使用ViewPager实现程序引导界面
相信现在许多人在第一次使用某个程序的时候,会有一个程序的引导的界面,指引用户如何在程序中进行操作,这个能给用户带来良好的用户体验.下面,我就来利用ViewPager来实现这个功能。
所实现的功能:
1.可以左右滑动功能图片。
2.图片的索引 看出当前图片所在的位置。
3.可循环滑动。
4.图片的索引带有动画效果。
在这里,我们需要用到google提到的一个支持包——android-support-v4.jar,这个包包含了一些非常有用的类,其中就是ViewPager类来实现页面之间的切换操作。(viewpager一般在Android3.0 level 11以上才支持)
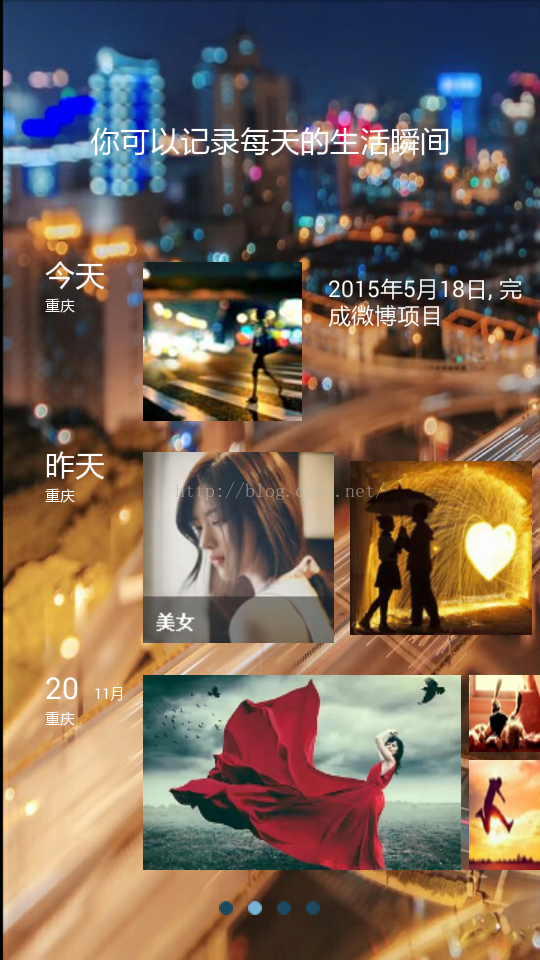
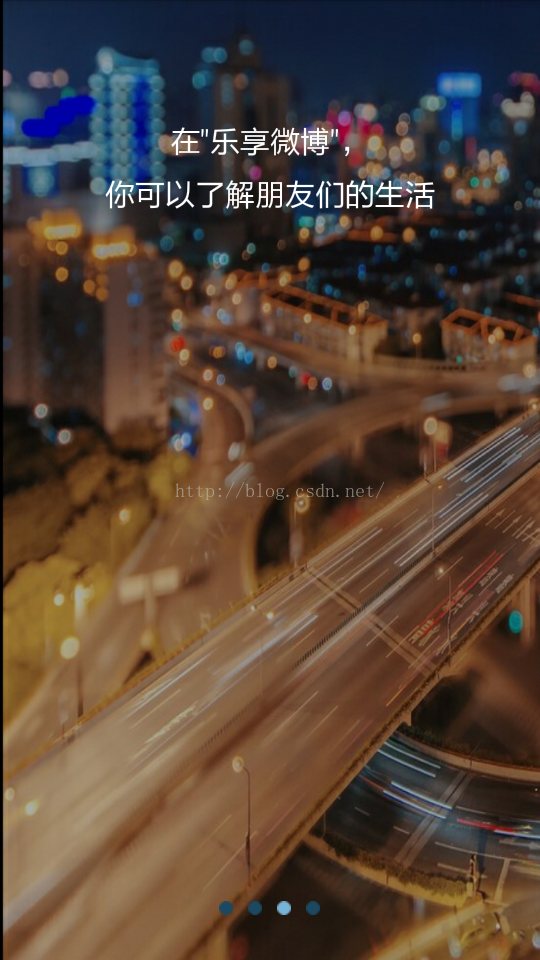
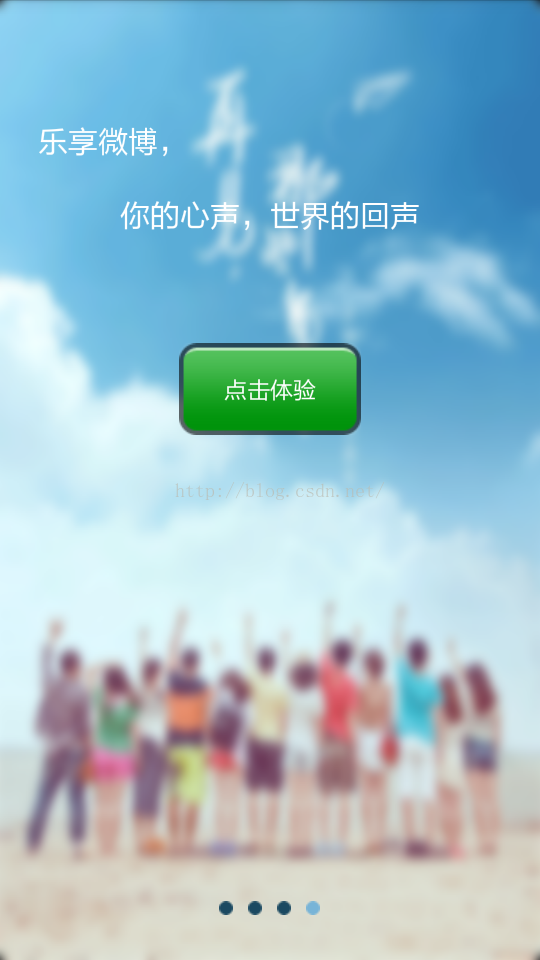
先上效果图吧:




界面可以实现左右循环滑动,下面跟踪点也会随着界面的滑动而变化,点击最后一个按钮即可进入程序主界面了
下面就逐步介绍我的实现方法,及代码实现;
首先我们需要自定义一个ViewPager适配器,用来绑定数据和view
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
/**
* ViewPager适配器,用来绑定数据和view
*
* @author xhb
*/
public class MyPagerAdapter extends PagerAdapter {
/**
* 界面列表
*/
private ArrayList<View> views;
@SuppressWarnings("unused")
private ArrayList<String> titles;
public MyPagerAdapter(ArrayList<View> views, ArrayList<String> titles) {
this.views = views;
this.titles = titles;
}
/**
* 获取当前页面数
*/
@Override
public int getCount() {
return this.views.size();
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
/**
* 销毁position位置的界面
*/
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(views.get(position));
}
/**
* 初始化position位置的界面
*/
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(views.get(position));
return views.get(position);
}
}
GuideActivity.java
<span style="font-size:14px;">package com.example.viewpagedemo;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
public class GuideActivity extends Activity {
// 翻页控件
private ViewPager mViewPager;
// 这4个是底部显示当前状态点imageView
private ImageView mPage0;
private ImageView mPage1;
private ImageView mPage2;
private ImageView mPage3;
//点击体验button
private Button whats_new_start_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ExitApplication.getInstance().addActivity(this);
// 设置无标题
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 设置全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.whatsnew_viewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
mPage0 = (ImageView) findViewById(R.id.page0);
mPage1 = (ImageView) findViewById(R.id.page1);
mPage2 = (ImageView) findViewById(R.id.page2);
mPage3 = (ImageView) findViewById(R.id.page3);
/*
* 这里是每一页要显示的布局,根据应用需要和特点自由设计显示的内容 以及需要显示多少页等
*/
LayoutInflater mLi = LayoutInflater.from(this);
View view1 = mLi.inflate(R.layout.whats_news_gallery_one, null);
View view2 = mLi.inflate(R.layout.whats_news_gallery_two, null);
View view3 = mLi.inflate(R.layout.whats_news_gallery_three, null);
View view4 = mLi.inflate(R.layout.whats_news_gallery_four, null);
// 在第四个界面上绑定button
whats_new_start_btn = (Button) view4
.findViewById(R.id.whats_new_start_btn);
whats_new_start_btn.setOnClickListener(new buttonClickListener());
/*
* 这里将每一页显示的view存放到ArrayList集合中 可以在ViewPager适配器中顺序调用展示
*/
final ArrayList<View> views = new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
/*
* 每个页面的Title数据存放到ArrayList集合中 可以在ViewPager适配器中调用展示
*/
final ArrayList<String> titles = new ArrayList<String>();
titles.add("tab1");
titles.add("tab2");
titles.add("tab3");
titles.add("tab4");
// 填充ViewPager的数据适配器
MyPagerAdapter mPagerAdapter = new MyPagerAdapter(views, titles);
mViewPager.setAdapter(mPagerAdapter);
}
public class MyOnPageChangeListener implements OnPageChangeListener {
