px solid #000;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.nav > li > span {
background: url("images/arrow_right.png") no-repeat center center;
background-size: cover;
display: inline-block;
width: 32px;
height: 32px;
position: absolute;
right: 10px;
top: 2px;
}
.nav > .current > span {
transform: rotate(90deg);
}
.sub {
display: none;
}
.sub > li {
list-style: none;
background-color: antiquewhite;
border-bottom: 1px solid #fff;
}
.sub > li:hover {
background-color: darkgrey;
}
</style>
<script src="./js/jquery-3.5.1.js"></script>
<script>
$(function () {
$(".nav>li").click(function () {
const $sub = $(this).children(".sub")
$sub.slideDown(1000)
const $otherSub = $(this).siblings().children(".sub")
$otherSub.slideUp(1000)
$(this).addClass("current")
$(this).siblings().removeClass("current")
})
})
</script>
</head>
<body>
<ul class="nav">
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</ul>
</body>
</html>
























 5076
5076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








