啊啊啊啊!!好久没有更博了,因为最近忙得像条狗,说白了还是因为自己太渣,别人用一个星期做完的东西我用了两个星期。Orz…
下面进入正题
1、什么是AbsoluteLayout
绝对布局,Android五大布局之末位。用得少之又少。绝对布局又称为坐标布局,因为它可以指定子元素的绝对位置(即xy坐标)。
2、AbsoluteLayout缺陷
由于市场上的Android手机屏幕尺寸大小不一,所以如果使用绝对布局就会出现这样的情况:控件A在4.0英寸的手机上处于居中的位置,而在6.5英寸的手机上位于屏幕的左上方。所以在开发中一般不使用这种布局方式
3、AbsoluteLayout常用属性
android:layout_x="63dp" //控制当前子类控件的x位置
android:layout_y="29dp" //控制当前子类控件的y位置4、下面来看一下AbsoluteLayout在不同屏幕上的显示吧
在xml文件中添加了4个Button,它们的位置坐标如下代码所示
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="0dp"
android:layout_y="0dp"
android:text="Button2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="157dp"
android:layout_y="260dp"
android:text="Button3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="26dp"
android:layout_y="376dp"
android:text="Button4" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="212dp"
android:layout_y="94dp"
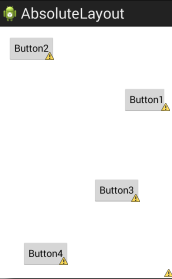
android:text="Button1" />在屏幕大小为3.7的Nexus One模拟器上,它是这样显示的:
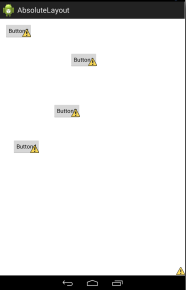
而在屏幕大小为7.3的Nexus 7模拟器上,它是这样的–>
相信这两幅图可以帮助我们很好的理解AbsoluteLayout了。
























 1543
1543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








