一、引子
学过Android的同学都知道,对话框的重要程度非常高,任何一款 app几乎都离不开对话框,值得庆幸的是,对话框的运用在Android中还是相对比较容易的。虽然很简单,但我在项目中还是碰到些问题,比如,如何实现自定义的对话框NegativeButton的点击效果、如何改变标题的字体大小和颜色等。
二、分析和实现
下面来看一下下面那张效果图,微信长按通讯录时弹出的对话框。

我相信,只要是有了一定Android基础的同学都能实现此功能,就算一时忘记了,稍微google下也是能做出来的;根据效果图可以看到,系统自带的alertDialog肯定无法实现这样的效果,所以得通过自定义xml来实现布局,并在AlertDialog.Builder中调用AlertDialog.Builder.setView(View view)把自定义的布局文件塞进去,代码也很简单,直接贴出来。
1、wechat_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<TextView
android:id="@+id/id_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="曾文明"
android:textColor="@color/bigColor"
android:padding="20dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/lineColor"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="修改备注"
android:padding="18dp"
android:textSize="14sp"
android:textColor="@color/txtColor"/>
</LinearLayout>在MainActivity中调用
public static void showWeChatTitleDialog(Context context){
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(context) ;
dialogBuilder.create() ;
LayoutInflater inflater = LayoutInflater.from(context) ;
View view = inflater.inflate(R.layout.wechat_dialog, null) ;
dialogBuilder.setView(view) ;
dialogBuilder.show() ;
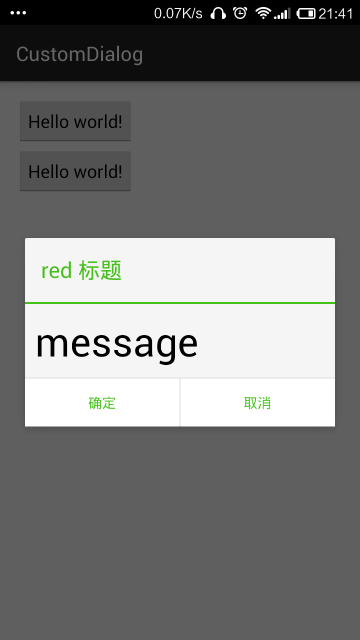
}运行效果就是上图的效果。到这里为止,不能说明任何问题,最多只能说明AlertDialog使用起来并不复杂,接下来才是重点;还是先来看一张效果图

也许你会说,这个也很简单,跟前面那张图的实现方式一样,自己写一个布局,然后通过 setView 把布局设置进去,没错,我相信很多人都是这样实现的。但是我告诉大家,这里的实现方式不是通过 setView()的方式来实现的,而是通过修改 Android 系统原生的 AlertDialog 中的控件来达到我们想要的效果。这样做的好处是什么呢?我们知道,如果是我们自己写布局文件肯定是需要为最下方的两个按钮设置点击事件,这样代码量就非常大;而 AlertDialog 的NegativeButton和PositiveButton已经为我们提供了点击事件的接口,使用起来非常简单。
先来看看如何修改NegativeButton的字体颜色?
1、毫无疑问第一步我们先要获取Button,在 AlertDialog 中有这样一个方法
public Button getButton(int whichButton) {
return mAlert.getButton(whichButton);
}所以 可以通过以下代码获取
Button mNegativeButton = mAlertDialog.getButton(AlertDialog.BUTTON_NEGATIVE) ;2、设置Button的字体颜色为绿色,同时也可以设置点击状态
mNegativeButton







 本文介绍了如何在Android中实现自定义风格的AlertDialog,包括通过修改系统原生对话框控件来实现特定效果,如自定义按钮颜色和字体,以及调整标题颜色。文章强调了getIdentifier方法在获取和修改系统对话框元素中的关键作用,并提供了源码分析。
本文介绍了如何在Android中实现自定义风格的AlertDialog,包括通过修改系统原生对话框控件来实现特定效果,如自定义按钮颜色和字体,以及调整标题颜色。文章强调了getIdentifier方法在获取和修改系统对话框元素中的关键作用,并提供了源码分析。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








