vxe-table复选框翻页选中问题
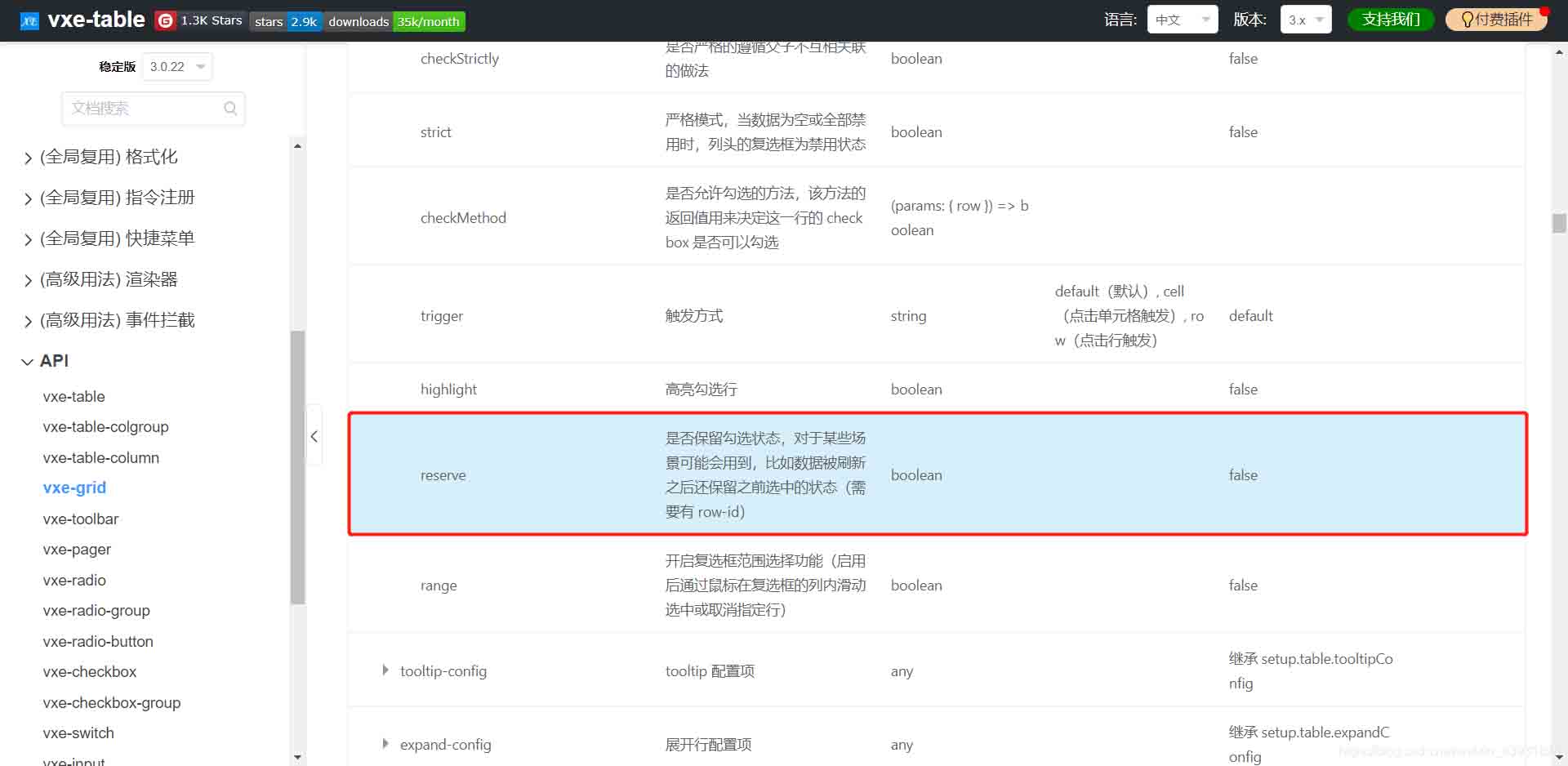
根据vxe-table官方文档,想要保留勾选中的数据,我们的代码中需要设置“row-id”和:checkbox-config中的“reserve”属性。

简单写下html部分:
|
1
2
3
4
5
6
7
8
|
<
vxe-grid
row-id
=
"id"
:checkbox-config
=
"{ labelField: '', highlight: true, trigger: 'row', reserve: true , range: true}"
@
checkbox-all
=
"selectAllEvent"
@
checkbox-change
=
"selectChangeEvent"
>
<!--自定义表格内容-->
</
vxe-grid
>
|
因为项目都用到vxe-table,所有这里使用vue的混入应用的项目的所有页面表格中,在混入文件中写复选框的事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
//定义数据,简单模拟
data() {
return
{
/*table选中keys*/
selectedRowKeys: [],
/*table选中records*/
selectionRows : [],
}
}
//复选框事件(保留翻页选中的数据)
selectChangeEvent({ checked, records, reserves, row }) {
