文章目录
1 概念
HTML是HyperText Markup Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的标准标记语言。
标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。
HTML 运行在浏览器上,由浏览器来解析。
2 快速入门
-
html文档的后缀名
.html和.htm两种都可以,没有区别。一般都是.html后缀名。
-
标签的分类
- 围堵标签:有开始标签和结束标签,例如
<html> </html> - 自闭和标签:开始标签和结束标签都在一个标签中
<br/>
- 围堵标签:有开始标签和结束标签,例如
-
标签可以嵌套,但是嵌套的语法要正确
正确案例:<p><a></a></p> 错误案例:<p><a></p></a> -
标签的内部是可以定义属性的,属性由键值对组成,值需要用双引号引起来,多个属性用空格隔开
<标签名称 属性名1="属性值" 属性名2="属性值"></标签名称> <p id="p1" name="p1"> </p> -
html标签不区分大小写,但是推荐全小写
3 HTML文档的基本结构
HTML文档也叫web页面。
3.1 基本结构
<!-- 声明当前文档是html5文档 -->
<!DOCTYPE html>
<!-- html,根元素 ,围堵标签-->
<html>
<!--
head,头元素:
作用:
1、用于指定HTML文章中的一些元数据,
例如元数据 meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件--未来讲解
-->
<head>
<meta charset="utf-8" />
<title>这是我的第一个HTML页面</title>
</head>
<!--body,主体:浏览器显示的内容都将在这里编写
格式化代码的快捷键:ctrl+shift+f(英文状态下使用)
-->
<body>
hello html 这是我的第一个HTML页面
</body>
</html>
3.2 HTML的注释
语法:
HTML注释以<!-- 开头 ,以-->结尾。
注释的部分浏览器不解析,注释是为了给程序员看,更好的了解html代码
<!--
这里编写HTML注释,
可以是一行,也可以是多行
-->
4 HTML中常用标签
HTML中的标签有很多,只写一些比较常用的标签。
4.1.文本标签
4.1.1 标题标签
一般用在文章的标题上

4.1.2 段落标签
一般用在正文

4.1.3 换行标签

4.1.4 水平线标签


4.1.5 范围标签
一般在大段内容中,为了突出部分内容的时候使用的标签;很少独立使用,一般嵌套在其他的标签中使用。

PS:不是因为有了范围标签,局部内容的样式才有变化;是为了改变局部内容样子,才通过范围标签包裹,然后修改它的样式。
4.2 图片标签
4.2.1 基本属性
<!--img 显示图片
常用属性: src:指定图片的路径
路径分类:相对路径:推荐使用
例如:<img src="img/cat.jpg" />
表示与当前文件同级的img文件夹下的cat.jpg图片
../表示上一级目录
<img src="../img/cat.jpg" />
表示与当前文件上一级目录中的img文件夹下的cat.jpg图片
绝对路径:不推荐使用
一般都是以盘符开头,例如:C:\Users\W-ln\Pictures\image
title:作用1:鼠标悬浮在图片上的时候显示的文字
2:当图片因为各种原因无法正常显示的时候,应该显示图片的位置显示title中的文字
alt:与title作用相同,但是有些浏览器不支持该属性,所以我们一般使用title属性
width和height:宽度和高度,设置之后图片可能会失真
-->
<img src="img/cat.jpg" title="服不服?" width="200px" height="300px"/>
4.2.2 设置图片的热点区域–了解
<!--
设置图片的热点区域:
<img src="img/bg1.png" usemap="#地图名称" />
<map name="自定义图名称">
<area shape="形状名称" 3种取值:circle-圆形 rect-矩形 poly-多边形
coords="坐标(多个值之间用逗号隔开)"
circle-圆形有3个数字:分别是圆心的横坐标、纵坐标和圆半径
rect-矩形有4个数字:分别是左上角的横纵坐标、右下角横纵坐标
poly-多边形取决于边数:按顺时针写好每个点的横纵坐标
href="点击该剧由的时候跳转的目标URL"
title="鼠标悬浮在该区域的时候的提示文字"/>
-->
<img src="img/bg1.png" usemap="#myMap" />
<map name="myMap">
<area shape="circle" coords="100,100,100" href="circle.html" title="圆形"/>
<area shape="rect" coords="400,100,600,200" href="rect.html" title="矩形"/>
<area shape="poly" coords="500,300,600,400,500,400" href="poly-triangle.html" title="三角形"/>
<area shape="poly" coords="300,240,400,300,360,400,240,400,200,300" href="poly.html" title="多边形"/>
</map>
4.3列表标签
一般用在导航上
4.3.1 有序列表和无序列表

