1.概述
这是一个关于RecycleView滑动事件检测RecycleView滑动到顶部或者底部的状态. 可用于实现RecycleView加载更多或者刷新(虽然刷新可以直接用SwipeRefreshLayout).也可用于某些滑动相关的需求,如FloatingActionButton的隐藏与显示之类的.
2.滑动监听
RecycleView本身已经提供了滑动的监听接口,OnScrollListener,这个接口包含了以下的方法.
//当recycleView的滑动状态改变时回调
public void onScrollStateChanged(RecyclerView recyclerView, int newState){}
//当RecycleView滑动之后被回调
public void onScrolled(RecyclerView recyclerView,int dx, int dy){}
/**
* The RecyclerView is not currently scrolling.
* 当前的recycleView不滑动(滑动已经停止时)
*/
public static final int SCROLL_STATE_IDLE = 0;
/**
* The RecyclerView is currently being dragged by outside input such as user touch input.
* 当前的recycleView被拖动滑动
*/
public static final int SCROLL_STATE_DRAGGING = 1;
/**
* The RecyclerView is currently animating to a final position while not under
* outside control.
* 当前的recycleView在滚动到某个位置的动画过程,但没有被触摸滚动.调用 scrollToPosition(int) 应该会触发这个状态
*/
public static final int SCROLL_STATE_SETTLING = 2;RecycleView当前的位置或者是滚动状态.
2.2 滑动位置的监听
我们需要确定的是RecycleView是否已经滑动到底部或者是顶部.
由以上提及的状态我们可以确定,当前RecycleView滑动到顶部或者底部时,其滚动状态都是静止的,这时状态应该是SCROLL_STATE_IDLE.
确定了状态,下面需要确定的就是当前的item是否为顶部或者是底部的item?
关于这个问题,其实RecycleView已经有相关的方法可以查询到了(严格来说应该是RecycleView的LayoutManager)
特别说明,为了避免混乱
1.这里使用itemView表示adapter里每一个position对应的view;
2.position都是指adapter中的数据的位置
3.使用childView表示RecycleView缓存复用的子view
关于itemView的位置确定,可以通过LinearLayoutManager获取到当前显示的view对应adapter中的position.
LinearLayoutManager linearManager = (LinearLayoutManager) layoutManager;
//查找最后一个可见的item的position
int lastItemPosition = linearManager.findLastVisibleItemPosition();
//查找第一个可见的item的position
int firstItemPosition =linearManager.findFirstVisibleItemPosition();itemView是顶部还底部了.
完整的检测方式
:
//onScrollStateChanged 方法
RecyclerView.LayoutManager layoutManager = recyclerView.getLayoutManager();
//判断是当前layoutManager是否为LinearLayoutManager
//只有LinearLayoutManager才有查找第一个和最后一个可见view位置的方法
if (layoutManager instanceof LinearLayoutManager) {
LinearLayoutManager linearManager = (LinearLayoutManager) layoutManager;
//获取最后一个可见view的位置
int lastItemPosition = linearManager.findLastVisibleItemPosition();
//获取第一个可见view的位置
int firstItemPosition =linearManager.findFirstVisibleItemPosition();
if (newState == RecyclerView.SCROLL_STATE_IDLE && lastItemPosition + 1 == adapter.getItemCount()) {
//最后一个itemView的position为adapter中最后一个数据时,说明该itemView就是底部的view了
//需要注意position从0开始索引,adapter.getItemCount()是数据量总数
}
//同理检测是否为顶部itemView时,只需要判断其位置是否为0即可
if (newState == RecyclerView.SCROLL_STATE_IDLE && firstItemPosition == 0) {}简单方式的缺点:
以上已经介绍了如何判断RecycleView滑动到顶部和底部的方式.但这个判断方式是有缺陷的.问题在于RecycleView的可见itemView的查找上.
ItemView的可见性问题:
RecycleView中的itemView是可大可小的,这个取决于我们的实际使用场景及业务.当itemView的内容比较多时,将会占据相当一部分RecycleView的界面.所以我们往往存在这种情况:
某些itemView会在滑动过程中只显示一部分或者一半
但是这种情况下,该itemView还是属于一个可见(visible).
