刚用了datagrid插件,记录备忘。
datagrid官网文档地址:http://www.jeasyui.net/plugins/183.html
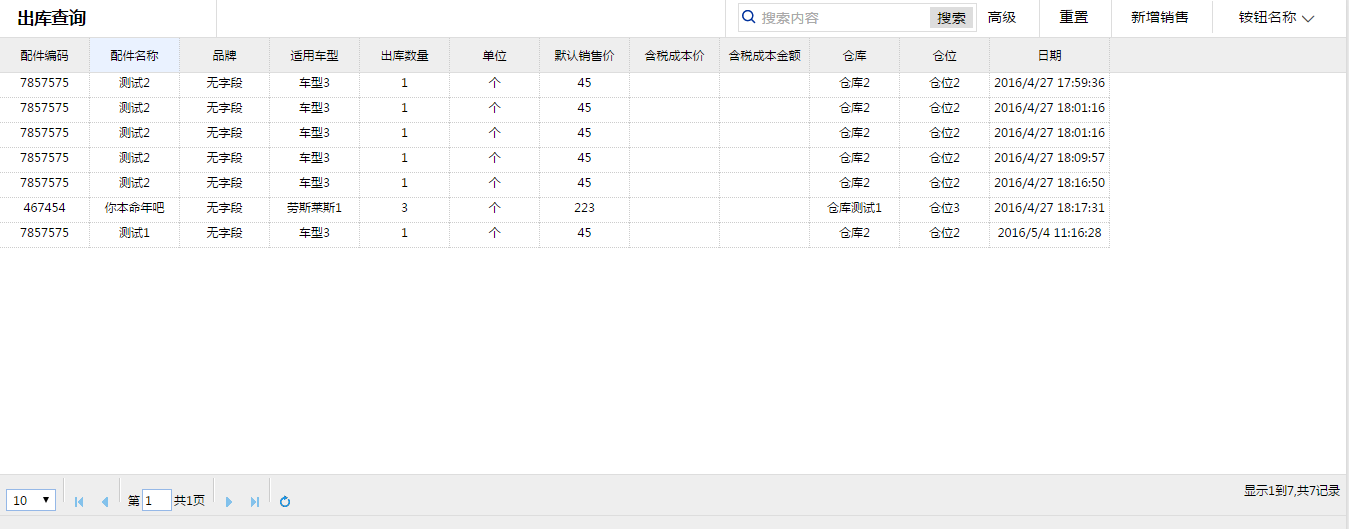
效果截图:
功能实现的核心代码如下:
前台代码:
前台搜索按钮:
<li><span class="xs-search"><i class="iconfont icon-sousuo"></i><span><input type="text" placeholder="搜索内容" id="SearchText"/></span>
<input type="button" value="搜索" οnclick="Search()"/>
</span> <a href="#">高级</a>
</li>
datagrid绑定到 class=“index-grid”的div:
<div class="index-right">
<div class="index-grid" style="height:100%"></div></div>
datagrid的实现,查询,分页功能的实现:
function Search() {
var _SearchText = $("#SearchText").val();
//用了 queryParams传递参数,这儿将替换queryParams的参数
$(".index-grid").datagrid('load', {
Action: 'Search',
SearchText: _SearchText
});
}
$(function () {
$(".index-grid").datagrid({
collapsible: true,
pagination: true,//分页
pageList: [10, 20, 50, 100],
method: 'get',//请求方式
url: 'index.aspx',//数据请求地址
queryParams: { Action: 'List', SearchText: '' },//传递的参数
singleSelect: true,
columns: [
[{
field: 'PartsCode',//每个对应后台json的键
title: "配件编码",
align: 'center',
width: 90
}, {
field: 'PartsName',
title: "配件名称",
align: 'center',
width: 90
}, {
field: 'brand',
title: "品牌",
align: 'center',
width: 90
}, {
field: 'UsedType',
title: "适用车型",
align: 'center',
width: 90
}, {
field: 'OutQuantity',
title: "出库数量",
align: 'center',
width: 90
}, {
field: 'Unit',
title: "单位",
align: 'center',
width: 90
}, {
field: 'StockPrice',
title: "默认销售价",
align: 'center',
width: 90
}, {
field: 'StockTaxPrice',
title: "含税成本价",
align: 'center',
width: 90
}, {
field: 'StockTaxCost',
title: "含税成本金额",
align: 'center',
width: 90
}, {
field: 'RepositoryNamefrom',
title: "仓库",
align: 'center',
width: 90
}, {
field: 'RepositoryNamefrom2',
title: "仓位",
align: 'center',
width: 90
}, {
field: 'AddTime',
title: "日期",
align: 'center',
width: 120
}]
]
});
});
</script>
后台核心代码:
public partial class list
{
public string ClassId = DTRequest.GetQueryString("ClassId");
public int _RecordCount = 0;
public int _PageCount = 0;
public int pageSize = 10;
public Hashtable datajson = new Hashtable();
BLL.PartOut R = new BLL.PartOut();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
try
{
int page = int.Parse(Request.QueryString["page"] ?? "1");
string _Action = Request.QueryString["Action"] ?? "";
string _SearchText = Request.QueryString["SearchText"] ?? "";
pageSize = int.Parse(Request.QueryString["rows"] ?? "10");
if (_Action == "Search")
{
StartLoad(1, "PartsName like '%" + _SearchText + "%'");
Response.Write(Regex.Unescape(LitJson.JsonMapper.ToJson(datajson)));
Response.End();
}
else if (_Action == "List")
{
StartLoad(page, "1=1");
Response.Write(LitJson.JsonMapper.ToJson(datajson));
Response.End();
}
else
{
StartLoad(page, "1=1");
}
if (page > 1)
{
Response.Write(LitJson.JsonMapper.ToJson(datajson));
Response.End();
}
}
catch
{
JscriptMsg("频道参数不正确!", "back", "Error");
}
}
}
private void StartLoad(int _pageindex, string where)
{
DataTable dts = R.GetPage(where, "StockId", "order by StockId asc", _pageindex, pageSize, out _RecordCount, out _PageCount, null);
List<Hashtable> List = new List<Hashtable>();
datajson.Add("total", _RecordCount);
if (dts != null && dts.Rows.Count != 0)
{
for (int i = 0; i < dts.Rows.Count; i++)
{
Hashtable ht = new Hashtable();
ht.Add("PartsCode", dts.Rows[i]["PartsCode"].ToString());
ht.Add("PartsName", dts.Rows[i]["PartsName"].ToString());
ht.Add("brand", dts.Rows[i]["brand"].ToString());
ht.Add("UsedType", dts.Rows[i]["UsedType"].ToString());
ht.Add("OutQuantity", dts.Rows[i]["OutQuantity"].ToString());
ht.Add("Unit", dts.Rows[i]["Unit"].ToString());
ht.Add("StockPrice", dts.Rows[i]["StockPrice"].ToString());
ht.Add("StockTaxPrice", dts.Rows[i]["StockTaxPrice"].ToString());
ht.Add("StockTaxCost", dts.Rows[i]["StockTaxCost"].ToString());
ht.Add("RepositoryNamefrom", dts.Rows[i]["RepositoryNamefrom"].ToString());
ht.Add("RepositoryNamefrom2", dts.Rows[i]["RepositoryNamefrom2"].ToString());
ht.Add("AddTime", dts.Rows[i]["AddTime"].ToString());
List.Add(ht);
}
}
datajson.Add("rows", List);
}
}
























 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