// console.log(checked ? '勾选事件' : '取消事件')
// console.log('当前选中的数据:' + records)
// console.log('翻页时其他页的数据:' + reserves)
// console.log('当前选中的数据行:' + row )
//勾选选中时
if
(checked) {
//第一次选数据,还未进行翻页时
if
(reserves.length == 0){
this
.selectedRowKeys = records.map(v => v.id);
this
.selectionRows = records;
}
else
{
//id集合,翻页存在已选中的数据时,拼接新选中的数据
this
.selectedRowKeys = [...reserves.map(v => v.id),...records.map(v => v.id)];
//数据集合,翻页存在已选中的数据时,拼接新选中的数据
this
.selectionRows = [...reserves,...records];
}
}
else
{
//取消选中时
let idIndex =
this
.selectedRowKeys.indexOf(row.id);
if
(idIndex > -1) {
//删除取消选中删除指定元素id
this
.$
delete
(
this
.selectedRowKeys, idIndex);
}
let dataIndex =
null
;
for
(let i = 0; i <
this
.selectionRows.length; i++) {
if
(
this
.selectionRows[i].id == row.id) {
dataIndex = i;
break
;
}
}
//删除取消选中的元素整个对象
this
.$
delete
(
this
.selectionRows, dataIndex);
}
},
//vxe复选框当前页全选中方法(保留翻页选中的数据):
selectAllEvent({ checked, records, reserves}) {
// console.log(checked ? '勾选事件' : '取消事件')
// console.log('当前选中的数据:' + records)
// console.log('翻页时其他页的数据:' + reserves)
//全选中时
if
(checked) {
//第一次选数据,还未进行翻页时
if
(reserves.length == 0){
this
.selectedRowKeys = records.map(v => v.id);
this
.selectionRows = records;
}
else
{
//id集合,翻页存在已选中的数据时,拼接新选中的数据
this
.selectedRowKeys = [...reserves.map(v => v.id),...records.map(v => v.id)];
