RatingBar介绍
RatingBar作为评分组件,它在实现打分功能的时候确实很方便,并结合了手势触摸事件;RatingBar 的实质是 ProgressBar ,可以看看他的继承关系
java.lang.Object
android.view.View
android.widget.ProgressBar
android.widget.AbsSeekBar
android.widget.RatingBar使用过 RatingBar 的朋友都知道,RatingBar 有这样一个属性
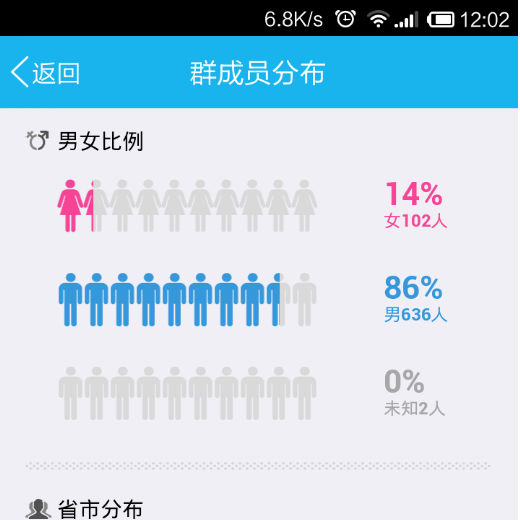
android:isIndicator="true"这个属性的意思是:将 RatingBar 作为指示器,也就是不能通过触摸来改变 RatingBar 的进度,而今天要实现的功能就是将 RatingBar 作为指示器,来实现 QQ群中,男女比例分布的动画效果,先来看看原始效果,QQ上面的效果其实是用 H5页面实现的。
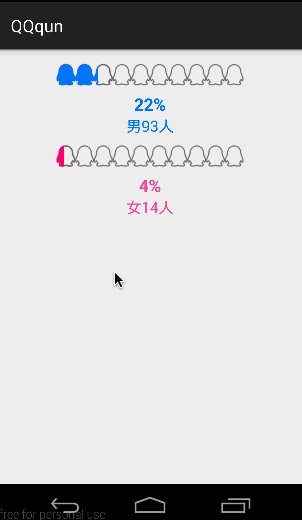
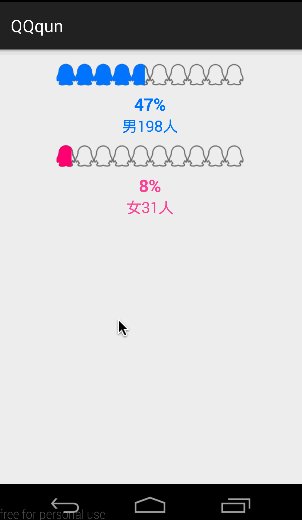
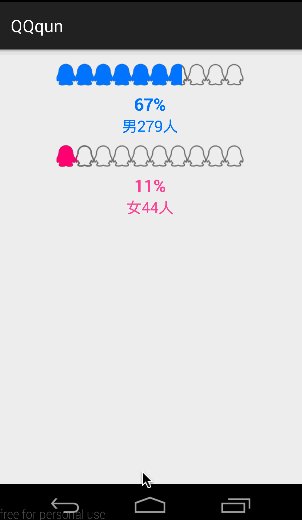
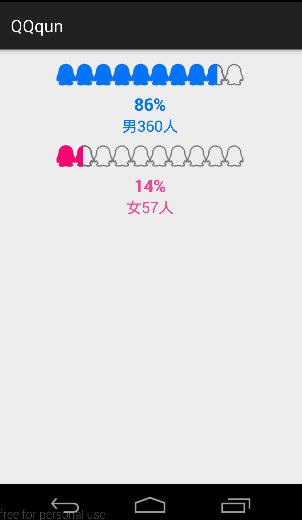
而我们实现的效果
RatingBar 的使用
RatingBar 的用法,主要掌握其属性的使用,下面来看看这些属性分别代表什么啥意思,
android:progressDrawable
RatingBar显示的图标,如果不写这个属性,则默认为系统自带的
android:isIndicator
RatingBar是否是一个指示器(用户无法进行更改)
android:numStars
显示的星型数量,必须是一个整形值,像“100”。
android:rating
默认的评分,必须是浮点类型,像“1.2”。
android:stepSize
评分的步长,必须是浮点类型,像“1.2”。
除了第一个android:progressDrawable,其他都好理解和实现,不过android:progressDrawable我们可以参照系统自带的实现方式来实现
系统下面的实现方式
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+android:id/background" android:drawable="@android:drawable/rate_star_big_off" />
<item android:id="@+android:id/secondaryProgress" android:drawable="@android:drawable/rate_star_big_half" />
<item android:id="@+android:id/progress" android:drawable="@android:drawable/rate_star_big_on" />
</layer-list>所以这里把想要的背景修改下
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" android:drawable="@mipmap/fhj" />
<item android:id="@android:id/secondaryProgress" android:drawable="@mipmap/fhj" />
<item android:id="@android:id/progress" android:drawable="@mipmap/fhi" />
</layer-list>这里修改了 id=@后面的”+”,并且把背景图片替换了。
属性动画的实现
/**
* Created by moon.zhong on 2015/3/7.
*/
public class AnimUtils {
/**
* 假设总人数为417,男性为360
*
* @param ratingBar
* @param percentTxt
* @param numTxt
*/
public static void progressAnim(final RatingBar ratingBar[], final TextView percentTxt[], final TextView numTxt[]) {