public void onPageSelected(int page) {
// 翻页时当前page,改变当前状态园点图片
switch (page) {
case 0:
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 1:
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 2:
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 3:
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
}
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
}
public class buttonClickListener implements OnClickListener {
@Override
public void onClick(View v) {
Intent it = new Intent(GuideActivity.this, HomeActivity.class);
startActivity(it); // 点击最后一页的button进入主界面
GuideActivity.this.overridePendingTransition(
R.anim.new_dync_in_from_right, R.anim.new_dync_out_to_left);
GuideActivity.this.finish();
}
}
}</span><span style="font-size:18px;">
</span>
下面是界面布局:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/whatsnew_viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal" >
<ImageView
android:id="@+id/page0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/page_now" />
<ImageView
android:id="@+id/page1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
<ImageView
android:id="@+id/page2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
<ImageView
android:id="@+id/page3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
</LinearLayout>
</FrameLayout>
whats_news_gallery_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/whats_new_bg_01"
android:orientation="vertical" >
<TextView
style="@style/whats_new_title"
android:gravity="center"
android:text="@string/whats_new_msg1" />
</LinearLayout>
所实现的功能:
1.可以左右滑动功能图片。
2.图片的索引 看出当前图片所在的位置。
3.可循环滑动。
4.图片的索引带有动画效果。
在这里,我们需要用到google提到的一个支持包——android-support-v4.jar,这个包包含了一些非常有用的类,其中就是ViewPager类来实现页面之间的切换操作。(viewpager一般在Android3.0 level 11以上才支持)
先上效果图吧:
界面可以实现左右循环滑动,下面跟踪点也会随着界面的滑动而变化,点击最后一个按钮即可进入程序主界面了
下面就逐步介绍我的实现方法,及代码实现;
首先我们需要自定义一个ViewPager适配器,用来绑定数据和view
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
/**
* ViewPager适配器,用来绑定数据和view
*
* @author xhb
*/
public class MyPagerAdapter extends PagerAdapter {
/**
* 界面列表
*/
private ArrayList<View> views;
@SuppressWarnings("unused")
private ArrayList<String> titles;
public MyPagerAdapter(ArrayList<View> views, ArrayList<String> titles) {
this.views = views;
this.titles = titles;
}
/**
* 获取当前页面数
*/
@Override
public int getCount() {
return this.views.size();
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
/**
* 销毁position位置的界面
*/
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(views.get(position));
}
/**
* 初始化position位置的界面
*/
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(views.get(position));
return views.get(position);
}
}GuideActivity.java
<span style="font-size:14px;">package com.example.viewpagedemo;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
public class GuideActivity extends Activity {
// 翻页控件
private ViewPager mViewPager;
// 这4个是底部显示当前状态点imageView
private ImageView mPage0;
private ImageView mPage1;
private ImageView mPage2;
private ImageView mPage3;
//点击体验button
private Button whats_new_start_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ExitApplication.getInstance().addActivity(this);
// 设置无标题
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 设置全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.whatsnew_viewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