任何时候一个itemView只要有任何一部分显示在RecycleView上时,该itemView都是可见的
回到我们之前查找边界itemView的方法中,查找边界用的方法是:
linearLayoutManager.findFirstVisibleItemPosition();RecycleView中时,该itemView也是会被保留并查找到的,此时返回的位置确实是0(第一个itemView的position).
在大部分情况下,这种情况并没有很大的问题.但是在某些情况下,这样的情况会使我们的逻辑或者业务出现不正常的表现现象.
某些特殊情况:
有以下一种情况:
-
需求
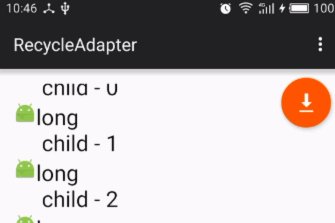
当滑动到底部或者中途时,由于item可能很多,重新滑动回去是很麻烦的情况,所以会设置一个回到顶部的按钮.当滑动到第一项itemView时,取消回到顶部按钮的显示. -
导致的问题
通过以上的说明,有可能出现以下的情况,当滑动到第一项itemView显示了一点点的时候回到顶部的按钮就消失了. -
解决方案
如果我们希望这个按钮不是这么快消失而是第一项itemView显示完全显示或者至少大部分显示时才消失,那么就需要检测完全显示的子view -
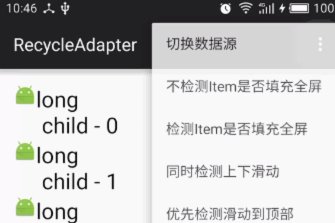
示例图片

第一次不管怎么滑动,除非完全滑动到顶部,否则按钮不会消失.
切换不完全检测显示的childView之后,只要第一项(child-0)在界面中出现任何一部分,按钮都会消失,这就是没有检测完全的childView的弊端.
检测完全显示的子view
针对以上可能”误杀”的触摸事件,我们可以进一步地去确定和优化检测的条件.
首先回顾一下检测的条件:
- 检测当前
RecycleView的滑动状态 - 检测当前是否滑动到了顶部或者底部
以上两个检测条件还是不会改变的,但是第二个检测条件可进一步优化.下面以如何更准确地检测是否滑动到第一项itemView为例.
我们已经取到RecycleView第一个itemView,现在已经确定了第一项itemView已经处于显示的状态,但是可能该itemView仅仅只是显示了一小部分.我们希望该itemView是大部分可见或者完全可见.
事实上,只要该itemView可见,说明该itemView至少有一部分是被绘制了,而只要进行了绘制,就可以得到该itemView相关的一些坐标属性,从而与
RecycleView进行比较即可判断该itemView是否完全显示或者部分显示.
实现步骤
- 首先,我们需要获取该itemView.由于该itemView可见并且是第一项itemView,所以必定在
RecycleView的第一个子view(也就是缓存的第一个childView). - 其次,我们需要获取第一项itemView的顶部坐标,当该itemView完全显示在
RecycleView中时,该顶部坐标必然也在RecycleView的顶部坐标内;否则该顶部坐标将小于RecycleView的顶部坐标.
注意点
这里有需要注意的地方,子view是依赖于RecycleView绘制的,所以获取到的子view的顶部坐标是相对于RecycleView而言的坐标,RecycleView的顶部坐标也是相对于自身而言,所以RecycleView的顶部坐标应该是0
//获取 RecycleView第一个子view
View childView=recycleView.getChildAt(0);
//获取第一个子view的顶部坐标
int top=childView.getTop();
//获取 RecycleView的顶部坐标
//正常来说RecycleView的顶部坐标应该是0,但是严格来考虑,当RecycleView设置了paddingTop时,所有子view的绘制将以paddingTop的位置为起始位置,所以实际的顶部应该是paddingTop的高度的数值.
int topEdge=recycleView.getPaddingTop();
if(top>=topEdge){
//子view完全显示
}RecycleView的底部坐标时(实际上就是
RecycleView的高),说明最后一项完全显示了.
检测满屏数据时的RecycleView
通过以上说明,我们已经可以检测顶部itemView及底部itemView完全显示在界面上时的情况了,可以避免一些不正常的现象.
但这并不会完全解决所有的情况,在某些情况下可能还是会出现一些意想不到的问题.
