这节的内容是调用webservice的第二种方法,就是用ajax调用webservice。
首先,我们先写用jdk发布一个web 服务,代码如下,然后右击选择【run as 】->【java application】,那么web服务发布成功。
实例代码如下:
package cn.itcast.ws;
import javax.jws.WebService;
import javax.xml.ws.Endpoint;
/**
* 将java类标记为web service 或者将java 接口标记为定义web service 接口
* @author Administrator
* 这个注解必须得加入
*
*/
@WebService
public class HelloService {
/**
* jdk发布web service
* @param args
*/
public static void main(String[] args) {
/**
* 参数1:服务的发布地址
* 参数2:服务的实现者
*/
Endpoint.publish("http://192.168.1.100:6789/hello", new HelloService());
// 访问的时候用这个地址
// http://192.168.1.100:6789/hello?wsdl
System.out.println("server start ...");
}
public String sayHello(String name){
return "hello:"+ name;
}
}
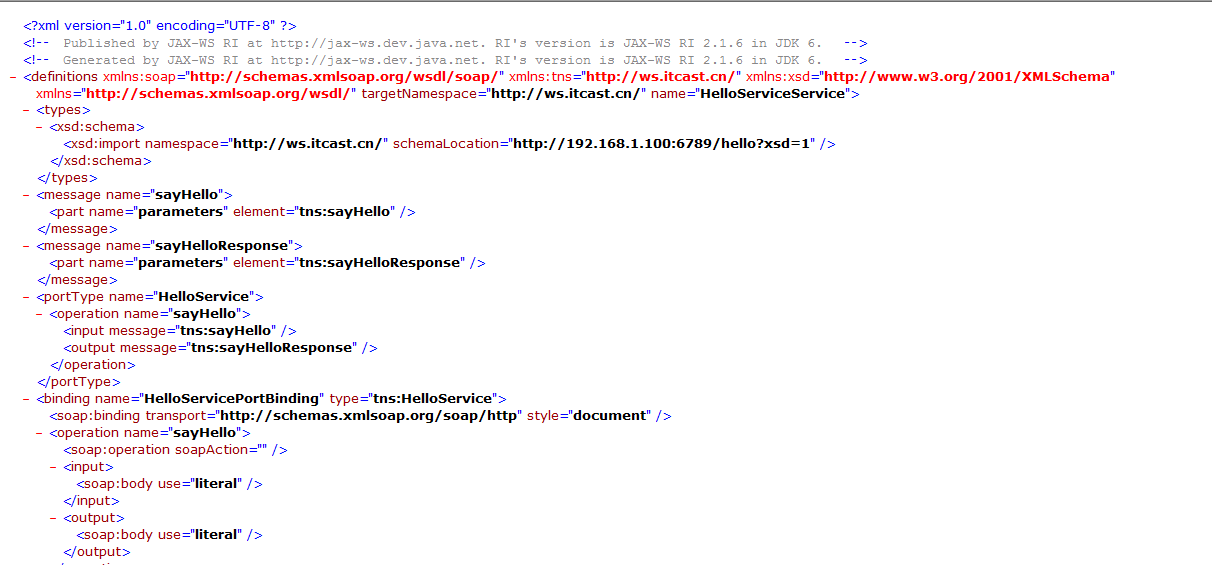
在浏览器中输入“ http://192.168.1.100:6789/hello?wsdl”,那么那将看到如下内容。
那说明我们的服务已经启动了,下面是我们如何来用ajax调用web service。
首先我们要得到soap头,那么可以参考《在eclipse工具中,如何查看soap请求头》,主要我们要得到soap头。
用ajax调用web service的代码如下:
<html>
<head>
<title>通过ajax调用webService服务</title>
<script>
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
function sendMsg(){
var name = document.getElementById('InputName').value;
//服务地址
var wsurl = 'http://192.168.1.100:6789/hello';
//请求体
var soap ='<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:q0="http://ws.itcast.cn/" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">'+
' <soapenv:Body> <q0:sayHello> <arg0>'+name+'</arg0> </q0:sayHello> </soapenv:Body> </soapenv:Envelope>';
//打开链接
xhr.open('POST',wsurl,true);
//重新设置请求头
xhr.setRequestHeader("Content-Type","text/xml;charset=UTF-8");
//设置回调函数
xhr.onreadystatechange = _back;
//发送请求
xhr.send(soap);
}
function _back(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//alert('调用webservice成功了');
var ret = xhr.responseXML;
var msg = ret.getElementsByTagName("return")[0];
alert(msg.text);
document.getElementById('showInfo').innerHTML = msg.text;
}
}
}
</script>
</head>
<body>
<input type ="button" value ="发送SOAP请求" οnclick="sendMsg();">
<input type ="text" id ='InputName'>
<div id= 'showInfo' hight='200' width='400'>
</div>
</body>
</html>
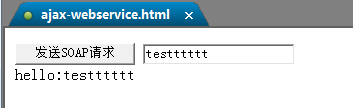
将上面的内容直接复制进text文件,并且另外为ajax-webservice.html即可。
效果如下:























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