//数据集合,翻页存在已选中的数据时,拼接新选中的数据
this
.selectionRows = [...reserves,...records];
}
}
else
{
//取消全选时,直接将翻页数据赋值,当前页数据不用加上
this
.selectionRows = reserves;
this
.selectedRowKeys = reserves.map(v => v.id)
}
}
|
上面就实现了vxe-table表格复选框选中和全选中事件,在进行翻页选其他页的数据时,还能保留前面选中的数据的功能。
vxe-table使用技巧总结
最近项目中需要用到多层树table+checkbox勾选功能,选了一些组件,最终决定使用vxe-table。
Vxe-table功能丰富、api也多。官方例子很多比较粗浅,我花了很多精力才弄通了一些功能点及细节。在此汇总给大伙铺铺路。官网:vxe-table v4,安装配置和一般组件库差不多,就不细说了。由于项目用的是vue2,所以vxe-table用的是v3版本。
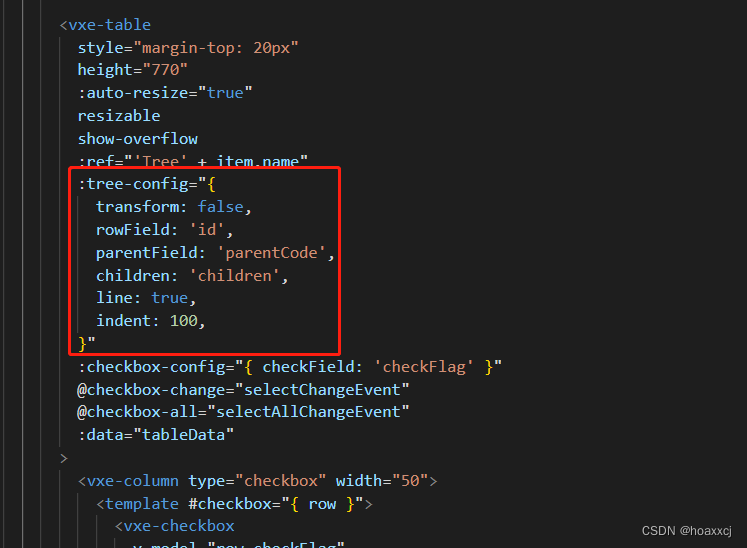
1、树形结构配置
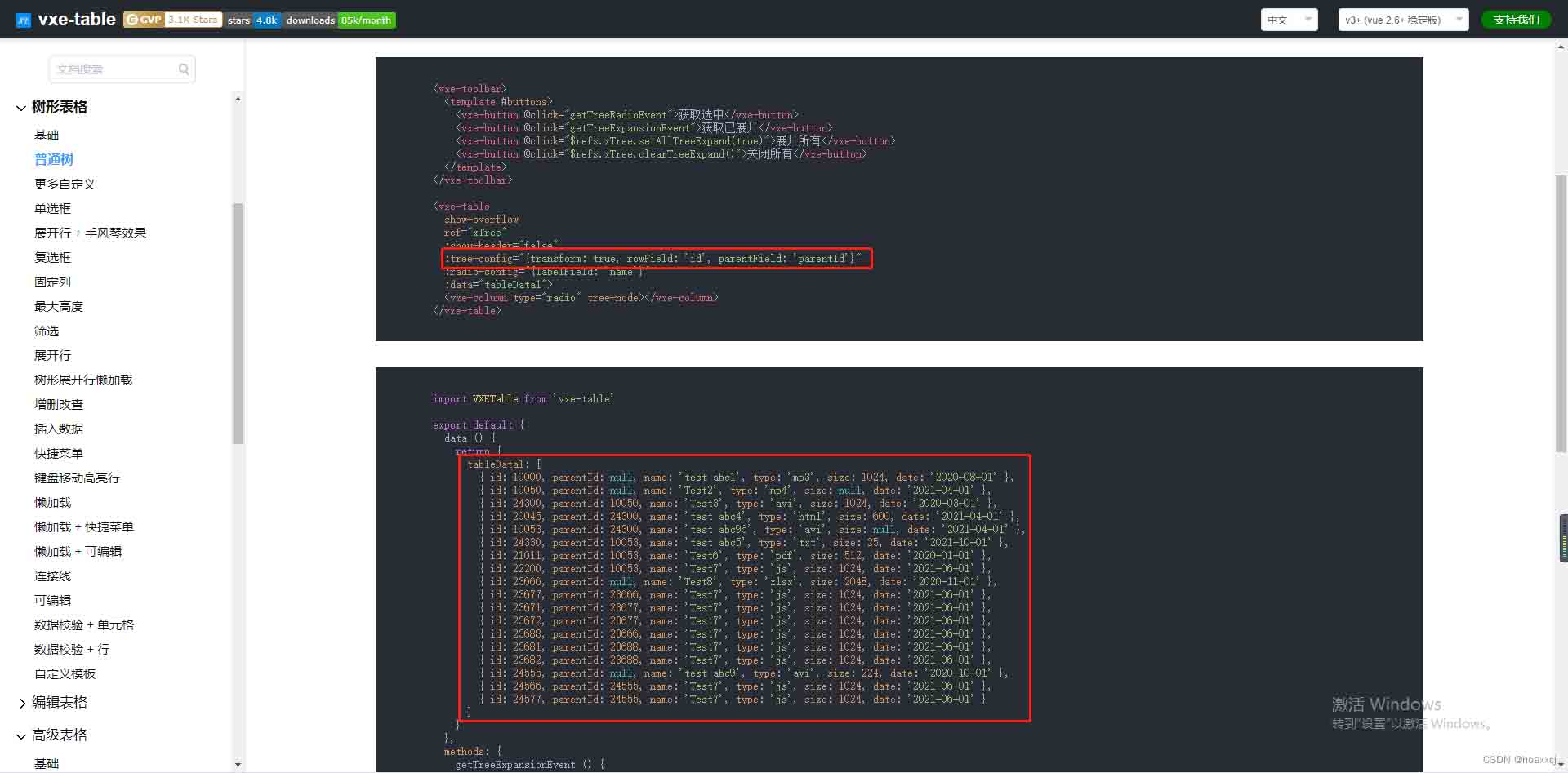
官方配置的树是一个数组,需要在tree-config对象里设置transform为true,这样才会自动把数组转换为需要的树结构。

如果已经有一个具有树形结构的表数据,则应该设置transform为false。如下图所示:


2、获取全局table对象