假设有以下的情况:
-
需求
RecycleView只有一个item,并且item的高度不足以填充满RecycleView的高度(也就是还有空白的空间可以显示其它的item),这种情况下只要对RecycleView进行任意的滑动,结果会是什么? -
原因
其实从以上的分析我们可以确定在这种情况下不管怎么滑动都会触发滑动到顶部或者是底部的事件的.原因在于:
此时顶部及底部的itemView是同一个view并且已经完全显示在RecycleView中,RecycleView还有空余的空白空间
在这种情况下只要进行了滑动,不管是什么类型的滑动最终都会成功检测到顶部itemView或者是底部itemView -
解决方案
如果为了避免这种情况,我们就需要对在检测时多进行一步,若当前的RecycleView显示的itemView不满屏的情况下,其实并不存在滑动的说法(没有加载更多,因为根本数据还没有满屏显示),至于下拉刷新的,还是可以的,但一般都会使用SwipeRefreshLayout实现下拉刷新了.因此这里主要考虑的是关于滑动到底部加载更多的问题. -
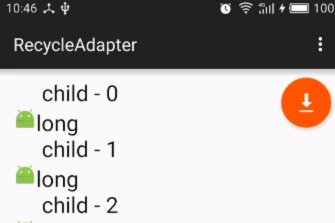
示例图片

图中RecycleView中的item并没有完全填充界面,有toast出现时都是进行了滑动的.
可见在没有检测是否满屏显示的情况下,只要有滑动都会触发滑动到顶部或者底部的事件(在这里有切换了优先检测的过程,请注意toast).
当选择两个事件可以同时检测触发时,可见toast提示的文本是提示了两次的
实现步骤
以下针对是否滑动到底部,暂不考虑滑动到顶部的情况.
- 参考完全显示子view的检测,对于底部,我们只要确保
RecycleView最后一个子view底部坐标小于RecycleView底部坐标即可确定其完全显示. - 之后我们需要确定的是:是否有足够的子view填充了整个
RecycleView.同理只要确定第一个子view的顶部坐标小于RecycleView顶部坐标,此时第一个子view已经部分不可见,说明RecycleView是完全被填充的.
RecycleView本身,是相对于
RecycleView的坐标,因为所有的子view都是在
RecycleView内部绘制的
//获取最后一个childView
View lastChildView = recyclerView.getChildAt(childCount - 1);
//获取第一个childView
View firstChildView = recyclerView.getChildAt(0);
int top = firstChildView.getTop();
int bottom = lastChildView.getBottom();
//recycleView显示itemView的有效区域的bottom坐标Y
int bottomEdge = recyclerView.getHeight() - recyclerView.getPaddingBottom();
//recycleView显示itemView的有效区域的top坐标Y
int topEdge = recyclerView.getPaddingTop();
//第一个view的顶部小于top边界值,说明第一个view已经部分或者完全移出了界面
//最后一个view的底部小于bottom边界值,说明最后一个view已经完全显示在界面
//若满足这两个条件,说明所有子view已经填充满了recycleView,recycleView可以"真正地"滑动
if (bottom <= bottomEdge && top < topEdge) {
//满屏的recyceView
}容差值:
设置检测滑动边界时的容差值.在检测完全显示的childView时,检测的方式是当childView边界完全显示在界面中时才会检测成功.这就导致了一个可能的情况是,当只差一点点滑动到边界时也不会检测成功.这里的灵敏度要求很高.
容差值的出现就是为了解决这种情况,当需要检测时的灵敏度不需要这么高时,允许在边界一定范围内即可检测成功时,可以设置容差值.
容差值会使得更容易判断成立.容差值必须为0或者正数,默认为0.
完整的检测类:
import android.support.annotation.IntRange;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
public class RecycleViewScrollHelper extends RecyclerView.OnScrollListener {
private RecyclerView mRvScroll = null;
private OnScrollDirectionChangedListener mScrollDirectionChangedListener = null;
//滑动位置变动的监听事件
private OnScrollPositionChangedListener mScrollPositionChangedListener = null;
//是否同时检测滑动到顶部及底部
private boolean mIsCheckTopBottomTogether = false;
//检测滑动顶部/底部的优先顺序,默认先检测滑动到底部
private boolean mIsCheckTopFirstBottomAfter = false;
//检测底部滑动时是否检测满屏状态
private boolean mIsCheckBottomFullRecycle = false;
//检测顶部滑动时是否检测满屏状态
private boolean mIsCheckTopFullRecycle = false;
//顶部满屏检测时允许的容差值
private int mTopOffsetFaultTolerance = 0;
//底部满屏检测时允许的容差值
private int mBottomOffsetFaultTolerance = 0;
private int mScrollDx = 0;
private int mScrollDy = 0;
/**
* recycleView的滑动监听事件,用于检测是否滑动到顶部或者滑动到底部.