4.4 定义描述标签
一般用在图文混编的场景中

4.5 布局标签层 div
一般就是做容器,盛放其他标签的,将其他标签组合在一起用来布局。
4.6 标签分类
html标签可以分为块状元素和行级元素两类。
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素:一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
PS:区分的简单方法:是否独占一行。
块状元素和行内元素的区别:
1、 块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2、块级元素可以设置宽高;行内元素设置宽高无效。
3、块级元素可以设置 margin,padding 属性;行内元素的水平方向的 padding 会有边距效果,但是竖直方向的 padding 没有效果。
将上面叙述过的的标签归类:
属于块状元素的:
- 标题标签 h1-h6
- 段落标签 p
- 水平线标签 hr
- 有序列表标签 ol–li
- 无序列表标签 ul–li
- 定义描述标签 dl-dt-dd
- 容器标签 div
属于行级元素的:
- 范围标签:span
- 图像标签:img
5 超链接
超链接标签一般有两个作用:1、用来实现页面间的跳转 2、实现锚链接功能
5.1 页面间的跳转
<!--
a:超链接
作用1:跳转到其他资源
属性: href="目标资源路径" //路径推荐相对路径
target="打开资源的位置" 默认值:_self ---在当前页面打开
常用值:_blank ---在新页面打开资源
作用2:锚链接
步骤:1、目标位置定义锚点<a name="锚点名称"></a>
2、超链接的href属性使用锚点<a href="#锚点名称" target="_self">锚链接</a>
-->
<a href="01-基本结构.html" target="_self">点击我试试</a>
5.2 锚链接
当一个页面长度超过一屏的时候,想迅速跳转到指定位置,例如大家经常浏览网页的时候,滑动超过一屏,右下角经常会出现返回顶部连接,这个就是锚链接实现的。这个定位可以实现本页面间的锚链接也可以实现不同页面间的锚链接。
5.2.1 本页面的锚链接

