canvas截取,drawImage方法详解
场景
低代码生成模板后,想要在使用时将低代码模板截取出部分作为后续选择缩略图
实现
let img = this.scene.canvas.toDataURL() //低代码模板是canvas,toDataURL()如果不提供参数或者传入'image/png',则生成的数据为 PNG 格式的 base64 编码图像数据
let canvas = document.createElement('canvas'); //创建新的canvas用来存放截取的图片
let ctx = canvas.getContext('2d');
let imageObj = new Image();
let croppedImg
imageObj.onload = () => { // 异步加载,监听load
canvas.width = 200; // 设置裁剪后的宽度
canvas.height = 200; // 设置裁剪后的高度
ctx.drawImage(imageObj, 10, 10, 300, 300, 0, 0, canvas.width, canvas.height);
croppedImg = canvas.toDataURL();
data.img = croppedImg
this.props.onSave('storage', data)
this.onExit()
}
imageObj.src = img
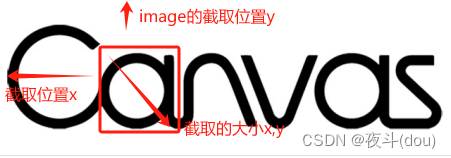
drawImage属性详解
ctx.drawImage(imageObj, 10, 10, 300, 300, 0, 0, canvas.width, canvas.height);
imageObj:img标签,video视频元素,canvas,img图片
(10,10,300,300):代表从image的(10,10)位置截取,截取大小为300*300大小
(0,0):想要在刚刚生成空白的canvas的什么位置开始绘制,这里设置为原点
canvas.width, canvas.height:绘制大小为新canvas的尺寸,!如果截取的大于canvas尺寸会隐藏掉





















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