*
* @param listener {@link OnScrollPositionChangedListener}滑动位置变动监听事件
*/
public RecycleViewScrollHelper(OnScrollPositionChangedListener listener) {
mScrollPositionChangedListener = listener;
}
@Override
public void onScrollStateChanged(RecyclerView recyclerView,
int newState) {
if (mScrollPositionChangedListener == null || recyclerView.getAdapter() == null || recyclerView.getChildCount() <= 0) {
return;
}
RecyclerView.LayoutManager layoutManager = recyclerView.getLayoutManager();
if (layoutManager instanceof LinearLayoutManager) {
LinearLayoutManager linearManager = (LinearLayoutManager) layoutManager;
int lastItemPosition = linearManager.findLastVisibleItemPosition();
int firstItemPosition = linearManager.findFirstVisibleItemPosition();
RecyclerView.Adapter adapter = recyclerView.getAdapter();
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
//判断顶部/底部检测的优先顺序
if (!mIsCheckTopFirstBottomAfter) {
//先检测底部
if (this.checkIfScrollToBottom(recyclerView, lastItemPosition, adapter.getItemCount())) {
//若检测滑动到底部时,判断是否需要同时检测滑动到顶部
if (mIsCheckTopBottomTogether) {
//检测是否滑动到顶部
this.checkIfScrollToTop(recyclerView, firstItemPosition);
//不管是否滑动到顶部,已经触发了滑动到底部,所以直接返回,否则会调用滑动到未知位置的
return;
} else {
//若不需要同时检测,直接返回
return;
}
} else if (this.checkIfScrollToTop(recyclerView, firstItemPosition)) {
//当未检测滑动到底部时,再检测是否滑动到顶部
return;
}
} else {
//先检测是否滑动到顶部
if (this.checkIfScrollToTop(recyclerView, firstItemPosition)) {
if (mIsCheckTopBottomTogether) {
//检测是否滑动到底部
this.checkIfScrollToBottom(recyclerView, lastItemPosition, adapter.getItemCount());
return;
} else {
//若不需要同时检测,直接返回
return;
}
} else if (this.checkIfScrollToBottom(recyclerView, lastItemPosition, adapter.getItemCount())) {
//当未检测滑动到底部时,再检测是否滑动到底部
return;
}
}
}
}
//其它任何情况
mScrollPositionChangedListener.onScrollToUnknown(false, false);
}
/**
* 检测是否滑动到了顶部item并回调事件
*
* @param recyclerView
* @param firstItemPosition 第一个可见itemView的position
* @return
*/
private boolean checkIfScrollToTop(RecyclerView recyclerView, int firstItemPosition) {
if (firstItemPosition == 0) {
if (mIsCheckTopFullRecycle) {
int childCount = recyclerView.getChildCount();
View firstChild = recyclerView.getChildAt(0);
View lastChild = recyclerView.getChildAt(childCount - 1);
int top = firstChild.getTop();
int bottom = lastChild.getBottom();
//recycleView显示itemView的有效区域的top坐标Y
int topEdge = recyclerView.getPaddingTop() - mTopOffsetFaultTolerance;
//recycleView显示itemView的有效区域的bottom坐标Y
int bottomEdge = recyclerView.getHeight() - recyclerView.getPaddingBottom() - mBottomOffsetFaultTolerance;
//第一个view的顶部大于top边界值,说明第一个view已经完全显示在顶部
//同时最后一个view的底部应该小于bottom边界值,说明最后一个view的底部已经超出显示范围,部分或者完全移出了界面
if (top >= topEdge && bottom > bottomEdge) {
mScrollPositionChangedListener.onScrollToTop();
return true;
} else {
mScrollPositionChangedListener.onScrollToUnknown(true, false);
}
} else {
mScrollPositionChangedListener.onScrollToTop();
return true;
}
}
return false;
}
/**
* 检测是否滑动到底部item并回调事件
*
* @param recyclerView
* @param lastItemPosition 最后一个可见itemView的position
* @param itemCount adapter的itemCount
* @return
*/
private boolean checkIfScrollToBottom(RecyclerView recyclerView, int lastItemPosition, int itemCount) {