this.$refs[vxe-table标签上的ref属性值]
官方文档中的table方法api都可以通过该对象调用,如
|
1
2
3
|
this
.$refs[
'Tree'
+
this
.activeName][0].setCheckboxRow(row,row.checkFlag)
this
.$refs[
'Tree'
+
this
.activeName][0].loadData(
this
.middleValue)
this
.$refs[
'Tree'
+
this
.activeName][0].remove(firstLoop)
|
3、使用多选框注意事项
在checkbox-config的checkField可以绑定选中属性字段,勾选状态为true,未勾选和半选状态为false。
组件会自动渲染勾选和未勾选状态,但不会自动渲染半选状态,除非设置checkRowKeys,但这种方式只会在初始化时被触发一次,动态刷新时没有相应api触发。
期间还试了很多方式都无法完美解决该问题,最后是采用slot模板插槽搞定的,我将在第七点详细介绍。
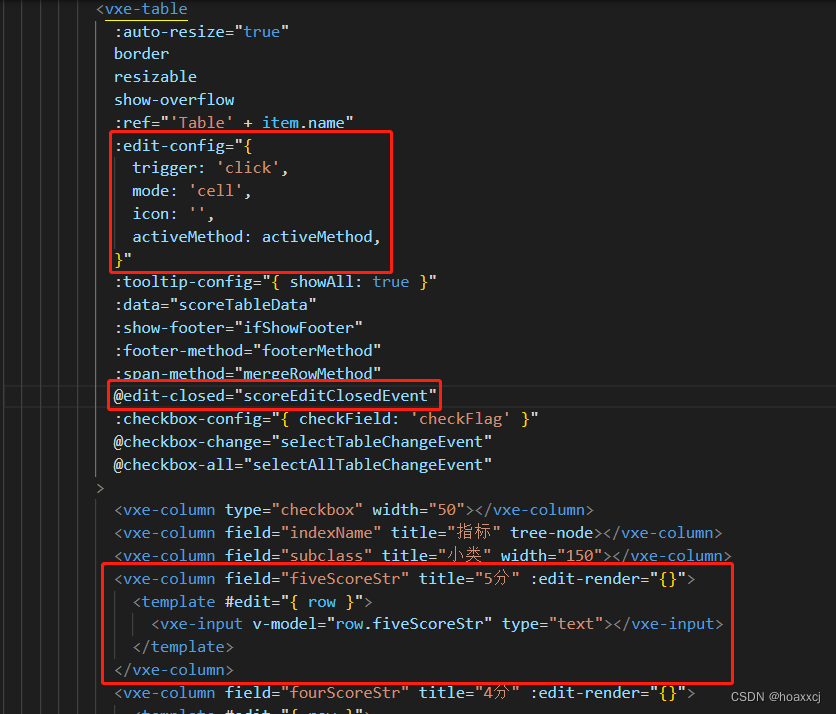
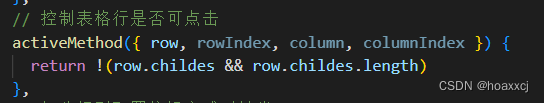
4、编辑行或单元格注意事项

设置edit-config的mode为cell时是开启单元格编辑模式,为row时是开启行编辑模式;设置edit-config的activeMethod来决定该单元格是否允许编辑(该方法的返回值为true或false),如下图所示,它的意思是只要表格行有childes属性且该属性不为空就不能点击;edit-closed只对 