5.2.2 页面间的锚链接

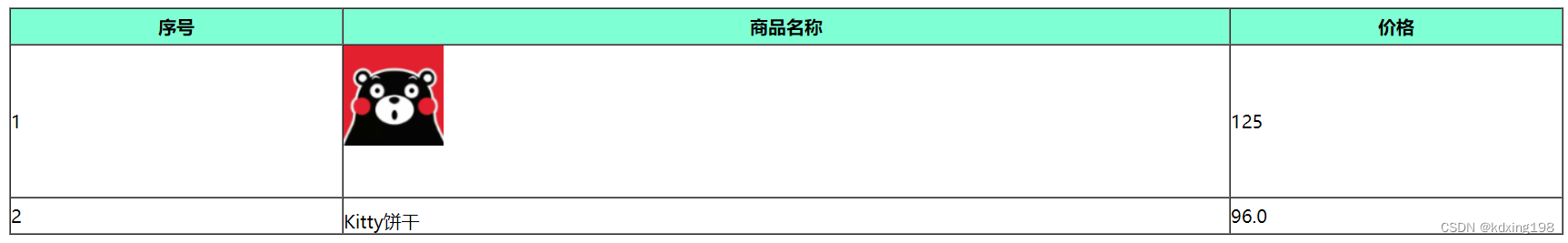
6 表格标签
6.1 规则表格


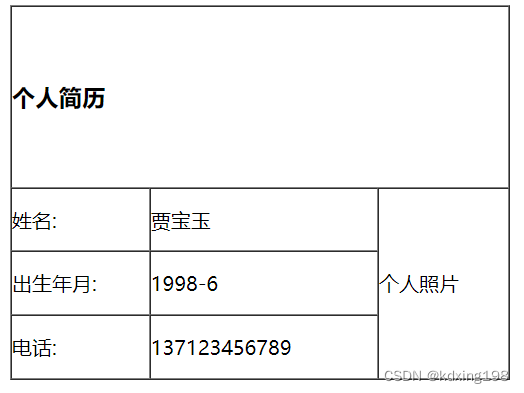
6.2 不规则表格–跨行和跨列


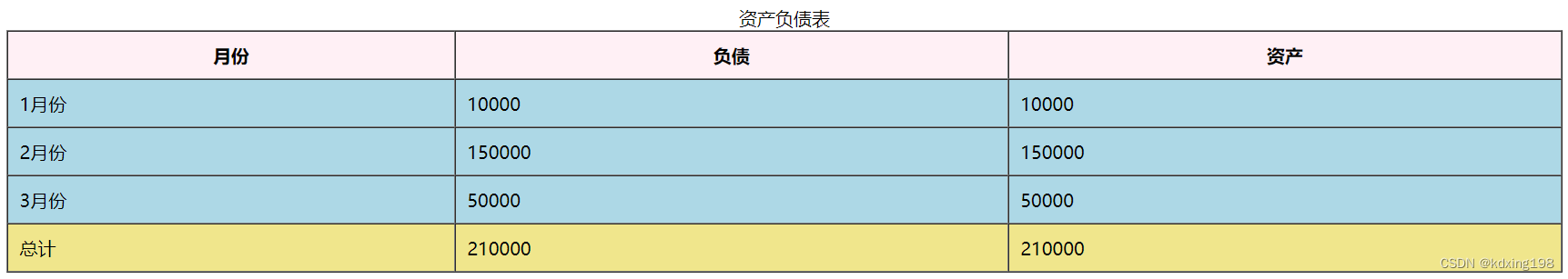
6.3 表格的高级标签–标题标签和逻辑分区标签


7 表单–非常重要
概念:用于采集用户输入的数据。用于和服务器进行交互。

接下来就是常用的表单项元素
表单项元素中的一些属性:
- id:元素的唯一表示,不重复
- name:表单项元素的名称,很重要–提交数据到服务器之后,服务器获取数据通过该名称
- value:表单项元素的值,服务器获取数据通过name获取到的就是value
- type:表示表单项元素的呈现形式
- class:表示样式名称
- readonly:表示只读,用户只能看不能改
- disabled:表示禁用,该元素不能改而且背景是灰色
7.1 文本框