mPage0 = (ImageView) findViewById(R.id.page0);
mPage1 = (ImageView) findViewById(R.id.page1);
mPage2 = (ImageView) findViewById(R.id.page2);
mPage3 = (ImageView) findViewById(R.id.page3);
/*
* 这里是每一页要显示的布局,根据应用需要和特点自由设计显示的内容 以及需要显示多少页等
*/
LayoutInflater mLi = LayoutInflater.from(this);
View view1 = mLi.inflate(R.layout.whats_news_gallery_one, null);
View view2 = mLi.inflate(R.layout.whats_news_gallery_two, null);
View view3 = mLi.inflate(R.layout.whats_news_gallery_three, null);
View view4 = mLi.inflate(R.layout.whats_news_gallery_four, null);
// 在第四个界面上绑定button
whats_new_start_btn = (Button) view4
.findViewById(R.id.whats_new_start_btn);
whats_new_start_btn.setOnClickListener(new buttonClickListener());
/*
* 这里将每一页显示的view存放到ArrayList集合中 可以在ViewPager适配器中顺序调用展示
*/
final ArrayList<View> views = new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
/*
* 每个页面的Title数据存放到ArrayList集合中 可以在ViewPager适配器中调用展示
*/
final ArrayList<String> titles = new ArrayList<String>();
titles.add("tab1");
titles.add("tab2");
titles.add("tab3");
titles.add("tab4");
// 填充ViewPager的数据适配器
MyPagerAdapter mPagerAdapter = new MyPagerAdapter(views, titles);
mViewPager.setAdapter(mPagerAdapter);
}
public class MyOnPageChangeListener implements OnPageChangeListener {
public void onPageSelected(int page) {
// 翻页时当前page,改变当前状态园点图片
switch (page) {
case 0:
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 1:
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 2:
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 3:
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
}
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
}
public class buttonClickListener implements OnClickListener {
@Override
public void onClick(View v) {
Intent it = new Intent(GuideActivity.this, HomeActivity.class);
startActivity(it); // 点击最后一页的button进入主界面
GuideActivity.this.overridePendingTransition(
R.anim.new_dync_in_from_right, R.anim.new_dync_out_to_left);
GuideActivity.this.finish();
}
}
}</span><span style="font-size:18px;">
</span>
下面是界面布局:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/whatsnew_viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal" >
<ImageView
android:id="@+id/page0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/page_now" />
<ImageView
android:id="@+id/page1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
<ImageView
android:id="@+id/page2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
<ImageView
android:id="@+id/page3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:scaleType="matrix"
android:src="@drawable/page" />
</LinearLayout>
</FrameLayout>whats_news_gallery_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/whats_new_bg_01"
android:orientation="vertical" >
<TextView
style="@style/whats_new_title"
android:gravity="center"
android:text="@string/whats_new_msg1" />
</LinearLayout>剩下几个就不一一贴出来了,后面我会放上Demo。(我另外写了一篇文章利用SharedPreferences实现记录用户是否是第一次启动程序,从而用户再次启动程序时,引导界面不再启动。
最后我们需要在AndroidManifest.xml进行设置程序的开始界面入口。
<!-- 在这里设置程序开始界面入口 -->
<activity
android:name=".WelcomeActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>






















 84
84

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