edit-config 配置时有效,单元格编辑状态下被关闭时会触发该事件,可以通过该事件实现实时保存编辑功能。

想要编辑的列插槽主要有三个属性配置:
1、field:列字段名,这里需要的是直接可以取到的字段;2、edit-render:可编辑渲染器配置项,具体用法可参考官网vxe-table v3:只对 edit-render 启用时有效,自定义可编辑组件模板,可传多个参数,如传row的话,template里的标签可以获取行数据。需要注意的是:field值和模板里的v-model值应该为同一个,才能实现双向绑定,建议提前把想要编辑的字段放到可以直接取到的层级和地方。
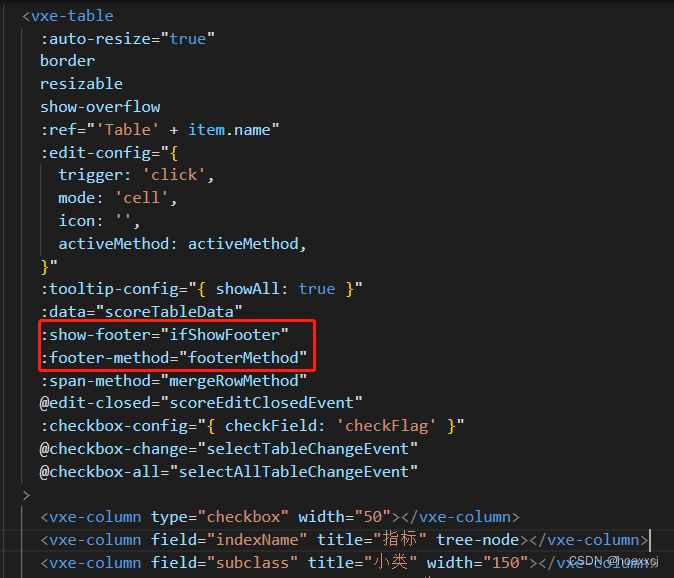
5、表尾数据合并问题

配置show-footer为true可以开启表尾,再通过footer-method方法获取表尾的数据,该数据是一个二维数组。这里需要注意一个问题:表尾数据在触发方法获取后只能通过编辑单元格动态改变,通过该方法改变二维数组后是不会更新变化后的值。
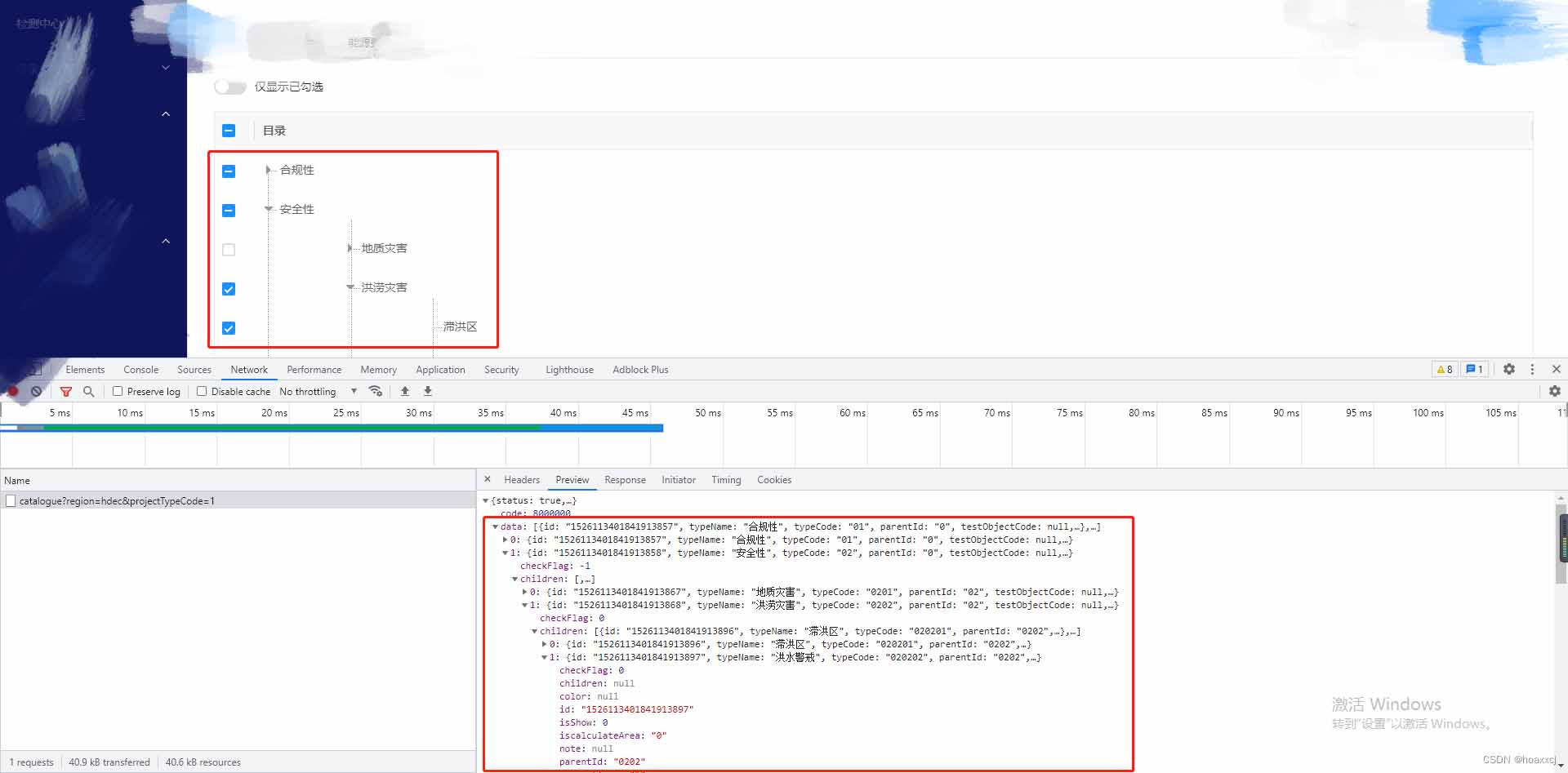
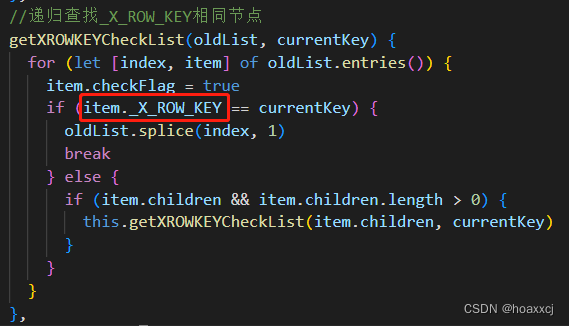
6、仅显示已勾选功能讲解
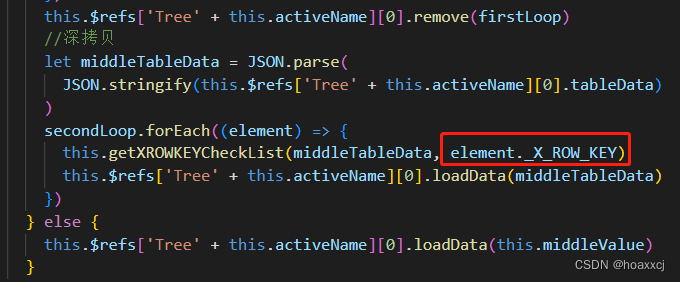