7.2 密码框


7.3 单选按钮


7.4 复选框


7.5 文件域


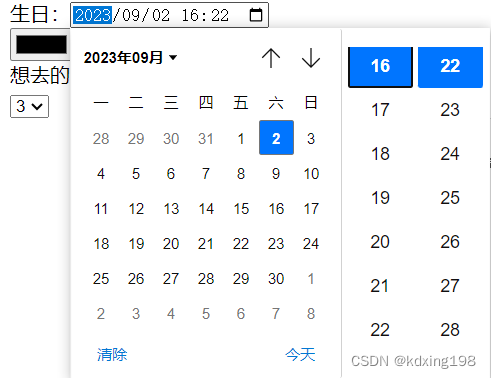
7.6 日期-h5中的新特性


7.7 隐藏域

7.8 下拉列表框


7.9 文本域


7.10 按钮
7.10.1 提交按钮
7.10.2 图片按钮
7.10.3 重置按钮
7.10.4 普通按钮

button标签可以与input实现的按钮相互替换


7.11 lable标签

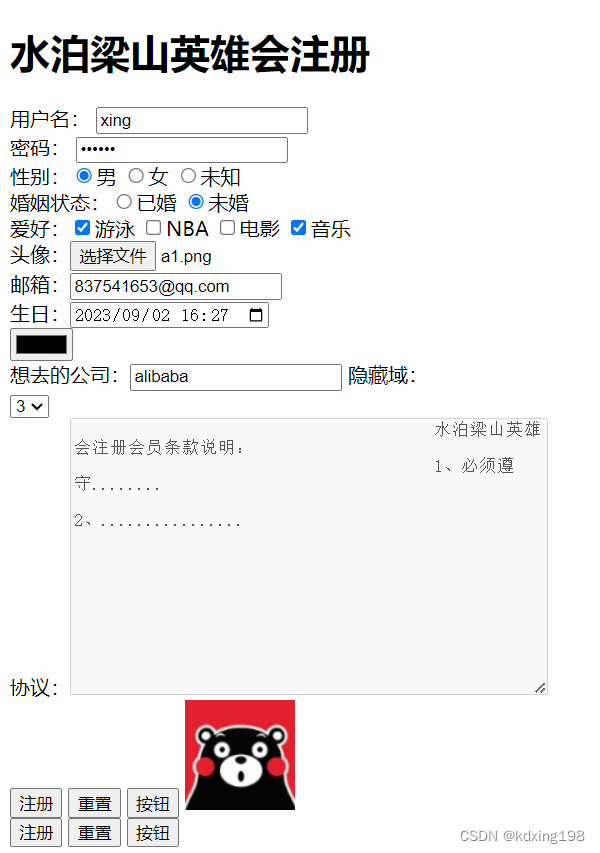
7.12 以上内容综合效果图

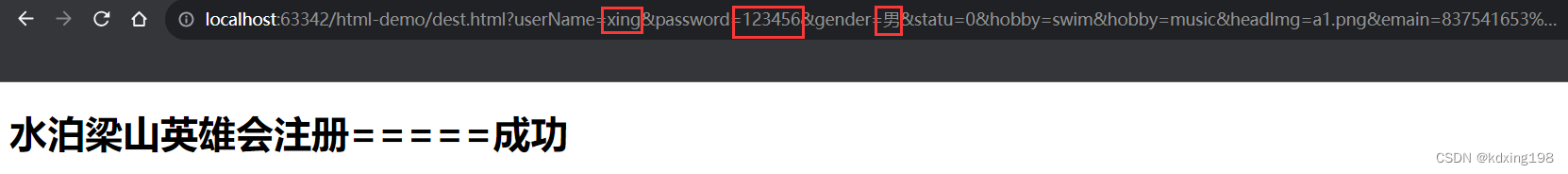
点击注册按钮或者图片按钮之后呈现的结果:主要看地址栏
地址栏内容:
dest.html?
userName=xing&
password=123456&
gender=男
&statu=0&
hobby=swim&hobby=music&
headImg=a1.png&
email=837541653%40qq.com&
birthday=2023-09-02T16%3A27&color=%23000000&
company=alibaba&userId=1001&month=3

8 常用的布局组合标签
-
div-ul-li/div-ol-li:常用于导航布局
-
div-dl-dt-dd:常用于图文混编布局
-
div-form:常用于表单布局
-
div-table:常用于局部规则数据展示布局
9 HTML4与HTML5的区别
9.1 概念
HTML4 和 HTML5 分别是超文本标记语言的第四次和第五次修改,他们分别是html语言第4和第5版本。HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代,为了在移动设备上支持多媒体。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式。被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。
HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将劣势转化为优势,整体推动整个移动端网页方面的发展。
9.2 一些主要标记区别
9.2.1 DOCTYPE 不同