if (lastItemPosition + 1 == itemCount) {
//是否进行满屏的判断处理
//未满屏的情况下将永远不会被回调滑动到低部或者顶部
if (mIsCheckBottomFullRecycle) {
int childCount = recyclerView.getChildCount();
//获取最后一个childView
View lastChildView = recyclerView.getChildAt(childCount - 1);
//获取第一个childView
View firstChildView = recyclerView.getChildAt(0);
int top = firstChildView.getTop();
int bottom = lastChildView.getBottom();
//recycleView显示itemView的有效区域的bottom坐标Y
int bottomEdge = recyclerView.getHeight() - recyclerView.getPaddingBottom() + mBottomOffsetFaultTolerance;
//recycleView显示itemView的有效区域的top坐标Y
int topEdge = recyclerView.getPaddingTop() + mTopOffsetFaultTolerance;
//第一个view的顶部小于top边界值,说明第一个view已经部分或者完全移出了界面
//最后一个view的底部小于bottom边界值,说明最后一个view已经完全显示在界面
//若不处理这种情况,可能会存在recycleView高度足够高时,itemView数量很少无法填充一屏,但是滑动到最后一项时依然会发生回调
//此时其实并不需要任何刷新操作的
if (bottom <= bottomEdge && top < topEdge) {
mScrollPositionChangedListener.onScrollToBottom();
return true;
} else {
mScrollPositionChangedListener.onScrollToUnknown(false, true);
}
} else {
mScrollPositionChangedListener.onScrollToBottom();
return true;
}
}
return false;
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
if (mScrollDirectionChangedListener != null) {
if (dx == 0 && dy == 0) {
mScrollDirectionChangedListener.onScrollDirectionChanged(0, 0);
} else if (dx == 0) {
boolean isUp = dy > 0;
boolean isBeenUp = mScrollDy > 0;
if (isUp != isBeenUp) {
mScrollDx = dx;
mScrollDy = dy;
mScrollDirectionChangedListener.onScrollDirectionChanged(dx, dy);
}
} else if (dy == 0) {
boolean isLeft = dx > 0;
boolean isBeenLeft = mScrollDx > 0;
if (isLeft != isBeenLeft) {
mScrollDx = dx;
mScrollDy = dy;
mScrollDirectionChangedListener.onScrollDirectionChanged(dx, dy);
}
}
}
}
//重置数据
private void reset() {
mScrollDx = 0;
mScrollDy = 0;
}
/**
* 关联recycleView,当关联新的recycleView时,会自动移除上一个关联recycleView
*
* @param recyclerView
*/
public void attachToRecycleView(RecyclerView recyclerView) {
if (recyclerView != mRvScroll) {
unAttachToRecycleView();
mRvScroll = recyclerView;
if (recyclerView != null) {
recyclerView.addOnScrollListener(this);
}
}
}
/**
* 移除与recycleView的绑定
*/
public void unAttachToRecycleView() {
if (mRvScroll != null) {
mRvScroll.removeOnScrollListener(this);
}
this.reset();
}
/**
* 设置滑动方向改变时的回调接口
*
* @param listener
*/
public void setScrollDirectionChangedListener(OnScrollDirectionChangedListener listener) {
mScrollDirectionChangedListener = listener;
}
/**
* 设置顶部允许偏移的容差值,此值仅在允许检测满屏时有效,当{@link #setCheckIfItemViewFullRecycleViewForTop(boolean)}设置为true 或者{@link #setCheckIfItemViewFullRecycleViewForBottom(boolean)}设置为true 时有效.<br>
* 在检测底部滑动时,对顶部的检测会添加此容差值(更容易判断当前第一项childView已超出recycleView的显示范围),用于协助判断是否滑动到底部.
* 在检测顶部滑动时,对顶部的检测会添加此容差值(更容易判断为滑动到了顶部)
*
* @param offset 容差值,此值必须为0或正数
*/
public void setTopOffsetFaultTolerance(@IntRange(from = 0) int offset) {
mTopOffsetFaultTolerance = offset;
}
/**
* 设置顶部允许偏移的容差值,此值仅在允许检测满屏时有效,当{@link #setCheckIfItemViewFullRecycleViewForTop(boolean)}设置为true 或者{@link #setCheckIfItemViewFullRecycleViewForBottom(boolean)}设置为true 时有效.<br>
* 在检测底部滑动时,对底部的检测会添加此容差值(更容易判断当前最后一项childView已超出recycleView的显示范围),用于协助判断是否滑动到顶部.