这个功能就是通过loadData方法加载去掉未勾选行列表数据和原始表数据之间切换。全局table对象下有两个字段:data和tableData,前者是动态改变了数据的整个初始化表数据,可以用来还原仅显示已勾选功能,后者是现在加载着的表数据,经过处理后可以用来激活仅显示已勾选功能。这里需要注意的是:vxe-table加载列表数据后会默认自动生成自定义行数据唯一主键字段_X_ROW_KEY,我们可以在数据处理时用上该字段,如下图所示:


7、解决初始数据半选中状态失效问题

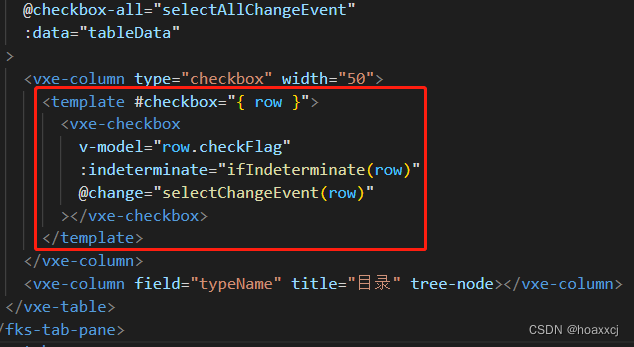
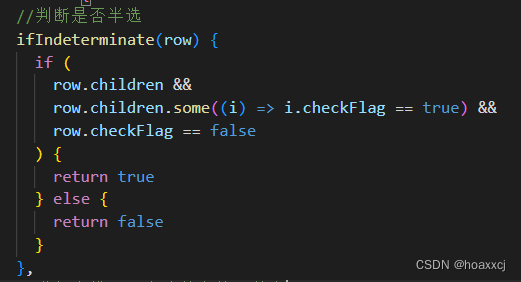
我采用插槽方式自定义了checkbox,它的不确定状态(半选)字段indeterminate我绑定了判断是否半选方法:只要节点是未选中状态且有选中状态的儿子节点就是true半选状态,否则为false未选中状态。

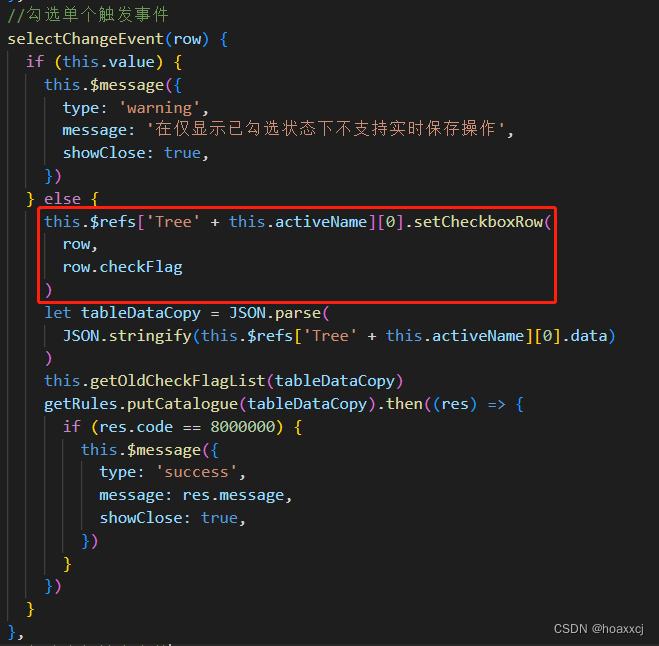
由于将checkbox自定义了,vxe-table的checkbox-change失效,所以要重新在vxe-checkbox里面绑定change事件。最简单的方式就是直接通过setCheckboxRow方法把勾选行设置勾选状态,它的好处是会把勾选节点的所有子节点一并设置是否勾选状态。






















 8090
8090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