ValueAnimator valueAnimator = new ValueAnimator();
//设置 value 的变化范围
valueAnimator.setObjectValues(new PointF(0,0), new PointF(360, 57));
//设置变化状态,线性变化
valueAnimator.setInterpolator(new LinearInterpolator());
//设置估值器,需要根据需求来实现
valueAnimator.setEvaluator(new TypeEvaluator<PointF>() {
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
float x = (startValue.x + fraction * (endValue.x - startValue.x));
float y = (startValue.x + fraction * (endValue.y - startValue.y));
return new PointF(x, y);
}
});
// 监听值的变化,从而设置值
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
PointF value = (PointF) animation.getAnimatedValue();
float percentX = (value.x * 100f / 417f);
float percentY = (value.y * 100f / 417f);
ratingBar[0].setProgress((int) (percentX+.5));
percentTxt[0].setText((int) (percentX+.5) + "%");
numTxt[0].setText(String.format("男%s人", (int)value.x));
ratingBar[1].setProgress((int) (percentY+.5));
percentTxt[1].setText((int) (percentY+.5) + "%");
numTxt[1].setText(String.format("女%s人", (int)value.y));
}
});
valueAnimator.setDuration(2000);
valueAnimator.start();
}
}使用ValueAnimator来实现,因为ValueAnimator能够监听 Value 的变化值。
MainActivity.java
public class MainActivity extends ActionBarActivity {
private RatingBar mRatingBar[] = new RatingBar[2];
private TextView mPercentTxt[] = new TextView[2];
private TextView mNumTxt[] = new TextView[2];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRatingBar[0] = (RatingBar) findViewById(R.id.id_rating);
mPercentTxt[0] = (TextView) findViewById(R.id.id_text_percent);
mNumTxt[0] = (TextView) findViewById(R.id.id_text_num);
mRatingBar[1] = (RatingBar) findViewById(R.id.id_rating_nv);
mPercentTxt[1] = (TextView) findViewById(R.id.id_text_percent_nv);
mNumTxt[1] = (TextView) findViewById(R.id.id_text_num_nv);
/*开始执行动画*/
AnimUtils.progressAnim(mRatingBar, mPercentTxt, mNumTxt);
}
}























 6084
6084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