* 在检测顶部滑动时,对底部的检测会添加此容差值(更容易判断为滑动到了底部)
*
* @param offset 容差值,此值必须为0或正数
*/
public void setBottomFaultTolerance(@IntRange(from = 0) int offset) {
mBottomOffsetFaultTolerance = offset;
}
/**
* 设置是否需要检测recycleView是否为满屏的itemView时才回调事件.<br>
* <p>
* 当RecycleView的childView数量很少时,有可能RecycleView已经显示出所有的itemView,此时不存在向上滑动的可能.<br>
* 若设置当前值为true时,只有在RecycleView无法完全显示所有的itemView时,才会回调滑动到顶部的事件;否则将不处理;<br>
* 若设置为false则反之,不管任何时候只要滑动并顶部item显示时都会回调滑动事件
*
* @param isNeedToCheck true为当检测是否满屏显示;false不检测,直接回调事件
*/
public void setCheckIfItemViewFullRecycleViewForTop(boolean isNeedToCheck) {
mIsCheckTopFullRecycle = isNeedToCheck;
}
/**
* 设置是否需要检测recycleView是否为满屏的itemView时才回调事件.<br>
* <p>
* 当RecycleView的childView数量很少时,有可能RecycleView已经显示o出所有的itemView,此时不存在向下滑动的可能.
* 若设置当前值为true时,只有在RecycleView无法完全显示所有的itemView时,才会回调滑动到底部的事件;否则将不处理;
* 若设置为false则反之,不管任何时候只要滑动到底部都会回调滑动事件
*
* @param isNeedToCheck true为当检测是否满屏显示;false不检测,直接回调事件
*/
public void setCheckIfItemViewFullRecycleViewForBottom(boolean isNeedToCheck) {
mIsCheckBottomFullRecycle = isNeedToCheck;
}
/**
* 设置是否先检测滑动到哪里.默认为false,先检测滑动到底部
*
* @param isTopFirst true为先检测滑动到顶部再检测滑动到底部;false为先检测滑动到底部再滑动到顶部
*/
public void setCheckScrollToTopFirstBottomAfter(boolean isTopFirst) {
mIsCheckTopFirstBottomAfter = isTopFirst;
}
/**
* 设置是否同时检测滑动到顶部及底部,默认为false,先检测到任何一个状态都会直接返回,不会再继续检测其它状态
*
* @param isCheckTogether true为两种状态都检测,即使已经检测到其中某种状态了.false为先检测到任何一种状态时将不再检测另一种状态
*/
public void setCheckScrollToTopBottomTogether(boolean isCheckTogether) {
mIsCheckTopBottomTogether = isCheckTogether;
}
/**
* 滑动位置改变监听事件,滑动到顶部/底部或者非以上两个位置时
*/
public interface OnScrollPositionChangedListener {
/**
* 滑动到顶部的回调事件
*/
public void onScrollToTop();
/**
* 滑动到底部的回调事件
*/
public void onScrollToBottom();
/**
* 滑动到未知位置的回调事件
*
* @param isTopViewVisible 当前位置顶部第一个itemView是否可见,这里是指adapter中的最后一个itemView
* @param isBottomViewVisible 当前位置底部最后一个itemView是否可见,这里是指adapter中的最后一个itemView
*/
public void onScrollToUnknown(boolean isTopViewVisible, boolean isBottomViewVisible);
}
/**
* 滑动方向改变时监听事件
*/
public interface OnScrollDirectionChangedListener {
/**
* 滑动方向改变时监听事件,当两个参数值都为0时,数据变动重新layout
*
* @param scrollVertical 竖直方向的滑动方向,向上<0,向下>0,不动(水平滑动时)=0
* @param scrollHorizontal 水平方向的滑动方向,向左<0,向右>0,不动(竖直滑动时)=0
*/
public void onScrollDirectionChanged(int scrollHorizontal, int scrollVertical);
}
}





















 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