9.2.2 指定字符编码语法不同
HTML4:使用meta元素的形式指定文件中的字符编码(通过 content元素的属性来指定)
HTML5:使用对元素直接追加charset属性的方式来指定字符编码。
参考上面的两张图中的写法
注意:两种方法都有效,但是不能同时混合使用两种方式,从H5开始,对于文件的字符编码推荐使用UTF-8。
9.3 HTML5中新增的语义标签-了解
| 标签 | 描述 |
|---|---|
| article | 定义页面独立的内容区域 |
| aside | 定义页面的侧边栏内容 |
| bdi | 允许您设置一段文本,使其脱离其父元素的文本方向设置 |
| details | 用于描述文档或文档某个部分的细节 |
| dialog | 定义对话框,比如提示框 |
| summary | 标签包含 details 元素的标题 |
| header | 定义了文档的头部区域 |
| footer | 定义 section 或 document 的页脚 |
| nav | 定义导航链接的部分 |
| progress | 定义任何类型的任务的进度 |
| section | 定义文档中的节(section、区段) |
| time | 定义日期或时间 |
| wbr | 规定在文本中的何处适合添加换行符 |
9.4 HTML5新的表单属性
9.4.1 form新属性
- autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 标签,以及以下类型的 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<form action="" autocomplete="on">
姓名:<input type="text" name="name"><br>
电话: <input type="text" name="phone"><br>
邮箱: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
测试的时候需要先输入一遍,然后再刷新页面再次输入看到效果。
有些浏览器可能不自动支持,需要自己启用。
9.4.2 input 新属性
- list属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
<input list="companys">
<datalist id="companys">
<option value="alibaba">
<option value="baidu">
<option value="tencent">
<option value="zijie">
<option value="didi">
</datalist>
- multiple
multiple 属性是一个 boolean 属性.
multiple 属性规定 元素中可选择多个值。
注意: multiple 属性适用于以下类型的 标签:email 和 file
上传多个文件: <input type="file" name="img" multiple>
- placeholder
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
注意: placeholder 属性适用于以下类型的 标签:text, search, url, telephone, email 以及 password。
<input type="text" name="userName" placeholder="请输入用户名">
- required
required 属性是一个 boolean 属性.
required 属性规定必须在提交之前填写输入域(不能为空)。
**注意:**required 属性适用于以下类型的 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
用户名: <input type="text" name="username" required>
9.4.3 HTML5新的表单元素–了解
| 标签 | 描述 |
|---|---|
| datalist | input标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| keygen | 规定用于表单的密钥对生成器字段。 |
| output | 标签定义不同类型的输出,比如脚本的输出。 |
9.4.4 HTML5中新的input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
注意: 并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
9.5 HTML5中新增的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了在网页上嵌入音频元素的标准,即使用 元素。
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
PS:control 属性供添加播放、暂停和音量控件。
在<audio> 与 </audio> 之间你需要插入浏览器不支持的<audio>元素的提示文本 。
<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件
目前, 元素支持三种音频格式文件: MP3, Wav, 和 Ogg:
音频格式的MIME类型
| 格式 | MIME-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
9.6 HTML5中新增的视频
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
<video> 元素提供了 播放、暂停和音量控件来控制视频。
同时 <video> 元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
<video> 与</video> 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
当前, 元素支持三种视频格式: MP4, WebM, 和 Ogg:
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| Ogg | audio/ogg |
| WebM | video/webm |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频音频</title>
</head>
<body>
<h1>音频</h1>
<audio controls>
<source src="audio/wgs.ogg" type="audio/ogg">
<source src="audio/zjl.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<h1>视频</h1>
<video width="1320" height="640" controls>
<source src="audio/ruhai.mp4" type="video/mp4">
<source src="audio/wgs.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
</body>
</html>

9.7 HTML5中已经移除的元素
-
frame
-
frameset
-
noframes
10 补充–HTML中的转义符号
| 转移符号 | 描述 | |
|---|---|---|
| 转义为空格 | |
< | 转义为小于号< | |
≤ | 转义为小于等于号≤ | |
> | 转义为大于号> | |
≥ | 转义为大于等于号≥ | |
© | 转义为版权符号 © |






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








